
jEasyUIでCRUDデータグリッドを作成する - 追加、削除、更新、検索機能を実装するための実用ガイド
この記事では、jEasyUIフレームワークを使用して強力なCRUDデータグリッドを作成し、データの追加、削除、更新、検索機能を実装する方法について詳しく説明します。この記事を読むことで、jEasyUIを利用してWeb開発プロセスを簡素化し、機能が充実したデータテーブルを迅速に構築する方法を習得できます。
1. jEasyUIの概要
- jEasyUIは、jQueryに基づく軽量UIフレームワークであり、豊富なコンポーネントと使いやすいAPIを提供します。
- jEasyUIのデータグリッドコンポーネント(datagrid)は、ページング、ソート、フィルタリング、編集などの機能をサポートしており、データ集約型のアプリケーションを構築するのに最適です。
2. CRUDデータグリッドを作成する手順
2.1 jEasyUIライブラリをインポートする
HTMLページにjEasyUIのCSSとJavaScriptファイルをインポートします。
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.3/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="jquery-easyui-1.5.3/themes/icon.css">
<script type="text/javascript" src="jquery-easyui-1.5.3/jquery.min.js"></script>
<script type="text/javascript" src="jquery-easyui-1.5.3/jquery.easyui.min.js"></script>
2.2 HTML構造を作成する
<table>要素を使用して空のdataGridコンテナを作成し、必要な属性を設定します。
<table id="dg"></table>
2.3 dataGridを初期化する
JavaScriptコードを使用してdataGridを初期化し、データソース、列定義などのオプションを設定します。
<script>
$(function() {
$('#dg').datagrid({
url: 'datagrid_data.json',
columns: [[
{ field: 'itemid', title: '商品ID', width: 80 },
{ field: 'productid', title: '商品名', width: 100 },
{ field: 'listprice', title: '定価', width: 80 },
{ field: 'unitcost', title: '原価', width: 80 },
{ field: 'attr1', title: '属性', width: 180 }
]]
});
});
</script>
3. CRUD機能を実装する
3.1 データを読み取る
url属性でデータソースを指定すると、dataGridは自動的にデータを読み込みます。- AJAX方式でデータの読み込みをサポートし、動的な更新を実現します。
3.2 データを追加する
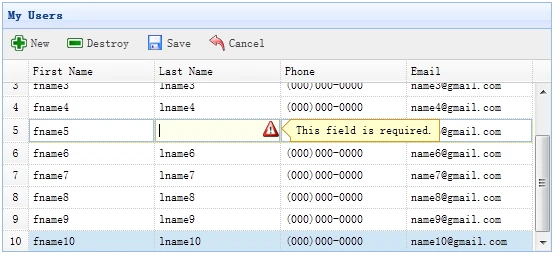
appendRowメソッドを使用して、dataGridに新しい行を追加します。- 編集ウィンドウをポップアップ表示し、ユーザーがデータを入力して保存します。
3.3 データを変更する
editRowメソッドを使用して、既存の行データを編集します。- 編集ウィンドウをポップアップ表示し、ユーザーがデータを変更して保存します。
3.4 データを削除する
deleteRowメソッドを使用して、選択した行データを削除します。- 確認ダイアログをポップアップ表示し、ユーザーが確認した後、データを削除します。
4. その他の機能
- **ページング:**
pagination属性を設定してページング機能を実装します。 - **ソート:** 列ヘッダーをクリックするだけでソート機能を実現できます。
- **フィルタリング:**
filter属性を設定してデータのフィルタリング機能を実現します。
5. まとめ
この記事では、jEasyUIを使用してCRUDデータグリッドを作成する方法と、追加、削除、更新、検索機能を実装するための基本的な方法について説明しました。 jEasyUIは、豊富な機能と柔軟なAPIを提供しており、機能の充実したWebアプリケーションを迅速に構築するのに役立ちます。
関連文献
Q&A
| 質問 | 回答 |
|---|---|
| jEasyUIは無料ですか? | はい、jEasyUIはオープンソースであり、無料で使用できます。 |
| jEasyUIは商用プロジェクトで使用できますか? | はい、jEasyUIはMITライセンスの下でリリースされており、商用プロジェクトでも使用できます。 |
| jEasyUIのサポートはどこで受けられますか? | jEasyUIのフォーラムやStack Overflowなどのオンラインコミュニティでサポートを受けることができます。 |