
JavaScript name属性取得详解:DOM要素を楽々操作
HTML要素のname属性をJavaScriptで簡単に取得・操作したいと思いませんか?この記事では、JavaScript name属性の秘密を、取得、変更、使用方法を含めて詳しく解説し、実際の例を交えて、すぐに習得できるようにします。
1. name属性:HTML要素の識別子
name属性は、HTML要素を識別するための重要な属性の一つです。特に、フォームの送信やJavaScriptによるDOM操作において重要な役割を果たします。
name属性の役割
name属性は、以下のようなHTML要素で使用され、それぞれ異なる役割を持ちます。
| 要素 | 役割 |
|---|---|
| <form> | フォームの名前を指定します。JavaScriptからフォームを参照する際に使用します。 |
| <input> | 入力フィールドの名前を指定します。フォーム送信時にサーバーにデータを送信する際に使用します。 |
| <select> | セレクトボックスの名前を指定します。フォーム送信時に選択されたオプションの値を送信する際に使用します。 |
| <textarea> | テキストエリアの名前を指定します。フォーム送信時に入力されたテキストを送信する際に使用します。 |
| <iframe> | インラインフレームの名前を指定します。JavaScriptからインラインフレームを参照する際に使用します。 |
| <a> | アンカーの名前を指定します。ページ内リンクのターゲットとして使用します。 |
HTML4とHTML5におけるname属性の違い
HTML4では、name属性はほとんどの要素で使用できました。しかし、HTML5では、name属性は一部の要素で廃止され、代わりにid属性を使用することが推奨されています。ただし、フォームの送信においては、現在でもname属性が重要な役割を果たしています。
JavaScriptにおけるname属性の重要性
JavaScriptでは、DOM操作を通じてHTML要素にアクセスし、操作することができます。 name属性は、要素を識別するための手段として、JavaScriptからDOM要素にアクセスする際に非常に便利です。
2. JavaScriptでname属性値を取得する:3つの常用方法
JavaScriptでname属性値を取得するには、主に以下の3つの方法があります。
方法1:getElementById()メソッドを使用する
getElementById()メソッドは、id属性値を指定して要素を取得するメソッドです。id属性はページ内で一意である必要があるため、特定の要素を確実に取得することができます。
<input type="text" id="userName" name="userName" value="">
<script>
const userNameInput = document.getElementById("userName");
const userName = userNameInput.name;
console.log(userName); // "userName"
</script>
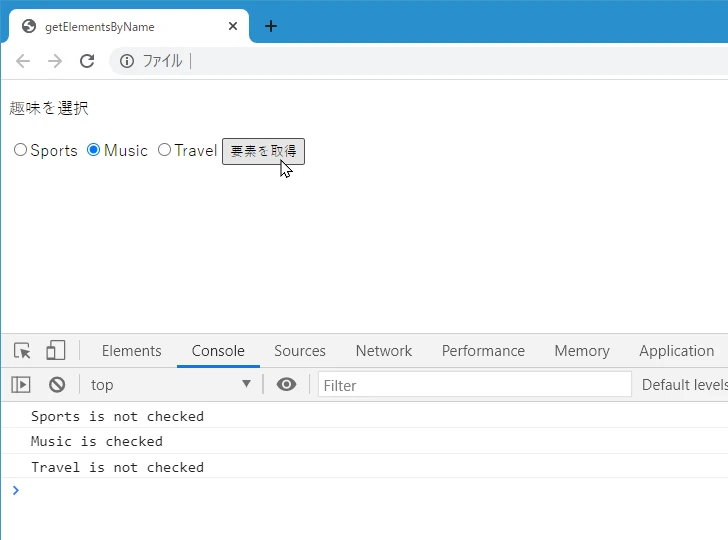
方法2:getElementsByName()メソッドを使用する
getElementsByName()メソッドは、name属性値を指定して要素を取得するメソッドです。複数の要素が同じname属性値を持つ場合、それらの要素が配列として取得されます。
<input type="radio" name="gender" value="male"> 男性
<input type="radio" name="gender" value="female"> 女性
<script>
const genderInputs = document.getElementsByName("gender");
for (let i = 0; i < genderInputs.length; i++) {
console.log(genderInputs[i].value);
}
</script>
方法3:querySelector()とquerySelectorAll()メソッドを使用する
querySelector()メソッドとquerySelectorAll()メソッドは、CSSセレクタを使用して要素を取得するメソッドです。name属性値を指定する場合は、属性セレクタを使用します。
<input type="text" name="email" value="">
<script>
const emailInput = document.querySelector("input[name='email']");
console.log(emailInput.name); // "email"
</script>
3. JavaScriptでname属性値を変更する:DOMを動的に操作
JavaScriptでは、DOM操作を通じて要素のname属性値を変更することができます。これにより、フォームの送信先を変更したり、動的に要素の動作を変更したりすることができます。
<input type="submit" name="submitButton" value="送信">
<script>
const submitButton = document.querySelector("input[name='submitButton']");
submitButton.name = "updatedSubmitButton";
console.log(submitButton.name); // "updatedSubmitButton"
</script>
name属性値の変更時の注意点
name属性値を変更する際には、以下の点に注意する必要があります。
- 他の要素とname属性値が重複しないようにする。
- フォーム送信に影響を与える可能性があることを理解する。
4. 実際のケーススタディ:フォーム検証とデータ送信
ユーザー登録フォームを例に、JavaScriptを使用してフォーム要素のname属性値を取得し、データ検証と送信を行う方法を説明します。
<form id="registrationForm">
<label for="userName">ユーザー名:</label>
<input type="text" id="userName" name="userName" required>
<button type="submit">登録</button>
</form>
<script>
const form = document.getElementById("registrationForm");
form.addEventListener("submit", (event) => {
event.preventDefault(); // フォームのデフォルトの送信動作をキャンセル
const userNameInput = document.getElementById("userName");
const userName = userNameInput.value;
if (userName === "") {
alert("ユーザー名を入力してください");
return;
}
// ここでユーザー名を用いたデータ送信処理を行う
console.log("送信データ: ", { userName: userName });
});
</script>
5. まとめ:name属性を柔軟に活用し、JavaScript開発の効率アップ
この記事では、JavaScriptでname属性を取得・変更する方法について解説しました。name属性は、フォーム操作やDOM操作など、さまざまな場面で利用される重要な属性です。 今回紹介した方法を参考に、name属性を柔軟に活用し、JavaScript開発の効率を高めましょう。
学習資料
- <a href="https://developer.mozilla.org/ja/docs/Web/API/Document/getElementsByName">Document.getElementsByName() - Web API | MDN</a>
- <a href="https://developer.mozilla.org/ja/docs/Web/API/Document/querySelector">Document.querySelector() - Web API | MDN</a>
- <a href="https://www.w3schools.com/jsref/dom_obj_all.asp">HTML DOM Object Reference</a>
结语
この記事を通して、JavaScriptでname属性を取得・変更する方法を習得し、実際のプロジェクトに活用できることを願っています。
その他の参考記事:jquery name 取得