
jEasyUI ドラッグアンドドロップチュートリアル:ページ要素のドラッグ機能を簡単に実装する
**説明:** この記事では、jEasyUI フレームワークのドラッグアンドドロップ (Draggable) 機能について説明し、jEasyUI を使用してページ要素のドラッグ効果をすばやく実装する方法を説明し、詳細なコード例とパラメーターの説明を提供します。
---1. jEasyUI ドラッグアンドドロップの基本
**内容:**
- jEasyUI ドラッグアンドドロップ機能の基本的な概念と用途を紹介します。
- `draggable` メソッドを使用してドラッグ可能な要素を初期化する方法を説明します。
- 簡単なコード例を示し、ドラッグ可能な div 要素を作成する方法を示します。
<div id="draggable-element" style="width: 100px; height: 100px; background-color: lightblue;">
ドラッグ可能な要素
</div>
<script>
$(function() {
$('#draggable-element').draggable();
});
</script>
2. jEasyUI ドラッグアンドドロップオプション
**内容:**
- `draggable` メソッドでサポートされているさまざまなオプションパラメータについて詳しく説明します。たとえば、次のとおりです。
- `handle`:ドラッグハンドルを指定します。
- `revert`:ドラッグ終了後に元の位置に戻すかどうかを制御します。
- `proxy`:ドラッグ時のプロキシ要素を設定します。
- コード例を使用して、さまざまなオプションパラメータの効果を示します。
// ハンドルを指定してドラッグ可能にする
$('#draggable-element').draggable({
handle: '#drag-handle'
});
// ドラッグ後に元の位置に戻す
$('#draggable-element').draggable({
revert: true
});
// プロキシ要素を使用してドラッグする
$('#draggable-element').draggable({
proxy: 'clone'
});
3. jEasyUI ドラッグアンドドロップイベント
**内容:**
- `draggable` メソッドによってトリガーされるさまざまなイベントについて説明します。たとえば、次のとおりです。
- `onStartDrag`:ドラッグ開始時にトリガーされます。
- `onDrag`:ドラッグ中に継続的にトリガーされます。
- `onStopDrag`:ドラッグ終了時にトリガーされます。
- これらのイベントをリッスンし、イベントハンドラ関数でカスタム操作を実行する方法を説明します。
- コード例を示し、ドラッグ中に要素のスタイルを動的に変更したり、データを更新したりする方法を示します。
$('#draggable-element').draggable({
onStartDrag: function() {
// ドラッグ開始時の処理
},
onDrag: function() {
// ドラッグ中の処理
},
onStopDrag: function() {
// ドラッグ終了時の処理
}
});
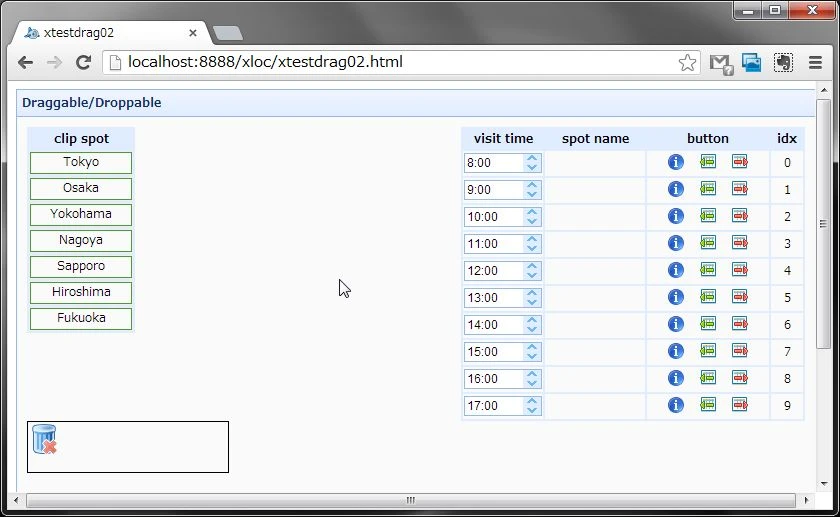
4. jEasyUI ドラッグアンドドロップをターゲット要素にドロップする
**内容:**
- jEasyUI の配置 (Droppable) 機能と組み合わせて、要素を指定した領域にドラッグアンドドロップできるようにします。
- `droppable` メソッドと関連するオプションパラメータについて説明します。
- コード例を示し、配置可能な領域を作成し、要素のドラッグアンドドロップイベントを処理する方法を示します。
<div id="droppable-area" style="width: 200px; height: 200px; background-color: lightgreen;">
ドロップ領域
</div>
<script>
$('#droppable-area').droppable({
onDrop: function(event, ui) {
// ドロップ時の処理
}
});
</script>
5. jEasyUI ドラッグアンドドロップの適用シナリオ
**内容:**
- jEasyUI ドラッグアンドドロップ機能の一般的な適用シナリオを列挙します。たとえば、次のとおりです。
- ページレイアウトのカスタマイズ。
- タスクリスト管理。
- ファイルのアップロード。
- 簡単なケーススタディを通じて、jEasyUI ドラッグアンドドロップ機能を利用してユーザーエクスペリエンスと開発効率を向上させる方法を示します。
| 適用シナリオ | 説明 |
|---|---|
| ページレイアウトのカスタマイズ | ユーザーがドラッグアンドドロップ操作を使用してページ上の要素を再配置できるようにします。 |
| タスクリスト管理 | ユーザーがドラッグアンドドロップ操作を使用してタスクをさまざまな状態またはカテゴリに移動できるようにします。 |
| ファイルのアップロード | ユーザーがドラッグアンドドロップ操作を使用してファイルを Web ページにアップロードできるようにします。 |
まとめ
この記事では、jEasyUI フレームワークのドラッグアンドドロップ機能について、基本から応用まで網羅的に説明しました。豊富なサンプルコードを通じて、読者がこの機能の使用方法をすばやく習得できることを願っています。jEasyUI を使用した Web 開発に役立つことを願っています。
QA
-
質問: jEasyUI ドラッグアンドドロップ機能は、タッチデバイスで動作しますか?
回答: はい、jEasyUI ドラッグアンドドロップ機能は、タッチデバイスとマウスの両方の操作をサポートしています。 -
質問: ドラッグ可能な要素を特定の領域内に制限するにはどうすればよいですか?
回答: `containment` オプションを使用して、ドラッグ可能な要素の親コンテナを指定できます。 -
質問: jEasyUI ドラッグアンドドロップ機能を使用して、要素を別の Web ページにドラッグアンドドロップすることはできますか?
回答: いいえ、jEasyUI ドラッグアンドドロップ機能は、同じ Web ページ内の要素を操作するために設計されています。