
```html
CSS clip-path 属性详解:個性的な図形スタイルを実現
CSS の clip-path 属性を深く理解し、この属性を使って様々な形を作り出し、あなたのウェブデザインにユニークな視覚効果を加える方法を学びましょう。この記事では、基本的な構文、形状関数、使用上のヒント、ブラウザの互換性などについて解説します。
1. clip-path 属性とは?
clip-path 属性は、要素の表示領域を指定したパスでクリッピングする際に使用します。指定されたパスの内側の部分のみが表示され、外側は非表示になります。
overflow: hidden との違いは、clip-path ではより複雑な形を作成できる点にあります。
コード例:
<style>
.circle {
width: 200px;
height: 200px;
background-color: blue;
clip-path: circle(50% at 50% 50%);
}
</style>
<div class="circle"></div>
上記コードは、青い正方形を円形にクリッピングする例です。
2. clip-path の構文
clip-path 属性は、以下の値を受け取ります。
- **基本形状関数:**
circle(),ellipse(),inset(),polygon() - **SVG パス:**
path(<svg-path-data>) - **幾何学的なボックス:**
margin-box,border-box,padding-box,content-box,fill-box,stroke-box,view-box - **キーワード:**
none
コード例:
ここでは、異なる種類の clip-path 値を使用して同じ形状を実現する例を示します。具体的なコードは、後のセクションで詳しく説明します。
3. 形状関数详解
ここでは、各基本形状関数の構文とパラメータについて説明します。
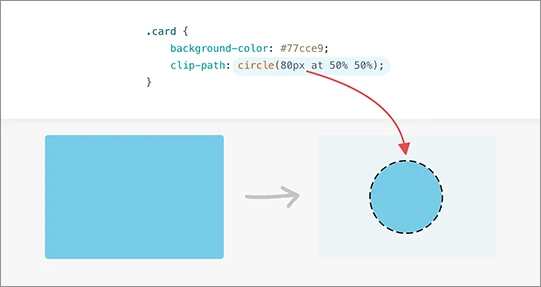
3.1 circle()
circle() 関数は、円形のクリッピングパスを作成します。
構文:
circle( <shape-radius> at <position> )
<shape-radius>: 円の半径を指定します。パーセンテージまたはピクセル値で指定できます。<position>: 円の中心の位置を指定します。パーセンテージまたはピクセル値で指定できます。省略した場合は、要素の中心がデフォルト値となります。
3.2 ellipse()
ellipse() 関数は、楕円形のクリッピングパスを作成します。
構文:
ellipse( <shape-radius-x> <shape-radius-y> at <position> )
<shape-radius-x>: 楕円のx軸方向の半径を指定します。パーセンテージまたはピクセル値で指定できます。<shape-radius-y>: 楕円のy軸方向の半径を指定します。パーセンテージまたはピクセル値で指定できます。<position>: 楕円の中心の位置を指定します。パーセンテージまたはピクセル値で指定できます。省略した場合は、要素の中心がデフォルト値となります。
3.3 inset()
inset() 関数は、要素の内側に矩形のクリッピングパスを作成します。
構文:
inset( <top> <right> <bottom> <left> round <border-radius> )
<top>,<right>,<bottom>,<left>: それぞれ、クリッピングパスの矩形の各辺から要素の対応する辺までの距離を指定します。パーセンテージまたはピクセル値で指定できます。round <border-radius>: 任意指定。クリッピングパスの角に丸みを付ける場合に使用します。<border-radius>には、border-radiusプロパティと同じ値を指定できます。
3.4 polygon()
polygon() 関数は、複数の座標を指定して、多角形のクリッピングパスを作成します。
構文:
polygon( <fill-rule>, <point-1>, <point-2>, ... )
<fill-rule>: 任意指定。多角形が自己交差する場合の塗りつぶしルールを指定します。nonzero(デフォルト) またはevenoddを指定できます。<point-1>,<point-2>, ... : 多角形の各頂点の座標を指定します。各座標は、パーセンテージまたはピクセル値で指定できます。
コード例:
各形状関数のパラメータ設定による効果の違いを示す、複数の例を提供します。具体的なコードは、このセクションに追記してください。
4. SVG パスの使用
SVG パスとは、SVG で図形を描く際に使用するコマンド列です。clip-path 属性では、path() 関数を使用して SVG パスを指定することができます。
コード例:
path() 関数を使用して複雑な形状を作成する例を示します。具体的なコードは、このセクションに追記してください。
5. clip-path の適用事例
- 画像のトリミングと変形
- 不規則な形の背景や枠線の作成
- アニメーションと組み合わせたクールな視覚効果の実現
コード例:
各適用事例に対して具体的なコード例を提供します。具体的なコードは、このセクションに追記してください。
6. ブラウザの互換性
clip-path 属性は、主要なブラウザの最新バージョンでサポートされています。ただし、古いバージョンのブラウザではサポートされていない場合があります。
| ブラウザ | バージョン |
|---|---|
| Chrome | 35+ |
| Firefox | 55+ |
| Safari | 9.1+ |
| Edge | 12+ |
| Opera | 23+ |
| Internet Explorer | 部分的にサポート (バージョン10+) |
clip-path 属性をサポートしていないブラウザに対しては、代替手段を検討する必要があります。例えば、画像編集ソフトで事前に画像をトリミングしておく、JavaScript ライブラリを使用する、などの方法があります。
まとめ
clip-path 属性を使用すると、要素の表示領域を自由な形でクリッピングすることができます。これにより、画像のトリミングや変形、複雑な図形の作成など、様々な表現が可能になります。ぜひ、clip-path 属性を活用して、ウェブデザインに個性的な視覚効果を加えてみてください。
clip-pathに関するQ&A
Q1: clip-pathとoverflow: hiddenの違いは何ですか?
A1: どちらも要素の表示領域を制限するプロパティですが、clip-pathはより複雑な形状でクリッピングできる点が異なります。overflow: hiddenは要素の枠からはみ出した部分を非表示にするのに対し、clip-pathは指定した形状で要素を切り抜くことができます。
Q2: clip-pathはすべてのブラウザでサポートされていますか?
A2: 最新の主要ブラウザではサポートされていますが、古いバージョンのブラウザではサポートされていない場合があります。Internet Explorerはバージョン10以上で部分的にサポートされています。サポートされていないブラウザに対しては、代替手段を検討する必要があります。
Q3: clip-pathを使ってアニメーションを作成できますか?
A3: はい、clip-pathの値をアニメーションさせることで、要素の形状を動的に変化させることができます。CSSのtransitionプロパティやanimationプロパティと組み合わせることで、様々なアニメーション効果を実現できます。
```