
jQueryで簡単実装!アコーディオンメニューの作り方【プラスマイナス記号で表示切り替え】
このページでは、jQueryを使って、プラスマイナス記号で開閉状態を示すアコーディオンメニューを簡単に実装する方法を解説します。初心者の方でも分かりやすいよう、サンプルコード付きで解説しているので、ぜひ参考にしてみてください。
jQueryアコーディオンとは?
アコーディオンメニューは、複数のコンテンツを折りたたんで表示できるUI要素です。見出しをクリックすると、対応するコンテンツが開閉します。限られた表示領域を有効活用できるため、FAQページや長い記事の目次などでよく利用されます。
- 表示領域を節約できる
- スタイリッシュなデザインを実現できる
- ユーザーの直感的な操作を促し、UX向上に繋がる
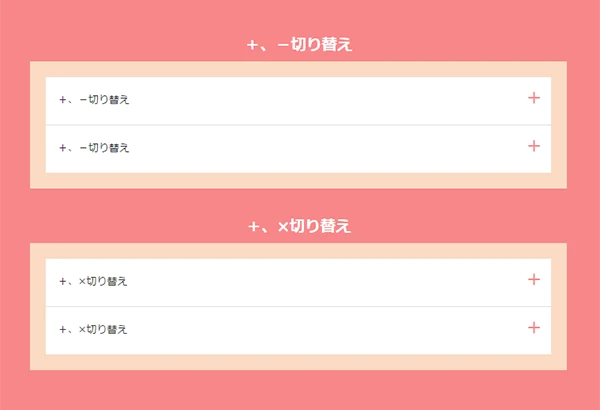
プラスマイナス記号を使うことで、アコーディオンの開閉状態をひと目で分かるようにできます。これにより、より直感的で使いやすいインターフェースを実現できます。
jQueryアコーディオンの実装方法
jQueryを使ってアコーディオンメニューを実装する手順は以下の通りです。
HTMLの記述
まずは、アコーディオンメニューのHTML構造を作成します。ここでは、リスト要素(ul, li)を使ってアコーディオンを実装する例を紹介します。
<ul class="accordion">
<li>
<h3 class="accordion-title">
<span class="accordion-mark">+</span>
見出し1
</h3>
<div class="accordion-content">
<p>コンテンツ1の内容が表示されます。</p>
</div>
</li>
<li>
<h3 class="accordion-title">
<span class="accordion-mark">+</span>
見出し2
</h3>
<div class="accordion-content">
<p>コンテンツ2の内容が表示されます。</p>
</div>
</li>
</ul>
.accordion: アコーディオン全体を囲む要素.accordion-title: アコーディオンの見出し.accordion-mark: プラスマイナス記号を表示する要素.accordion-content: アコーディオンのコンテンツ
CSSの記述
次に、アコーディオンのスタイルをCSSで設定します。
.accordion-content {
display: none; /* 初期状態では非表示 */
padding: 10px;
border-top: 1px solid #ccc;
}
.accordion-title {
cursor: pointer;
margin: 0;
}
.accordion-mark {
display: inline-block;
width: 20px;
text-align: center;
}
- コンテンツは初期状態では非表示にします。
- 見出しにはクリックできることを示すカーソルを設定します。
- プラスマイナス記号は分かりやすく装飾します。
jQueryの記述
最後に、jQueryを使ってアコーディオンの動作を実装します。
$(function() {
// アコーディオンをクリックした時の処理
$('.accordion-title').on('click', function() {
// クリックしたアコーディオンのコンテンツを開閉
$(this).next('.accordion-content').slideToggle();
// プラスマイナス記号を切り替え
$(this).find('.accordion-mark').text(function(i, text) {
return text === '+' ? '-' : '+';
});
});
});
.accordion-titleをクリックすると、slideToggle()メソッドでコンテンツの開閉を行います。- プラスマイナス記号は、テキストの内容に応じて切り替えます。
アコーディオンメニューをカスタマイズする
上記を参考に、以下のようなカスタマイズが可能です。
- 開閉速度の調整:
slideToggle()メソッドのパラメータにミリ秒単位で時間を指定します。 - アニメーション効果の種類:
slideToggle()の代わりにfadeIn()、fadeOut()などのアニメーション効果を使用します。 - 複数のアコーディオンを配置する方法: それぞれのアコーディオンに異なるクラス名を付けることで、個別に制御できます。
- 最初に開いておくコンテンツの設定:
.accordion-contentにstyle="display: block;"を追加します。 - レスポンシブ対応: メディアクエリを使用して、画面サイズに合わせて表示を変更します。
まとめ
jQueryを使えば、比較的簡単にアコーディオンメニューを実装できます。プラスマイナス記号で開閉状態を明確にすることで、ユーザーにとってより使いやすく、分かりやすいインターフェースを実現できます。
今回紹介したコードはあくまでも基本的な実装例なので、必要に応じてカスタマイズして活用してみてください。jQueryの公式ドキュメントなども参考に、さらに理解を深めていきましょう。
CTA
- アコーディオンメニューをもっと詳しく知りたい方は、お気軽にお問い合わせください。
- ウェブサイト制作のご相談も承っております。
その他の参考記事:jquery アコーディオン