
浮動を制する: CSS clear プロパティ詳解
Webページのレイアウトにおいて、要素の浮動は予期せぬレイアウト崩れを引き起こすことがあります。
clear プロパティは、CSSにおいて、浮動要素の影響を打ち消すために使用される重要なツールです。
この記事では、clear プロパティの構文、値、実際の使用シーンについて詳しく解説し、浮動要素を容易に制御し、完璧なWebページレイアウトを作成する方法をご紹介します。
目次
1. CSS clear プロパティとは?
clear プロパティは、要素の周囲に配置された浮動要素の影響を取り除くために使用されます。
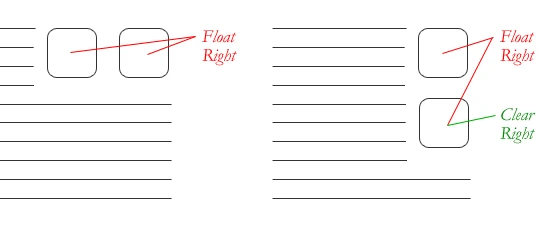
具体的には、要素の上、左、右のいずれか、または両側に隣接する浮動要素の影響を無効化することができます。
浮動要素は、通常のドキュメントフローから外れて配置されるため、周囲の要素のレイアウトに影響を与えます。
clear プロパティを使用することで、この影響を制御し、意図したレイアウトを実現することができます。
2. clear プロパティの値
clear プロパティには、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
left |
要素の左側に隣接する浮動要素の影響を取り除きます。 |
right |
要素の右側に隣接する浮動要素の影響を取り除きます。 |
both |
要素の両側に隣接する浮動要素の影響を取り除きます。 |
none |
浮動要素の影響を取り除きません。(デフォルト値) |
それぞれの値の効果を、以下のコード例で確認してみましょう。
HTML
<div class="container">
<div class="float-left">左に浮動</div>
<div class="clear-left">clear: left</div>
<div class="clear-right">clear: right</div>
<div class="clear-both">clear: both</div>
</div>
CSS
.container {
border: 1px solid #ccc;
width: 400px;
}
.float-left {
float: left;
width: 100px;
height: 100px;
background-color: #f00;
}
.clear-left {
clear: left;
background-color: #0f0;
height: 50px;
}
.clear-right {
clear: right;
background-color: #00f;
height: 50px;
}
.clear-both {
clear: both;
background-color: #ff0;
height: 50px;
}
上記のコードを実行すると、以下のようなレイアウトが作成されます。

3. clear プロパティの適用例
clear プロパティは、以下のような状況で役に立ちます。
3-1. 浮動による親要素の高さの崩れの解消
浮動要素は、通常のドキュメントフローから外れるため、親要素の高さが計算されなくなってしまうことがあります。 これを、"高さの崩れ"と呼びます。
clear プロパティを使用することで、浮動要素の影響を取り除き、親要素の高さを正常に計算させることができます。
HTML
<div class="parent">
<div class="float-left">左に浮動</div>
<div class="clear">clear: both</div>
</div>
CSS
.parent {
border: 1px solid #ccc;
width: 400px;
}
.float-left {
float: left;
width: 100px;
height: 100px;
background-color: #f00;
}
.clear {
clear: both;
}
clear: both; を設定した要素を、浮動要素の後に配置することで、親要素の高さが正常に計算されるようになります。
3-2. マルチカラムレイアウトの実装
clear プロパティは、浮動要素と組み合わせて、マルチカラムレイアウトを実現するためにも使用できます。
HTML
<div class="column-left">左カラム</div>
<div class="column-right">右カラム</div>
CSS
.column-left {
float: left;
width: 200px;
background-color: #f00;
}
.column-right {
float: left;
width: 200px;
background-color: #0f0;
clear: left;
}
clear: left; を設定した要素は、左側に浮動要素が存在しない位置に配置されるため、右カラムが左カラムの右側に配置されます。
4. clear プロパティの使用上の注意
clear プロパティは、レイアウトの崩れを修正する上で便利な反面、乱用するとレイアウトが複雑になり、予期せぬ問題が発生する可能性があります。
そのため、clear プロパティを使用する際は、以下の点に注意する必要があります。
-
clearプロパティは、あくまで浮動要素の影響を打ち消すためのものです。 浮動要素を使用しないレイアウトを実現できるのであれば、そちらを優先するべきです。 -
clearプロパティは、要素の配置を大きく変更する可能性があります。 そのため、clearプロパティを使用する際は、他の要素への影響をよく考慮する必要があります。 -
clearプロパティを使用するよりも、Flexbox や Grid レイアウトなどの、よりモダンなレイアウト手法を採用することをお勧めします。 これらの手法は、より柔軟で堅牢なレイアウトを実現することができます。
よくある質問
Q1: clear プロパティと overflow: hidden; の違いは何ですか?
overflow: hidden; も、浮動による親要素の高さの崩れを解消することができますが、要素の内容がはみ出した場合に、はみ出した部分を非表示にしてしまうという違いがあります。
clear プロパティは、浮動要素の影響のみを取り除き、要素の内容はそのまま表示されます。
Q2: clear プロパティを使用しても、レイアウトが崩れてしまう場合はどうすればよいですか?
clear プロパティを使用してもレイアウトが崩れてしまう場合は、以下の点を確認してください。
-
clearプロパティを設定する要素が正しい位置に配置されているか? -
clearプロパティの値が正しいか? - 他の CSS プロパティとの競合が発生していないか?
Q3: clear プロパティは、レスポンシブデザインに対応していますか?
はい、clear プロパティは、レスポンシブデザインに対応しています。
メディアクエリを使用することで、画面サイズに応じて clear プロパティの値を変更することができます。