
```html
CSS vertical-align 属性を徹底解説:垂直配置の達人になる
このページでは、CSSの`vertical-align`属性について掘り下げ、その用途、構文、プロパティ値、そして様々な状況における適用例を解説します。豊富なコードサンプルを通じて、垂直配置のテクニックを簡単に習得できます。
目次
一、 `vertical-align` 属性の概要
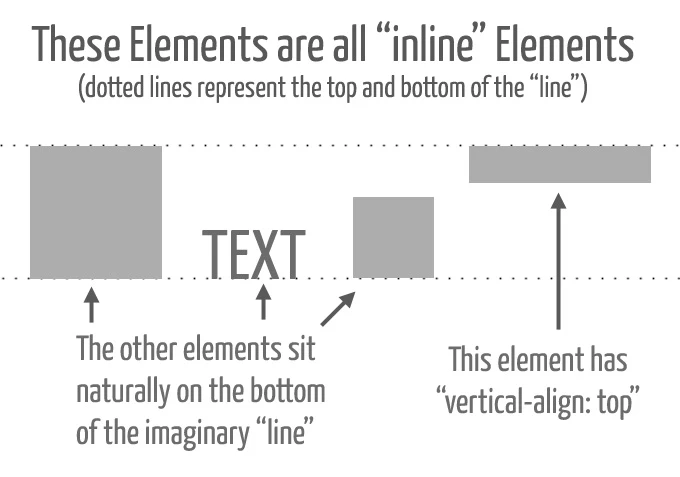
`vertical-align`属性は、**インライン要素**(inline elements) または **表セル**(table cells) の垂直方向の配置を設定するために使用します。
重要事項:
- `vertical-align`は**ブロックレベル要素**(block-level elements) には**適用されません**。
- `vertical-align`を有効にするには、要素が**インラインフォーマットコンテキスト**(inline formatting context) を**持つ**必要があります。 つまり、親要素の `display` プロパティの値は、通常`inline`, `inline-block` 、 `table-cell` などである必要があります。
二、 `vertical-align` 属性値の詳細
`vertical-align` 属性は、様々な値を取ることができます。それらを大きく以下のカテゴリーに分類できます。
1. ベースライン揃え
- `baseline` (デフォルト値): 要素のベースラインを親要素のベースラインに揃えます。
- `super`: 要素のベースラインを親要素のベースラインより少し上に配置します。
- `sub`: 要素のベースラインを親要素のベースラインより少し下に配置します。
サンプル:
`baseline`, `super`, `sub` の各配置の効果を示すHTMLコード:
<p>ベースライン: <span>テキスト</span></p>
<p>上付き文字: <span style="vertical-align: super;">テキスト</span></p>
<p>下付き文字: <span style="vertical-align: sub;">テキスト</span></p>
2. テキスト揃え
- `text-top`: 要素の上端を親要素内の最も背の高い文字の上端に揃えます。
- `text-bottom`: 要素の下端を親要素内の最も低い文字の下端に揃えます。
サンプル:
`text-top` と `text-bottom` の各配置の効果を示すHTMLコード:
<p>テキスト上端: <span style="vertical-align: text-top;">テキスト</span></p>
<p>テキスト下端: <span style="vertical-align: text-bottom;">テキスト</span></p>
3. 行高揃え
- `middle`: 要素の垂直方向の中 central point) を、それが属する**ラインボックス**(line box) の垂直方向の中心点に揃えます。
- `top`: 要素の上端をラインボックスの上端に揃えます。
- `bottom`: 要素の下端をラインボックスの下端に揃えます。
サンプル:
`middle`, `top`, `bottom` の各配置の効果を示すHTMLコード:
<p>中央揃え: <span style="vertical-align: middle;">テキスト</span></p>
<p>上揃え: <span style="vertical-align: top;">テキスト</span></p>
<p>下揃え: <span style="vertical-align: bottom;">テキスト</span></p>
4. 数値によるオフセット
- `<length>`: 指定した長さの値だけ要素を上下に移動させます。正の値は上に、負の値は下に移動させます。
- `<percentage>`: **行高**に対するパーセンテージ値で要素を上下に移動させます。
サンプル:
数値とパーセンテージを使用して垂直方向にオフセットを設定するHTMLコード:
<p>10px 上に移動: <span style="vertical-align: 10px;">テキスト</span></p>
<p>5px 下に移動: <span style="vertical-align: -5px;">テキスト</span></p>
<p>行高の 20% 上に移動: <span style="vertical-align: 20%;">テキスト</span></p>
三、 適用例
1. アイコンとテキストの配置
`vertical-align`の最も一般的な使用例の一つに、アイコンと隣接するテキストを垂直方向に整列させることがあります。
サンプル:
`vertical-align` を使用してアイコンとテキストを整列させるHTMLコード:
<span><img src="icon.png" style="vertical-align: middle;"> テキスト</span>
2. 表セル内容の垂直方向の配置
表において、 `vertical-align` を使用してセル内容の垂直方向の配置を制御できます。
サンプル:
`vertical-align` を使用して表セル内容の配置方法を制御するHTMLコード:
<table>
<tr>
<td style="vertical-align: top;">上揃え</td>
</tr>
<tr>
<td style="vertical-align: middle;">中央揃え</td>
</tr>
</table>
3. より洗練されたページレイアウトの実現
`vertical-align` は、他のCSSプロパティと組み合わせて使用することで、より洗練されたページレイアウトを実現できます。
サンプル:
`vertical-align` と他のCSSプロパティを組み合わせてページレイアウトを行うHTMLコード:
<div style="display: inline-block; vertical-align: middle;">
<img src="image.jpg" >
</div>
<div style="display: inline-block; vertical-align: middle;">
<p>画像の説明文</p>
</div>
四、 まとめ
`vertical-align`は、インライン要素や表セルの垂直方向の配置を簡単に制御できる、強力なCSSプロパティです。様々なプロパティ値とその適用例を理解することで、より美しく調和のとれたウェブページレイアウトを作成できます。
五、 よくある質問
1. `vertical-align` が効かないのですが、なぜですか?
`vertical-align` はインライン要素または表セルにのみ適用されます。ブロックレベル要素に適用しようとした場合、効果はありません。また、要素がインラインフォーマットコンテキストを持っているかを確認してください。
2. `vertical-align: middle` を設定したのに、要素が完全に中央に配置されません。
`vertical-align: middle` は、要素の中心点をラインボックスの中心点に揃えます。ラインボックスの高さは、含まれる要素の高さやフォントサイズなどによって変化するため、要素が完全に中央に配置されない場合があります。
3. `vertical-align` 以外の方法で垂直方向に配置するにはどうすればよいですか?
`vertical-align` 以外にも、 `flexbox` や `grid layout` などのレイアウト手法を使用することで、より柔軟で高度な垂直方向の配置を実現できます。
```