
jQueryセレクタとは?
jQueryセレクタは、HTMLドキュメント内の要素を特定し、操作するための強力な手段です。名前、ID、クラス、タイプ、属性、属性値など、様々な条件に基づいて要素を「見つける」または選択するために使用されます。 jQueryを使うことで、複雑なDOM操作もシンプルに記述することができます。
jQueryセレクタの基本
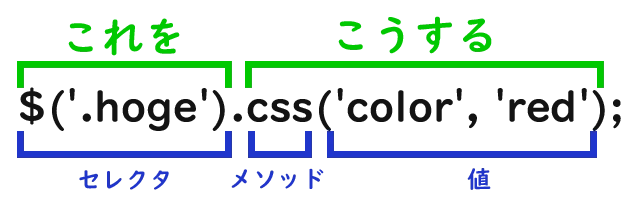
ほとんどの場合、jQueryのセレクタ関数は$()から始まります。この関数の中に、選択したい要素を特定するためのセレクタ式を記述します。基本的なセレクタ式は以下の通りです。
| セレクタ | 説明 | 例 |
|---|---|---|
* |
全ての要素を選択します。 | $('*') |
element |
指定したタグ名の要素を選択します。 | $('p') (全ての段落要素を選択) |
#id |
指定したID属性を持つ要素を選択します。 | $('#header') (id="header"の要素を選択) |
.class |
指定したクラス名を持つ要素を選択します。 | $('.active') (class="active"を持つ要素を選択) |
属性による選択
要素の属性に基づいて要素を選択することもできます。例えば、特定のhref属性値を持つ全てのリンクを選択するには、以下のように記述します。
$('a[href="https://www.example.com"]')
階層による選択
要素間の階層関係に基づいて要素を選択することもできます。例えば、特定の要素の子要素である全ての段落要素を選択するには、以下のように記述します。
$('#container p')
jQueryセレクタの活用例
以下は、jQueryセレクタを使った簡単な例です。
<!DOCTYPE html>
<html>
<head>
<title>jQueryセレクタの例</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function(){
// 全ての段落要素の背景色を黄色にする
$("p").css("background-color", "yellow");
// id="header"の要素のテキスト色を赤にする
$("#header").css("color", "red");
// class="active"を持つ要素に"アクティブ"というテキストを追加する
$(".active").append(" アクティブ");
});
</script>
</head>
<body>
<h1 id="header">見出し</h1>
<p>これは段落です。</p>
<p class="active">これはアクティブな段落です。</p>
</body>
</html>
参考文献
* jQuery API Documentation: Selectorsよくある質問
Q1: jQueryセレクタとCSSセレクタの違いは何ですか?
A1: jQueryセレクタはCSSセレクタの構文をほぼそのまま利用しますが、jQuery独自の機能もいくつか提供しています。例えば、フォーム要素の選択や、要素のインデックスによる選択などです。
Q2: 複数のセレクタを組み合わせることはできますか?
A2: はい、複数のセレクタをカンマ区切りで組み合わせることができます。例えば、全ての段落要素とリスト要素を選択するには、$("p, li")と記述します。
Q3: jQueryセレクタのパフォーマンスを向上させるにはどうすればよいですか?
A3: IDセレクタは最も高速なので、可能な限りIDセレクタを使用します。また、複雑なセレクタを使用する場合は、変数にキャッシュしておくとパフォーマンスが向上します。
その他の参考記事:jquery セレクタ 変数