
CSS プロパティ word-break: 単語の改行を制御する
word-break プロパティは、ブラウザが単語を改行する際に、単語内のどこで改行するかを指定するために使用されます。これは、長い単語やCJK(中国語、日本語、韓国語)のテキストを含むウェブページのレイアウトを扱う際に特に役立ちます。
値
normal:デフォルト値。ブラウザのデフォルトの改行ルールを使用します。break-all:単語内の任意の文字で改行することを許可します。keep-all:CJKテキストは、文字間で改行されません。非CJKテキストの動作はnormalと同じです。break-word:単語が長すぎてコンテナに収まらない場合など、必要な場合にのみ単語内で改行します。
コード例
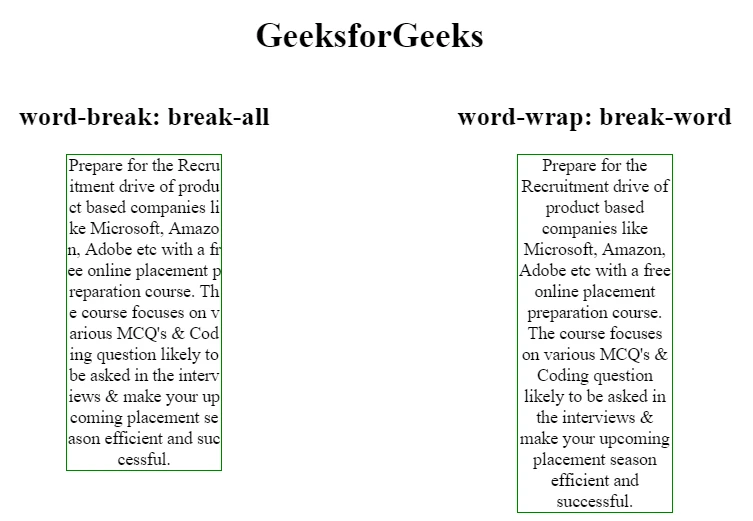
word-break の異なる値が、テキストの改行にどのように影響するかを示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>word-break の例</title>
<style>
.container {
width: 200px;
border: 1px solid #ccc;
padding: 10px;
}
.break-all {
word-break: break-all;
}
.keep-all {
word-break: keep-all;
}
.break-word {
word-break: break-word;
}
</style>
</head>
<body>
<div class="container">
<p>これは通常のテキストです。</p>
</div>
<div class="container break-all">
<p>これはword-break: break-all;が適用されたテキストです。</p>
</div>
<div class="container keep-all">
<p>これはword-break: keep-all;が適用されたテキストです。</p>
</div>
<div class="container break-word">
<p>これはword-break: break-word;が適用されたテキストです。</p>
</div>
</body>
</html>
ブラウザの互換性
word-break プロパティのブラウザの互換性を示します。
| ブラウザ | バージョン | サポート |
|---|---|---|
| Chrome | 5.0+ | ✅ |
| Firefox | 3.5+ | ✅ |
| Safari | 5.1+ | ✅ |
| Edge | 12.0+ | ✅ |
| Opera | 11.6+ | ✅ |
使用シーン
-
長い単語の処理
単語が長すぎてテキストがコンテナからはみ出す場合は、
word-break: break-word;またはword-break: break-all;を使用して、単語内で改行させます。<div style="width: 150px; border: 1px solid #ccc;"> <p style="word-break: break-word;">これは非常に長い単語の例です。</p> </div> -
CJKテキストの処理
word-break: keep-all;を使用して、CJKテキストが文字間で改行されないようにし、テキストの整合性を維持します。<div style="width: 150px; border: 1px solid #ccc;"> <p style="word-break: keep-all;">これは日本語のテキストの例です。</p> </div>
注意事項
word-break: break-all;は、予期しない場所で改行し、テキストの可読性に影響を与える可能性があるため、注意して使用してください。word-breakプロパティは、<nobr>タグを含むテキストやwhite-space: nowrap;が設定されたテキストには影響しません。
関連プロパティ
-
overflow-wrapoverflow-wrapプロパティは、単語がコンテナに収まらない場合に、単語内で改行するかどうかを指定します。詳細については、MDN Web Docs - overflow-wrap を参照してください。 -
white-spacewhite-spaceプロパティは、テキスト内の空白文字の処理方法を指定します。詳細については、MDN Web Docs - white-space を参照してください。
関連する質問と回答
-
Q:
word-break: break-word;とoverflow-wrap: break-word;の違いは何ですか?A: どちらも単語の途中で改行を許可しますが、
word-break: break-wordは単語内の任意の場所で改行できるのに対し、overflow-wrap: break-wordは単語内の特定の文字(ハイフンなど)でのみ改行できます。 -
Q:
word-breakプロパティが機能しないのはなぜですか?A: 考えられる原因はいくつかあります。テキストに
<nobr>タグが含まれているか、white-space: nowrap;が設定されている可能性があります。また、ブラウザの互換性の問題が発生している可能性もあります。 -
Q: CJKテキストの改行を制御するにはどうすればよいですか?
A: CJKテキストの改行を制御するには、
word-break: keep-all;を使用します。これにより、CJKテキストは文字間で改行されなくなります。