
Bootstrap 5 Modal のクローズを防止する方法
この記事では、Bootstrap 5 フレームワークの Modal コンポーネントの使い方と、ユーザーが Modal の外部領域をクリックして Modal を閉じてしまうのを防ぐ方法について詳しく解説します。
Bootstrap 5 Modal 简介
- Modal は、重要な情報、フォーム、その他のインタラクティブなコンテンツを表示するために、ウェブページでよく使用されるポップアップウィンドウコンポーネントです。
- Bootstrap 5 は便利で使いやすい Modal コンポーネントを提供しており、開発者はシンプルな HTML 構造と JavaScript コードで機能的な Modal を素早く作成することができます。
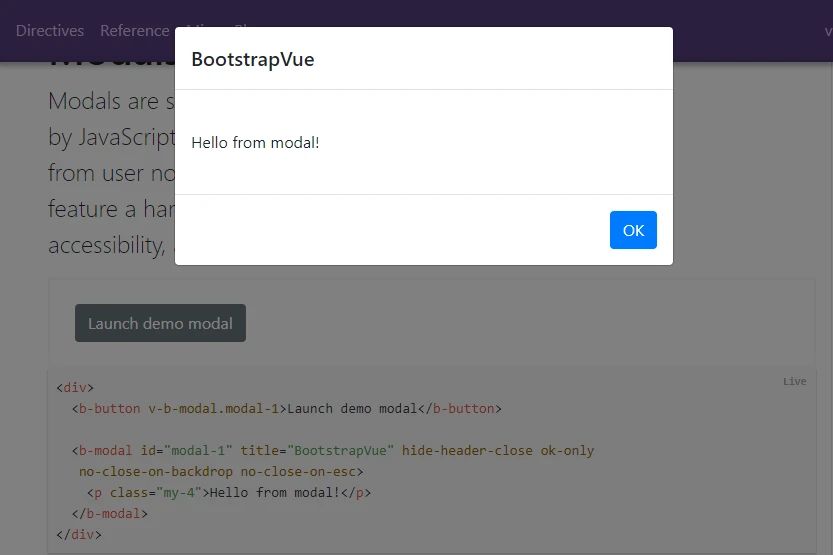
デフォルトのクローズ動作
- デフォルトでは、Bootstrap 5 Modal ウィンドウ以外の領域をクリックすると、Modal は自動的に閉じます。
- この動作はほとんどの場合、ユーザーの期待通りですが、このデフォルトの動作を停止する必要がある場合もあります。
外部領域のクリックによる Modal のクローズを防止する
- ユーザーが Modal の外部領域をクリックして Modal を閉じないようにするには、
data-bs-backdrop="static"属性を使用します。 - この属性を Modal の HTML 構造に追加するだけで、Modal 背景のクリックによるクローズ機能を無効にすることができます。
<div class="modal fade" data-bs-backdrop="static" ...>
...
</div>
data-bs-backdrop="static" 属性の詳細
| 属性値 | 説明 |
|---|---|
static |
Modal 背景はページのスクロールを阻止し、背景をクリックしても Modal は閉じません。 |
- この属性は、Modal 背景の動作を制御するために使用します。
static値は、Modal 背景がページのスクロールをブロックし、背景をクリックしても Modal が閉じないことを意味します。- この属性を使用すると、ユーザーは Modal 内部のクローズボタンまたはコードによる制御によってのみ Modal を閉じることができます。
Modal のクローズを制御するその他の方法
data-bs-backdrop="static"属性以外にも、JavaScript コードを使用して Modal のクローズ動作を制御することもできます。- 例えば、
Modal.hide()メソッドを使用して、コードで Modal を手動で閉じることができます。
まとめ
この記事では、Bootstrap 5 Modal のデフォルトのクローズ動作を停止する方法について説明しました。 data-bs-backdrop="static" 属性または JavaScript コードを使用して、必要に応じて機能を実装できます。
関連する質問と回答
- 質問:
data-bs-backdrop="static"を使用しても Modal が閉じないのはなぜですか?
回答: Modal を閉じる JavaScript コードに問題がある可能性があります。Modal.hide()メソッドが正しく呼び出されていることを確認してください。 - 質問: Modal の外部領域をクリックしたときに、特定の処理を実行するにはどうすればよいですか?
回答: Modal のhidden.bs.modalイベントをリッスンし、イベントハンドラ内で目的の処理を実行します。 - 質問:
data-bs-keyboard="false"とdata-bs-backdrop="static"の違いは何ですか?
回答:data-bs-keyboard="false"は Esc キーによる Modal のクローズを無効化します。data-bs-backdrop="static"は背景クリックによるクローズと背景スクロールを無効化します。