
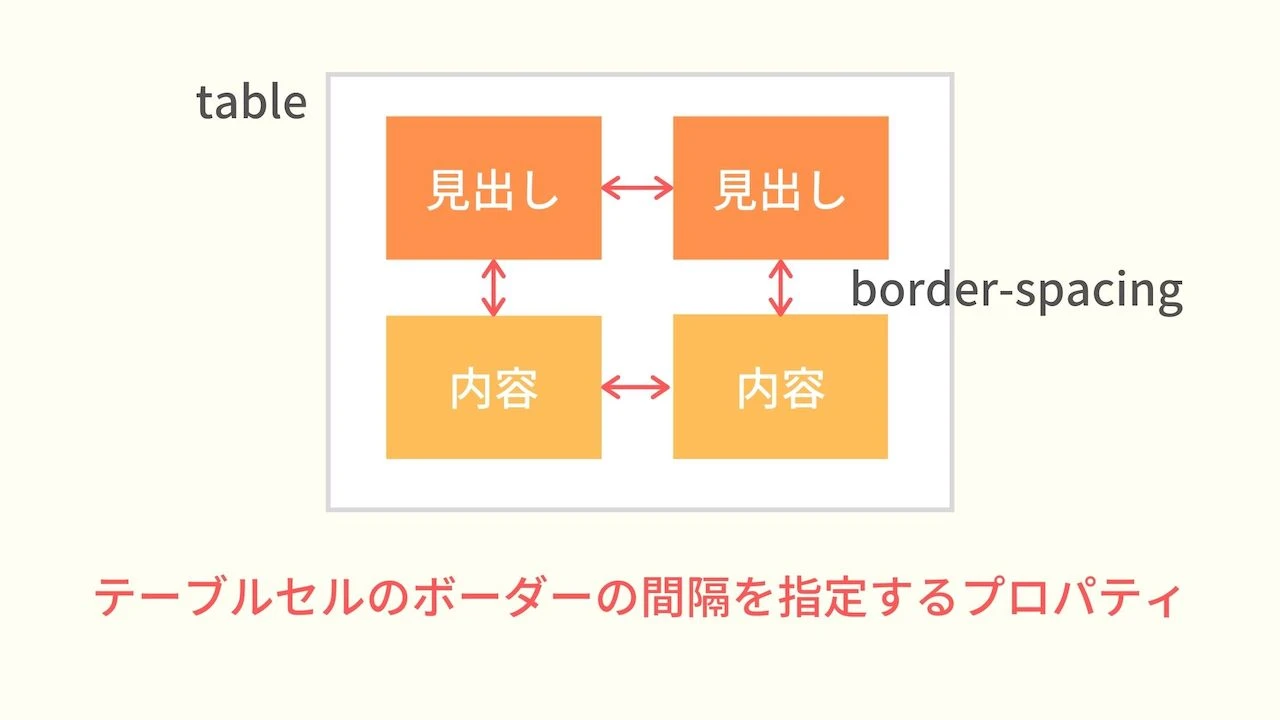
CSSプロパティ border-spacing:テーブルセル間隔の制御
border-spacing プロパティは、テーブル内のセル間の距離、つまり隣接するセル境界線間のスペースのサイズを設定するために使用されます。
適用要素
border-spacing プロパティは <table> 要素に適用されます。
構文
/* <length> 値 */
border-spacing: 5px;
border-spacing: 1em;
/* 水平間隔 | 垂直間隔 */
border-spacing: 10px 5px;
/* グローバル値 */
border-spacing: inherit;
border-spacing: initial;
border-spacing: revert;
border-spacing: unset;
値
-
<length>: 長さ値を使用して水平方向と垂直方向の間隔を定義します。px、em、remなど、有効なCSS長さ単位を使用できます。 - 水平間隔 | 垂直間隔: それぞれ水平方向と垂直方向の間隔を設定します。値を1つだけ指定すると、水平方向と垂直方向の両方にその値が使用されます。
詳細説明
-
border-spacingプロパティは、separate境界線モデルのテーブル、つまりborder-collapseプロパティ値がseparateのテーブルにのみ有効です。 - このプロパティは、セル内容と境界線の間の距離には影響せず、隣接するセル境界線間の距離にのみ影響します。
例
1. 水平間隔と垂直間隔を同じ値に設定する
table {
border-collapse: separate;
border-spacing: 10px;
}
HTMLコード例:
<table>
<tr>
<td>セル 1</td>
<td>セル 2</td>
</tr>
<tr>
<td>セル 3</td>
<td>セル 4</td>
</tr>
</table>
出力結果:
| セル 1 | セル 2 |
| セル 3 | セル 4 |
上記コードは、セル間に10pxの間隔があるシンプルなテーブルを作成します。
2. 水平間隔と垂直間隔を異なる値に設定する
table {
border-collapse: separate;
border-spacing: 20px 10px; /* 水平間隔 20px、垂直間隔 10px */
}
HTMLコード例:
<table>
<tr>
<td>セル 1</td>
<td>セル 2</td>
</tr>
<tr>
<td>セル 3</td>
<td>セル 4</td>
</tr>
</table>
出力結果:
| セル 1 | セル 2 |
| セル 3 | セル 4 |
上記コードは、水平方向の間隔が20px、垂直方向の間隔が10pxのシンプルなテーブルを作成します。
ブラウザの対応状況
すべての主要ブラウザで border-spacing プロパティがサポートされています。
注意点
HTML5では、テーブルセル間隔を設定するために border-spacing プロパティを使用することは推奨されていません。代わりに、CSSの padding プロパティと margin プロパティを使用して実現することをお勧めします。詳細については、Mozilla Developer Network を参照してください。
関連するQ&A
-
border-spacingとborder-collapseの違いは何ですか?
border-spacingは、border-collapseプロパティがseparateに設定されている場合にのみ機能します。border-collapseを使用すると、隣接するセルの境界線を結合できますが、border-spacingは結合された境界線の間のスペースを制御します。 -
border-spacingを使用して、テーブルのすべてのセルの間に均等な間隔を作成するにはどうすればよいですか?
border-spacingプロパティに単一の値を設定するだけで、すべてのセル間に均等な間隔を作成できます。例えば、border-spacing: 10px;は、すべてのセル間に10pxの間隔を作成します。 -
paddingとmarginを使用してセル間隔を設定する場合、border-spacingはどのように相互作用しますか?
border-spacingは、隣接するセル境界線間のスペースにのみ影響します。 セル内容と境界線の間のスペースを制御するには、paddingを使用する必要があります。marginは、テーブル自体と周囲のコンテンツとの間のスペースに使用されます。