
CSS プロパティ list-style-position:リストマーカーの位置を制御する
list-style-position プロパティは、リストアイテムのコンテンツボックスに対するリストマーカー(例:黒丸、数字、カスタムマーカー)の位置を指定するために使用します。
属性値
| 値 | 説明 |
|---|---|
inside |
リストマーカーをリストアイテムのコンテンツボックスの内側に配置します。マーカーはテキストの一部になります。 |
outside |
リストマーカーをリストアイテムのコンテンツボックスの外側に配置します(デフォルト値)。マーカーはテキストブロックの外側に配置され、左側にスペースが空きます。 |
構文
/* キーワード値 */
list-style-position: inside;
list-style-position: outside;
/* グローバル値 */
list-style-position: inherit;
list-style-position: initial;
list-style-position: revert;
list-style-position: unset;
例
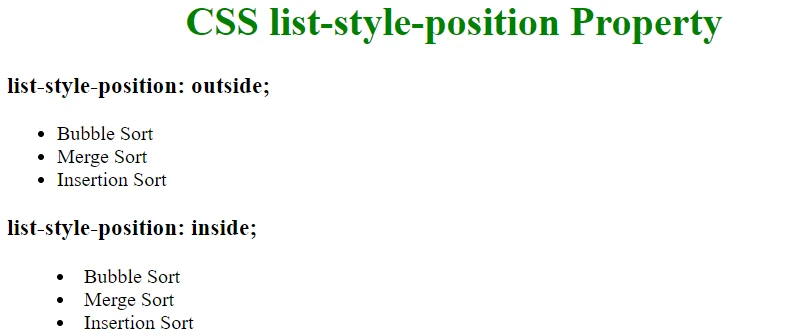
inside 値の例:
<ul style="list-style-position: inside;">
<li>リスト項目 1</li>
<li>リスト項目 2</li>
<li>リスト項目 3</li>
</ul>
表示例:
- リスト項目 1
- リスト項目 2
- リスト項目 3
outside 値の例:
<ul style="list-style-position: outside;">
<li>リスト項目 1</li>
<li>リスト項目 2</li>
<li>リスト項目 3</li>
</ul>
表示例:
- リスト項目 1
- リスト項目 2
- リスト項目 3
ブラウザの互換性
list-style-position プロパティは、優れたブラウザ互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
他のプロパティとの関係
list-style-position プロパティは、list-style-type や list-style-image プロパティと組み合わせて使用すると、リストマーカーの外観と位置を完全に制御できます。
使用シーン
-
リストマーカーをリストアイテムのコンテンツボックスの内側に配置し、テキストの一部のように見せたい場合は、
list-style-position: inside;を使用します。 -
リストマーカーをリストアイテムのコンテンツボックスの外側に配置し、テキストと区別したい場合は、
list-style-position: outside;を使用します。
参考資料
よくある質問
Q1: list-style-position プロパティを設定しても、リストマーカーの位置が変わらないのはなぜですか?
A1: いくつかの可能性が考えられます。
- 要素に
display: inline;などのリスト表示以外のスタイルが適用されている可能性があります。リスト表示に関連するスタイルが適用されているか確認してください。 - 他の CSS プロパティが競合している可能性があります。開発者ツールなどを使い、実際に適用されているスタイルを確認してください。
Q2: list-style-position: inside; を設定したときに、マーカーとテキストの間隔を調整するにはどうすればよいですか?
A2: text-indent プロパティを使用することで、マーカーとテキストの間隔を調整できます。ただし、この方法は、すべてのブラウザで完全に動作するとは限りません。
Q3: list-style-position プロパティは、どのような場面で使うと効果的ですか?
A3: list-style-position: inside; は、リスト項目の内容が短い場合や、リストをコンパクトに表示したい場合に効果的です。一方、 list-style-position: outside; は、リスト項目の内容が長い場合や、リストを読みやすく表示したい場合に適しています。