
CSS プロパティ grid-row-gap:グリッド行間のスペースを制御する
grid-row-gap プロパティは、CSS グリッドレイアウトにおける行間のスペースを定義します。これにより、グリッド行間に空白を簡単に追加し、グリッドアイテムの視覚的な分離とレイアウトの美しさを向上させることができます。
目次
構文と値
grid-row-gapプロパティは、次の値を使用できます。
<line-length>:ピクセル (px)、em、パーセント (%) などの長さの値を指定します。<percentage>:グリッドコンテナの幅に対するパーセンテージ。
コード例
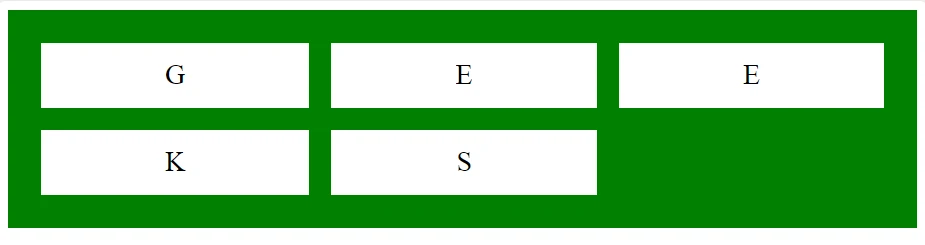
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
grid-row-gap: 20px; /* 行間を20pxに設定 */
}
`row-gap` との関係
grid-row-gap は row-gap プロパティの古いバージョンです。他のグリッドプロパティとの整合性を高めるために、row-gap プロパティを使用することをお勧めします。
2つのプロパティの機能は全く同じで、名前が異なるだけです。
ブラウザの互換性
grid-row-gap と row-gap プロパティは、最新のブラウザで広くサポートされています。
次の表は、主要なブラウザ(Chrome、Firefox、Safari、Edge、Opera)におけるこれらのプロパティのサポート状況を示しています。
| プロパティ | Chrome | Firefox | Safari | Edge | Opera |
|---|---|---|---|---|---|
grid-row-gap |
57+ | 52+ | 10.1+ | 16+ | 44+ |
row-gap |
57+ | 52+ | 10.1+ | 16+ | 44+ |
より詳細なブラウザの互換性情報は、Can I use を参照してください。
使用シーンと例
均等な行間隔のレイアウトを作成する
<div class="grid-container">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: repeat(2, 1fr);
row-gap: 1em;
}
他のグリッドプロパティと組み合わせて使用する
grid-row-gap は、grid-template-rows や grid-column-gap などの他のグリッドプロパティと組み合わせて使用して、より複雑なグリッドレイアウトを作成できます。
<div class="grid-container">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: 100px 200px;
row-gap: 20px;
column-gap: 10px;
}
この例では、異なる行の高さと列の幅を持つグリッドレイアウトを作成する方法を示しています。
まとめ
grid-row-gap (または row-gap) プロパティは、グリッドレイアウトの行間隔を制御するためのシンプルかつ効果的な方法を提供します。
その構文、ブラウザの互換性、一般的な使用シーンを理解することで、このプロパティを活用して、柔軟で美しいWebレイアウトを構築することができます。
よくある質問
-
Q:
grid-row-gapとrow-gapのどちらを使うべきですか?A: どちらのプロパティも同じ機能を提供しますが、
row-gapは新しい名前であり、他のグリッドプロパティとの整合性も高いため、row-gapを使用することをお勧めします。 -
Q:
grid-row-gapをすべてのブラウザで動作させるにはどうすればよいですか?A: 古いブラウザの中には
grid-row-gapをサポートしていないものもあるため、そのようなブラウザでは、フォールバックとしてmarginやpaddingなどの他のCSSプロパティを使用することを検討してください。 -
Q: グリッドレイアウトの詳細については、どこで学ぶことができますか?
A: グリッドレイアウトの詳細については、MDN Web Docs や CSS Grid Layout などのWebサイトを参照してください。