
jQueryオブジェクト 変数:基礎から使い方まで徹底解説!
初心者でも分かりやすく解説!jQueryオブジェクトを変数に格納する方法、メリット、注意点などを具体例を交えて紹介します。
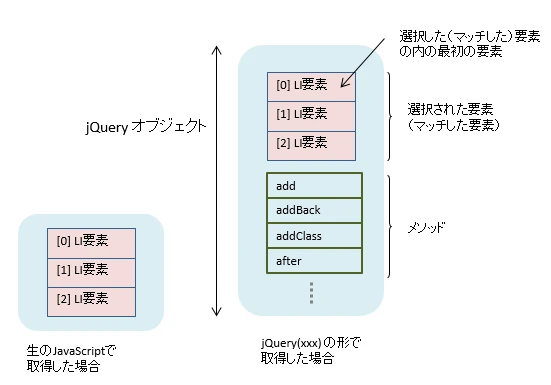
1. jQueryオブジェクトとは?
- JavaScriptのDOM操作の複雑さを解消するライブラリであるjQueryにおける、HTML要素を操作するためのオブジェクト。
- 通常のJavaScriptのDOMとは異なる性質を持つ。
- jQueryのメソッドを使用するために必須の存在。
2. jQueryオブジェクトを変数に格納するメリット
- コードの簡略化・可読性向上: 何度も同じ要素にアクセスする際に、毎回セレクタを記述する必要がなくなる。
- パフォーマンス向上: 要素へのアクセス回数を減らすことで、処理速度の向上に繋がる。
3. jQueryオブジェクトを変数に格納する方法
- `$` を使用して変数を宣言し、jQueryオブジェクトを代入する。
- 変数名には、分かりやすい命名規則を使用する (例: `$targetElement`)。
// 変数に格納
const $targetElement = $('#target-element');
// 変数を使用してメソッドを実行
$targetElement.addClass('active');
4. jQueryオブジェクト変数の使用例
- イベントリスナーへの登録
- アニメーションの実装
- Ajax通信の実装
| 例 | コード |
|---|---|
| ボタンクリック時のイベントリスナー登録 |
|
| 要素のフェードアウトアニメーション |
|
5. 注意点
- 変数名に `$` を付けることは必須ではないが、jQueryオブジェクトを格納していることを明示的に示すため、一般的によく用いられる。
- グローバルスコープでの変数定義は、意図しない上書きや競合を招く可能性があるため、注意が必要。
まとめ
jQueryオブジェクトを変数に格納することで、コードの可読性、パフォーマンス、保守性が向上します。適切に変数を使用し、効率的なjQueryコーディングを目指しましょう。
参考文献
jQueryオブジェクト 変数に関するQ&A
Q1. jQueryオブジェクトを変数に格納しないとどうなる?
A1. コードが冗長になり、可読性が低下するだけでなく、パフォーマンスにも悪影響を与える可能性があります。特に、同じ要素に何度もアクセスする場合は、変数に格納することで処理の効率化に繋がります。
Q2. 変数名に `$` を付ける理由は?
A2. jQueryオブジェクトを格納している変数であることを明示的に示すためです。これにより、コードの可読性が向上し、バグの発生を防ぐことにも繋がります。ただし、`$` を付けなくても動作に問題はありません。
Q3. グローバルスコープでの変数定義はなぜ避けるべき?
A3. グローバルスコープで定義された変数は、他のスクリプトからアクセスされる可能性があり、意図しない上書きや競合が発生するリスクがあります。変数のスコープはできるだけ狭く保ち、必要最低限の範囲でのみ定義することが重要です。
その他の参考記事:jquery オブジェクト