
CSS text-align 属性詳解:テキストの水平方向の配置を自在に操る
本記事では、CSSの`text-align`属性について詳しく解説します。`text-align`属性は、テキストコンテンツを水平方向にどのように配置するかを指定するために使用されます。左寄せ、右寄せ、中央寄せ、両端揃えなど、様々な配置を簡単に実現できます。コード例を交えながら、`text-align`属性の活用方法を分かりやすく説明します。
text-alignの使い方
CSSのtext-alignプロパティは、テキストの配置位置を設定するために使用されます。ウェブサイトの見栄えを変える際によく使われるので、覚えておくと便利です。この記事では、以下の4つのケースについて解説します。
- 文字列を左に配置する
- 文字列を右に配置する
- 文字列を中央に配置する
- 文字列の均等割付を行う
- 最後の行も強制的に均等割付を行う
- 親要素の値を継承する
コード例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-align: center;
}
</style>
</head>
<body>
<p>このテキストは中央揃えになります。</p>
</body>
</html>
事前準備
実際に操作を行う前に、HTMLファイルとCSSファイルを用意する必要があります。CSSファイルはsample.cssという名前で作成してください。以下はHTMLファイルの例です。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" href="sample.css" type="text/css">
</head>
<body>
<p class="sample1">ここに文章を表示</p>
</body>
</html>
text-alignを使ってみる
それでは、text-alignの使い方を具体的に見ていきましょう。
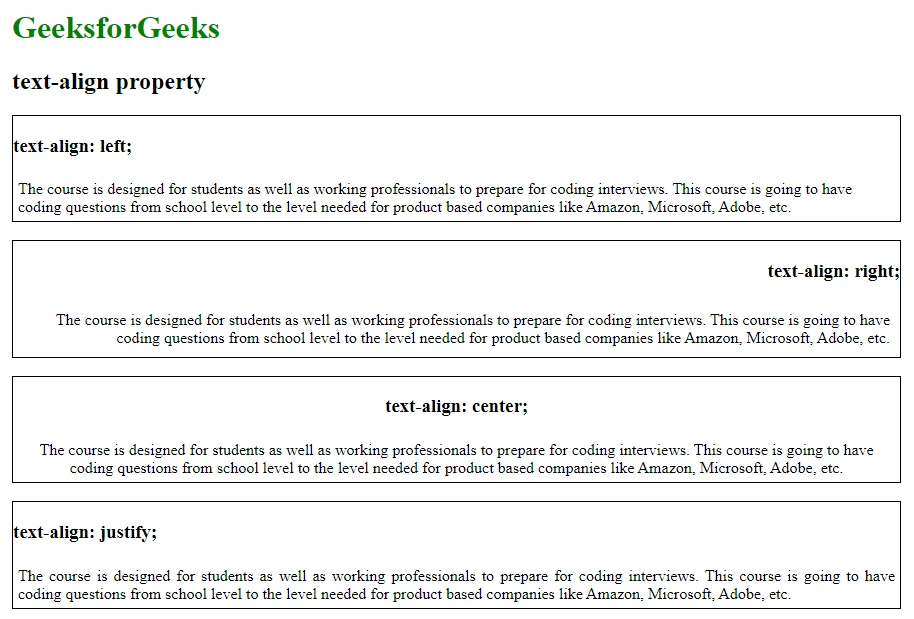
文字列を左に配置する
文字列を左に配置するには、leftの値を使用します。左から右に記述する言語の場合、デフォルトで左揃えになっています。コードは以下のようになります。
p.sample1 {
text-align: left;
}
文字列を右に配置する
文字列を右に配置するには、leftをrightに変更します。コードは以下のようになります。
p.sample1 {
text-align: right;
}
文字列を中央に配置する
文字列を中央に配置するには、centerの値を使用します。コードは以下のようになります。
p.sample1 {
text-align: center;
}
文字列の均等割付を行う
長文の場合、justifyの値を使用して両端揃えにすることができます。コードは以下のようになります。
p.sample1 {
text-align: justify;
text-justify: auto;
}
最後の行も強制的に均等割付を行う
text-align-lastプロパティを使用することで、最後の行も均等割付にすることができます。コードは以下のようになります。
p.sample1 {
text-align: justify-all;
text-justify: justify-all;
}
text-align 属性の値
`text-align`属性には、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
left |
テキストを左寄せにします(デフォルト値)。 |
right |
テキストを右寄せにします。 |
center |
テキストを中央寄せにします。 |
justify |
テキストを両端揃えにします。最終行を除き、各行の両端が揃うように、文字間や単語間が調整されます。 |
inherit |
親要素の`text-align`属性の値を継承します。 |
コード例:
各値の効果を示すコード例を以下に示します。
left (デフォルト):
<p style="text-align: left;">左寄せのテキストです。</p>
right:
<p style="text-align: right;">右寄せのテキストです。</p>
center:
<p style="text-align: center;">中央寄せのテキストです。</p>
justify:
<p style="text-align: justify;">両端揃えのテキストです。両端揃えは、テキストの行末を揃えるために、単語間や文字間にスペースを挿入します。</p>
inherit:
<div style="text-align: center;">
<p>中央寄せの段落です。</p>
<p style="text-align: inherit;">親要素のtext-alignの値を継承します。</p>
</div>
text-align 属性の活用シーン
`text-align`属性は、以下のような場面で活用できます。
- ページレイアウト: `text-align`属性を使用して、見出しを中央寄せにしたり、段落を左寄せにしたりするなど、ページレイアウトを整えることができます。
- 表の内容の整列: 表のセル内のテキストの配置を指定することができます。
- フォーム要素の配置: ラベルや入力フィールドなどのフォーム要素と、それに対応するテキストの配置を調整することができます。例えば、ラベルを右寄せにして、入力フィールドを左寄せにすることができます。
コード例:
各活用シーンにおける`text-align`属性の使用方法を、コード例とともに示します。
ページレイアウト:
<h1 style="text-align: center;">ページタイトル</h1>
<p style="text-align: justify;">本文です。</p>
表の内容の整列:
<table>
<thead>
<tr>
<th style="text-align: left;">項目</th>
<th style="text-align: right;">値</th>
</tr>
</thead>
<tbody>
<tr>
<td>名前</td>
<td>田中太郎</td>
</tr>
</tbody>
</table>
フォーム要素の配置:
<label for="name" style="text-align: right;">名前:</label>
<input type="text" id="name" style="text-align: left;">
ブラウザの互換性
`text-align`属性は、主要なブラウザ(Chrome、Firefox、Safari、Edgeなど)で広くサポートされています。ただし、古いバージョンのブラウザでは、一部の値がサポートされていない場合がありますので、注意が必要です。
まとめ
`text-align`属性は、Webページ上のテキストの水平方向の配置を制御するための重要な属性です。本記事では、`text-align`属性の値とその効果、そして具体的な活用シーンについて解説しました。`text-align`属性をマスターすることで、より洗練されたWebページを作成することができます。ぜひ、`text-align`属性を活用して、美しいWebページを作成してみてください。
関連QA
- Q: `text-align: justify;`を設定しても、テキストが両端揃えにならない場合はどうすればよいですか?
A: 日本語の場合、`text-align: justify;`だけでは、適切に両端揃えにならない場合があります。これは、日本語には単語間を空ける習慣がないためです。このような場合は、CSSの`text-justify`属性や、JavaScriptライブラリなどを利用して、両端揃えを実現する必要があります。 - Q: `text-align`属性は、インライン要素とブロックレベル要素のどちらに適用できますか?
A: `text-align`属性は、インライン要素とブロックレベル要素の両方に適用できます。ただし、インライン要素に適用した場合、その要素を含むブロックレベル要素内のテキストの配置に影響します。 - Q: `text-align`属性と`direction`属性の関係を教えてください。
A: `text-align`属性は、テキストの水平方向の配置を制御するのに対し、`direction`属性は、テキストの書字方向を制御します。`direction`属性を`rtl`(右から左)に設定すると、`text-align`属性の`left`と`right`の動作が反転します。