
Bootstrap ページネーション省略:簡潔で効率的なページナビゲーション表示
はじめに
ウェブサイトのユーザビリティを高める上で、ページネーションは重要な要素の一つです。特に、大量のコンテンツを扱うウェブサイトでは、ページネーションによってユーザーは目的の情報に容易にアクセスできます。しかし、ページ数が増加すると、従来のページネーション表示はスペースを取りすぎてしまい、かえってユーザーエクスペリエンスを損なう可能性があります。
そこで、本記事ではBootstrap 5のテキスト切り捨て機能を用いて、簡潔で効率的なページネーションナビゲーションを実装する方法を紹介します。text-truncate クラスとその関連属性を利用することで、ページ番号の一部を非表示にし、より洗練されたページネーションを実現できます。
1. ページネーション省略とは?
ページネーションとは、大量のコンテンツを複数のページに分割し、ユーザーが各ページにアクセスできるようにするナビゲーションシステムです。例えば、検索結果や商品一覧ページなどでよく見られます。従来のページネーションでは、すべてのページ番号が順番に表示されます。しかし、ページ数が増えると、この表示方法は多くのスペースを必要とし、ユーザーインターフェースを圧迫する可能性があります。
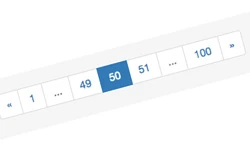
ページネーション省略は、この問題に対処するための一つの方法です。省略記号(...)を用いて一部のページ番号を非表示にすることで、ページネーションをよりコンパクトに表示できます。これにより、スペースを節約し、ユーザーエクスペリエンスを向上させることができます。
2. Bootstrap 5 テキスト切り捨て機能
Bootstrap 5は、text-truncate クラスを提供しており、これを使用してテキストを切り捨て、省略記号(...)を追加できます。このクラスは、ページネーションの番号表示を省略するのに最適です。
text-truncate クラスには、以下の3つのオプションがあります。
text-truncate-start: テキストの先頭を省略します。text-truncate-middle: テキストの中央を省略します。text-truncate-end: テキストの末尾を省略します。
ページネーションでは、通常 text-truncate-middle を使用して、現在のページの前後を省略します。
3. Bootstrap ページネーション省略のコード例
以下は、Bootstrap 5でページネーション省略を実装するHTMLとCSSのコード例です。
<nav aria-label="ページナビゲーション">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="前へ">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item active" aria-current="page"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link text-truncate-middle" href="#">…</a></li>
<li class="page-item"><a class="page-link" href="#">99</a></li>
<li class="page-item"><a class="page-link" href="#">100</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="次へ">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>上記コードでは、text-truncate クラスを4番目のページ番号に適用することで、ページ番号の一部を省略記号(...)で置き換えています。
4. ページネーション省略の長所と注意点
長所
- 省スペース化:ページ番号を省略することで、ページネーション全体の幅を縮小できます。
- ユーザーエクスペリエンスの向上:コンパクトな表示により、ユーザーは必要な情報に素早くアクセスできます。
注意点
- 省略しすぎない:ページ番号を省略しすぎると、ユーザーがページ構造を理解するのが困難になる可能性があります。
- コンテキストに応じた省略:現在のページの前後を省略するのが一般的ですが、状況によっては異なる省略方法が適している場合があります。
まとめ
ページネーション省略は、Bootstrap 5のテキスト切り捨て機能を使用することで簡単に実装できます。これにより、ウェブサイトのユーザビリティを向上させることができます。ページネーションを実装する際には、ぜひページネーション省略を検討してみてください。
よくある質問
- Q1: ページネーション省略はどのようなサイトに向いていますか?
- A1: ページ数が多く、ページネーションが長くなってしまうサイトに最適です。例えば、ECサイトの商品一覧ページや、ブログサイトの記事一覧ページなどに向いています。
- Q2: Bootstrap以外のフレームワークでもページネーション省略は実装できますか?
- A2: はい、ほとんどのフレームワークで同様の機能が提供されています。それぞれのフレームワークのドキュメントを参照してください。
- Q3: ページネーション省略を実装する際の注意点はありますか?
- A3: ユーザーが混乱しないように、省略記号(...)の前後に適切なページ番号を表示する必要があります。また、現在のページがわかりやすいように、強調表示するなどの工夫も必要です。
その他の参考記事:bootstrap5 ページネーション