
CSS z-index 属性を徹底解説:要素の重なり順序を自在に操る
Webページを作成する際、要素が重なり合って表示されることがあります。CSSの`z-index`属性は、この要素の重なり順序を制御するために使用されます。 この属性を理解することで、より豊かな表現力を持つWebページを作成することができます。
1. z-indexとは?
`z-index`属性は、要素が画面の奥行き方向にどのように配置されるかを指定します。 値が大きいほど、要素は手前に表示されます。
- **適用対象**: `position`属性の値が`static`(デフォルト値)以外の要素(`relative`, `absolute`, `fixed`)
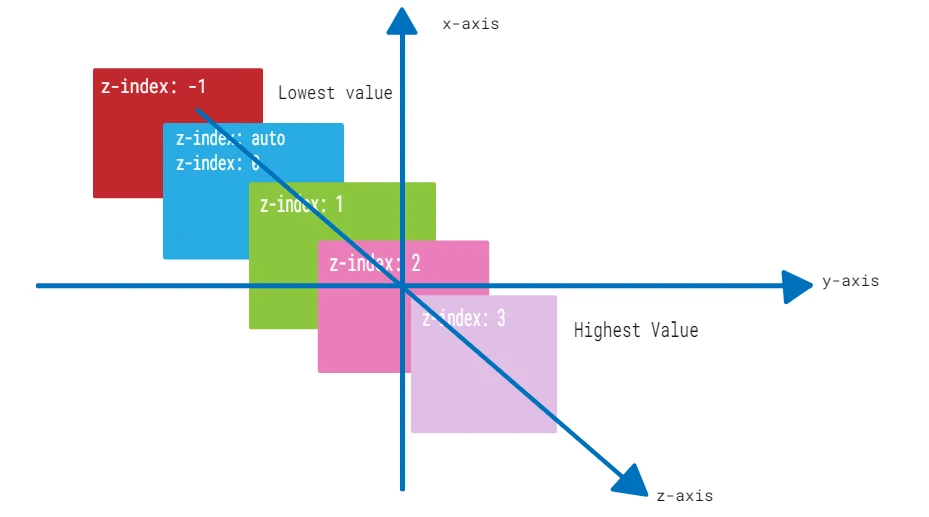
2. z-indexの値
`z-index`属性には、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
|
デフォルト値。要素は通常の重なり順序に従って表示されます。 |
|
正の整数、負の整数、0 を指定できます。値が大きいほど要素は手前に表示されます。 |
コード例:
<div class="container">
<div class="box box-1">層級 1</div>
<div class="box box-2">層級 2</div>
<div class="box box-3">層級 3</div>
</div>
<style>
.container {
position: relative;
}
.box {
position: absolute;
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.box-1 {
background-color: red;
z-index: 1;
}
.box-2 {
background-color: green;
top: 20px;
left: 20px;
z-index: 2;
}
.box-3 {
background-color: blue;
top: 40px;
left: 40px;
}
</style>
層級 1
層級 2
層級 3
3. スタッキングコンテキスト
`z-index`属性は、スタッキングコンテキストと呼ばれる概念と深く関連しています。 スタッキングコンテキストとは、要素が持つ独自の重なり順序の階層のことです。 新しいスタッキングコンテキストが作成されると、その中では親要素の`z-index`の影響を受けずに、 子要素同士の`z-index`によって重なり順序が決定されます。
スタッキングコンテキストを作成する条件
- ルート要素 (<html>)
- `position`属性の値が`absolute`、`relative`、`fixed`のいずれかである
- `z-index`属性の値が`auto`以外である

(画像出典: MDN Web Docs)
4. よくある問題と解決策
4.1. z-indexが効かない
- **原因**: 要素が新しいスタッキングコンテキストを作成していない、または他のスタッキングコンテキストに含まれている
- **解決策**:
- 親要素がスタッキングコンテキストを作成しているか確認する
- 要素の`z-index`の値を大きくする
4.2. z-indexの値が大きすぎる
- **原因**: `z-index`の値が大きすぎると、予期せぬ重なり順序が発生する可能性があります。また、コードの可読性が低下する可能性があります。
- **解決策**:
- `z-index`の値は可能な限り小さく保つようにしましょう。
- CSSプリプロセッサを使用して、`z-index`の値を管理することも有効です。
5. z-indexのベストプラクティス
- `z-index`の値は、可能な限り小さく、シンプルに保つ
- CSSプリプロセッサを使用して、`z-index`の値を管理する
- ブラウザの開発者ツールを使用して、`z-index`による重なり順序を確認する
関連Q&A
Q1. z-indexは、どのような場合に使用するべきですか?
A1. モーダルウィンドウ、ドロップダウンメニュー、ツールチップなど、他の要素の上に表示する必要がある要素に使用します。
Q2. z-indexが効かない場合、どのような原因が考えられますか?
A2. 考えられる原因としては、要素が新しいスタッキングコンテキストを作成していない、親要素の`z-index`よりも小さい値を設定している、`position`プロパティが`static`に設定されているなどが挙げられます。
Q3. z-indexの値を大きくすれば、常に要素を手前に表示できますか?
A3. いいえ、必ずしもそうとは限りません。スタッキングコンテキスト内では、親要素の`z-index`の影響を受けます。また、ブラウザやHTMLのバージョンによっては、`z-index`の動作が異なる場合があります。