
CSS border-image-outset プロパティ詳解:個性的なボーダーを作る
この記事では、CSS の `border-image-outset` プロパティについて詳しく解説し、画像ボーダーの範囲を拡張する方法を紹介します。また、具体的な例を通してその活用方法を学び、より魅力的なウェブ要素を作成する方法を探求します。
border-image-outset プロパティの基本
定義
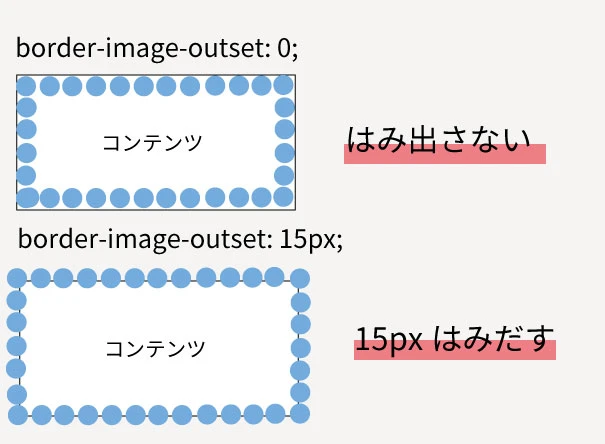
`border-image-outset` プロパティは、ボーダー画像が要素のボーダーボックスの外側にどれだけ拡張するかを指定します。簡単に言えば、ボーダー画像を「外側に広げる」ことができます。
構文
`border-image-outset` プロパティは、以下の値を取ることができます。
- 数値: ボーダー画像の外側へのオフセットをピクセル単位または他の CSS 単位で指定します。
- パーセンテージ: ボーダー画像の外側へのオフセットを、ボーダーボックスの対応する辺の長さのパーセンテージで指定します。
- `inherit`: 親要素から `border-image-outset` プロパティの値を継承します。
例えば、`border-image-outset: 10px;` はボーダー画像を全方向に 10 ピクセル外側に拡張します。
デフォルト値
`border-image-outset` プロパティのデフォルト値は `0` です。つまり、デフォルトではボーダー画像は外側に拡張されません。
適用可能な要素
`border-image-outset` プロパティは、すべての表示要素に適用できます。
コード例
<!DOCTYPE html>
<html>
<head>
<style>
.example {
border-style: solid;
border-width: 20px;
border-image-source: url("border.png");
border-image-slice: 30;
border-image-outset: 10px; /* 全方向に 10px 外側に拡張 */
}
</style>
</head>
<body>
<div class="example">
この要素は、10px のアウトセットを持つボーダー画像を持っています。
</div>
</body>
</html>
border-image-outset プロパティの活用例
例1:より目立つボーダーを作成する
`border-image-outset` プロパティを使うと、ボーダーをより目立たせることができます。例えば、大きな値を設定すると、ボーダー画像が要素のコンテンツから大きくはみ出すため、より強調された効果が得られます。
<style>
.example {
border-style: solid;
border-width: 20px;
border-image-source: url("border.png");
border-image-slice: 30;
border-image-outset: 30px; /* より目立つように 30px 外側に拡張 */
}
</style>
例2:他の border-image プロパティと組み合わせてボーダーの外観を細かく調整する
`border-image-outset` プロパティは、他の `border-image` プロパティと組み合わせて使用することで、より複雑で個性的なボーダーを作成することができます。例えば、`border-image-slice` プロパティと組み合わせて、ボーダー画像のどの部分が拡張されるかを細かく制御することができます。
<style>
.example {
border-style: solid;
border-width: 20px;
border-image-source: url("border.png");
border-image-slice: 30 10 50 20; /* スライスを指定 */
border-image-outset: 10px 20px; /* 上下に 10px、左右に 20px 拡張 */
}
</style>
ブラウザの互換性
`border-image-outset` プロパティは、主要なブラウザで広くサポートされています。ただし、古いブラウザの中にはサポートしていないものもあるため、注意が必要です。サポート状況については、以下の表を参照してください。
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 15+ | ✅ |
| Firefox | 15+ | ✅ |
| Safari | 6+ | ✅ |
| Edge | 12+ | ✅ |
| Internet Explorer | 11+ | ✅ |
サポートしていないブラウザに対しては、JavaScript を使用して代替手段を提供する方法があります。詳細については、関連リソースを参照してください。
まとめ
`border-image-outset` プロパティは、画像ボーダーの表現力を高める強力なツールです。この記事で紹介した例を参考に、ぜひこのプロパティを活用して、より魅力的で個性的なウェブサイトを作成してみてください。
関連リソース
よくある質問
Q1: `border-image-outset` プロパティと `border-width` プロパティの違いは何ですか?
A1: `border-width` プロパティはボーダーの太さを指定するのに対し、`border-image-outset` プロパティはボーダー画像がボーダーボックスの外側にどれだけ拡張するかを指定します。`border-image-outset` を使用する場合、通常は `border-width` も設定してボーダーの幅を確保します。
Q2: `border-image-outset` プロパティで負の値を指定することはできますか?
A2: いいえ、`border-image-outset` プロパティに負の値を指定することはできません。負の値を指定すると、0 として扱われます。
Q3: `border-image-outset` プロパティが効かない場合はどうすればよいですか?
A3: `border-image-outset` プロパティが効かない場合は、以下の点を確認してください。
- プロパティの値に誤りがないかを確認してください。
- ブラウザが `border-image-outset` プロパティをサポートしているかを確認してください。サポートしていない場合は、代替手段を検討する必要があります。
- `border-image-source` プロパティでボーダー画像が正しく指定されているかを確認してください。