
CSSカラー大全:ウェブデザインの色彩魔法
CSSカラーコードをマスターすれば、ウェブデザインの色彩表現は無限に広がります。 この記事では、CSSで色を指定する様々な方法を分かりやすく解説し、美しいウェブサイト作りをサポートします。
1. CSSカラー基礎
1.1 CSSカラーとは?
CSSカラーとは、HTML要素に色を付けるためのプロパティです。 テキストの色、背景色、枠線の色など、様々な要素に適用できます。
1.2 色の指定方法
CSSでは、主に以下の方法で色を指定できます。
- カラーネーム(色名)
- RGB値
- HEX値
- HSL値
2. カラーネーム
2.1 定義済みカラーネーム
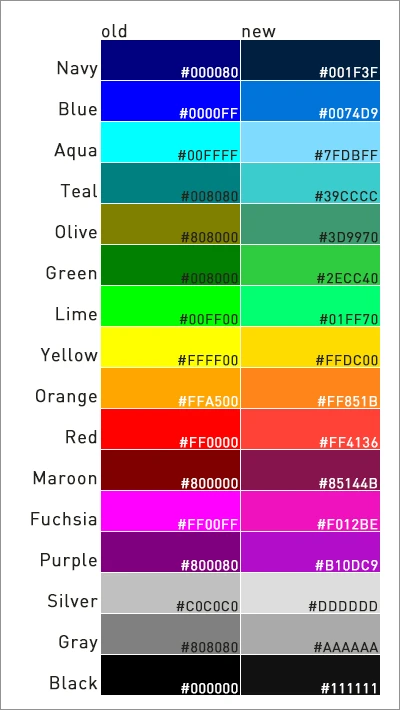
CSSでは、140以上のカラーネームが定義されており、 直感的に色を指定できます。主なカラーネームを以下の表に示します。
| カラーネーム | 表示例 |
|---|---|
| Red | |
| Blue | |
| Green | |
| Yellow |
<h1 style="color:blue;">青い見出し</h1>
<p style="color:green;">緑色のテキスト</p>
2.2 カラーネームの制限
カラーネームは便利ですが、色の数が限られているため、 微妙な色合いを表現できない場合があります。 より細かい色指定には、RGB値やHEX値を使用します。
3. RGBカラーモデル
3.1 RGB原理
RGBカラーモデルは、赤 (Red)、緑 (Green)、青 (Blue) の光の三原色を混ぜ合わせて色を表現する方式です。 それぞれの色の強さを0から255までの数値で指定します。
3.2 RGBコード例
<p style="color: rgb(255, 0, 0);">赤色のテキスト</p>
<p style="color: rgb(0, 255, 0);">緑色のテキスト</p>
<p style="color: rgb(0, 0, 255);">青色のテキスト</p>
3.3 RGBA透明度
RGBAは、RGBに透明度を加えたものです。 4番目の値 (アルファ値) で透明度を指定します。 0は完全に透明、1は完全に不透明を表します。
<p style="color: rgba(255, 0, 0, 0.5);">半透明の赤色のテキスト</p>
4. HEXカラーコード
4.1 HEXコード原理
HEXカラーコードは、RGB値を16進数で表したものです。 #に続いて、赤、緑、青の順に00からFFまでの16進数2桁ずつで指定します。
4.2 HEXコード例
<p style="color: #FF0000;">赤色のテキスト</p>
<p style="color: #00FF00;">緑色のテキスト</p>
<p style="color: #0000FF;">青色のテキスト</p>
4.3 HEXコードとRGBの変換
HEXとRGBは簡単に変換できます。 例えば、#FF0000は、R:255, G:0, B:0 を表します。
5. HSLカラーモデル
5.1 HSL原理
HSLカラーモデルは、色相 (Hue)、彩度 (Saturation)、明度 (Lightness) の3つの要素で色を表現します。 色相は色の種類を0〜360の数値で、彩度は色の鮮やかさを0%〜100%で、明度は色の明るさを0%〜100%で指定します。
5.2 HSLコード例
<p style="color: hsl(0, 100%, 50%);">赤色のテキスト</p>
<p style="color: hsl(120, 100%, 50%);">緑色のテキスト</p>
<p style="color: hsl(240, 100%, 50%);">青色のテキスト</p>
5.3 HSLA透明度
HSLAは、HSLに透明度を加えたものです。 RGBAと同様に、4番目の値で透明度を指定します。
<p style="color: hsla(0, 100%, 50%, 0.5);">半透明の赤色のテキスト</p>
6. CSSカラー应用技巧
6.1 ウェブデザインの色彩搭配原則
効果的なウェブサイトデザインには、適切な色彩設計が欠かせません。 基本となるのは、ベースカラー、メインカラー、アクセントカラーの3色をバランス良く使うことです。 また、ターゲットユーザーやウェブサイトの目的を考慮し、 暖色系、寒色系の色の持つ心理的効果も踏まえて色を選ぶことが重要です。
6.2 適切な色の選択
色の選択には、以下の点に注意しましょう。
- ウェブサイトのテーマやターゲットに合致しているか
- 色のコントラストが適切で、見やすさが確保されているか
- 多色使いの場合、色の組み合わせは調和がとれているか
6.3 CSSカラーツールの活用
色選びに迷ったときは、オンラインのカラーツールを利用するのも有効です。 カラーパレットの提案や、配色イメージの作成など、便利な機能が多数あります。
- Adobe Color: https://color.adobe.com/
- Coolors: https://coolors.co/
参考資料
よくある質問
Q1. カラーネームで大文字と小文字は区別されますか?
A1. いいえ、区別されません。redとREDは同じ色として扱われます。
Q2. RGB値で、0,0,0 と 255,255,255 はそれぞれ何色ですか?
A2. 0,0,0 は黒、255,255,255 は白です。
Q3. HSLとHSLAの違いは何ですか?
A3. HSLは色相、彩度、明度で色を指定し、HSLAはそれに加えて透明度も指定できます。