
CSSプロパティ transition-duration:CSSアニメーションの持続時間を制御する
transition-duration プロパティは、CSSで要素のスタイルの変化に要する時間を指定するために使用されます。これにより、要素の変化が急ではなく、スムーズなアニメーションとして表現され、ユーザーエクスペリエンスが向上します。
1. 構文と値
transition-durationプロパティは、時間値を取ります。- 時間値は、秒 (s) またはミリ秒 (ms) で指定できます。
- 例:
transition-duration: 2s;(2秒かけて遷移)、transition-duration: 500ms;(500ミリ秒かけて遷移)
コード例:
以下のコード例では、transition-duration プロパティを使用して、異なる遷移時間を持つボタン効果を実装しています。
<!DOCTYPE html>
<html>
<head>
<style>
.button {
background-color: #4CAF50;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
transition-duration: 0.4s; /* 0.4秒かけて遷移 */
}
.button:hover {
background-color: #3e8e41;
}
.button2 {
background-color: #f44336;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
transition-duration: 2s; /* 2秒かけて遷移 */
}
.button2:hover {
background-color: #da190b;
}
</style>
</head>
<body>
<h2>ボタン遷移効果</h2>
<button class="button">短時間遷移</button>
<button class="button2">長時間遷移</button>
</body>
</html>
2. 他の遷移プロパティとの併用
transition-duration プロパティは、他のCSS遷移プロパティと組み合わせて使用されることがよくあります。
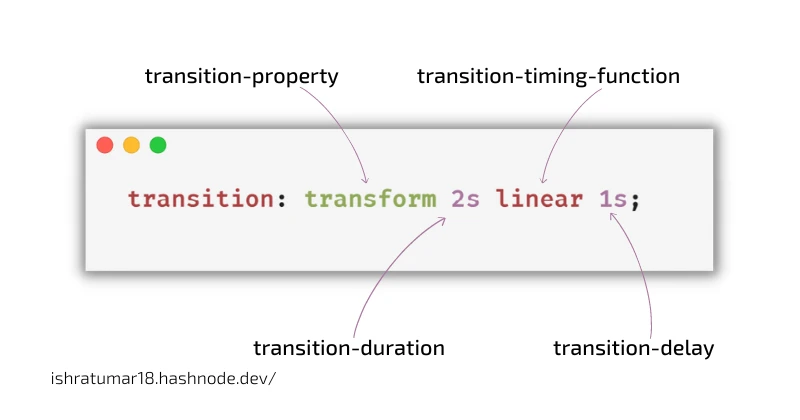
transition-property: 遷移効果を適用するCSSプロパティを指定します。transition-timing-function: 遷移の速度変化を指定します。transition-delay: 遷移効果が始まるまでの遅延時間を指定します。
コード例:
以下のコード例では、transition-duration と他の遷移プロパティを組み合わせて使用する方法を示しています。
.box {
width: 100px;
height: 100px;
background-color: red;
transition-property: width, background-color; /* widthとbackground-colorを遷移 */
transition-duration: 2s, 1s; /* widthは2秒、background-colorは1秒かけて遷移 */
transition-timing-function: ease-in-out; /* ease-in-outの速度変化で遷移 */
}
.box:hover {
width: 200px;
background-color: blue;
}
3. ブラウザの対応状況
transition-duration プロパティは、主要なモダンブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 26+ |
| Firefox | 16+ |
| Safari | 6.1+ |
| Edge | 12+ |
| Opera | 12.1+ |
4. 使用例
transition-duration プロパティは、ボタン、リンク、ナビゲーションメニュー、画像など、さまざまなWeb要素に適用して、ユーザーインタラクションやページアニメーションをよりスムーズで自然なものにすることができます。
使用例:
-
ホバー効果
マウスホバー時に要素のスタイルをスムーズに変化させます。
.button:hover { background-color: #3e8e41; transition-duration: 0.5s; } -
要素の表示/非表示
要素の表示状態の変化をアニメーション化します。
.element { opacity: 0; transition-duration: 1s; } .element.show { opacity: 1; }
まとめ
transition-duration プロパティは、スムーズなCSSアニメーション効果を作成するための重要なプロパティの一つです。適切な遷移時間を設定することで、要素の変化をより自然で滑らかにし、ユーザーエクスペリエンスを向上させることができます。
参考文献
よくある質問
Q1: transition-duration プロパティで異なるプロパティに異なる時間を設定できますか?
A1: はい、可能です。カンマ区切りで複数の時間値を指定することで、それぞれのプロパティに異なる遷移時間を設定できます。
Q2: transition-duration を指定しないとどうなりますか?
A2: transition-duration を指定しないと、遷移は瞬時に起こり、アニメーション効果はありません。
Q3: transition-duration はすべてのCSSプロパティに有効ですか?
A3: いいえ、transition-duration は、数値、色、長さなどのアニメーション可能なプロパティにのみ有効です。displayやpositionなどのプロパティには効果がありません。