
CSS プロパティ outline-style:要素の輪郭線をカスタマイズ
この記事では、CSS プロパティ `outline-style` について詳しく解説します。構文、値、使用例、`outline` shorthand プロパティとの関係など、多岐にわたる内容を網羅しています。`outline-style` プロパティを使用すると、要素がフォーカスされたときの輪郭線のスタイルをカスタマイズできるため、Web ページのインタラクティブ性とアクセシビリティを向上させることができます。
目次
- outline-style とは?
- outline-style の構文と値
- outline-style の使用例
- outline shorthand プロパティ
- outline-style とアクセシビリティ
- ブラウザの互換性
- よくある質問
outline-style とは?
`outline-style` プロパティは、要素がフォーカスされたときに表示される輪郭線のスタイルを指定するために使用します。輪郭線は、要素の境界の外側に描画されるため、要素のサイズやレイアウトに影響を与えません。
`outline-style` は、`outline-width` プロパティと組み合わせて使用する必要があります。`outline-width` プロパティで輪郭線の幅を指定しないと、`outline-style` プロパティの効果は表れません。
outline-style の構文と値
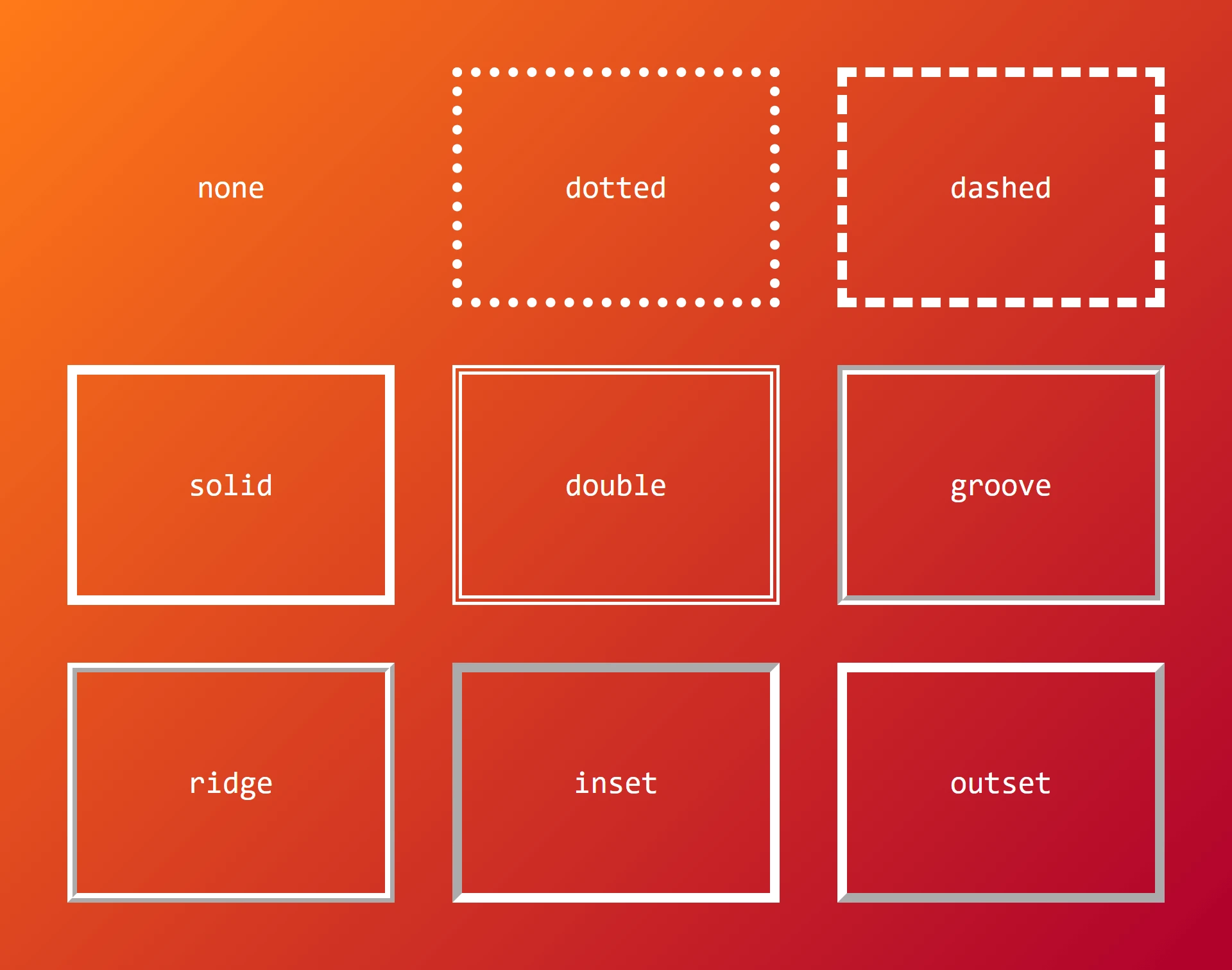
`outline-style` プロパティには、以下の値を指定できます。
| 値 | 説明 | 例 |
|---|---|---|
none |
輪郭線を表示しません。 | 例 |
hidden |
輪郭線を表示しません。(非推奨) | |
dotted |
点線で輪郭線を表示します。 | 例 |
dashed |
破線で輪郭線を表示します。 | 例 |
solid |
実線で輪郭線を表示します。 | 例 |
double |
二重線で輪郭線を表示します。 | 例 |
groove |
溝のような立体的な輪郭線を表示します。 | 例 |
ridge |
隆起したような立体的な輪郭線を表示します。 | 例 |
inset |
埋め込まれたような立体的な輪郭線を表示します。 | 例 |
outset |
浮き出たような立体的な輪郭線を表示します。 | 例 |
outline-style の使用例
例 1:点線での輪郭線
<button style="outline-style: dotted; outline-width: 2px; outline-color: blue;">クリック</button>
このコードは、青い点線で輪郭線が描かれたボタンを作成します。
例 2:二重線での輪郭線
<input type="text" style="outline-style: double; outline-width: 4px; outline-color: green;">
このコードは、緑色の二重線で輪郭線が描かれたテキスト入力欄を作成します。
outline shorthand プロパティ
`outline` shorthand プロパティを使用すると、`outline-style`、`outline-width`、`outline-color` の 3 つのプロパティをまとめて指定できます。
<p style="outline: 3px solid red;">これは段落です。</p>
このコードは、赤い実線で、幅が 3px の輪郭線が描かれた段落を作成します。
outline-style とアクセシビリティ
`outline` プロパティは、キーボードのみで Web ページを閲覧するユーザーにとって、非常に重要な役割を果たします。キーボードフォーカスが当たっている要素を明確に示すことで、ユーザーは迷うことなく操作を進めることができます。
`outline: none` を使用して輪郭線を非表示にする場合は、キーボードフォーカスが当たっていることを明確に示す代替手段を用意する必要があります。
ブラウザの互換性
`outline-style` プロパティは、主要なブラウザで広くサポートされています。
よくある質問
質問 1: `outline` と `border` の違いは何ですか?
`outline` は要素の境界の外側に描画され、要素のサイズやレイアウトに影響を与えません。一方、`border` は要素の境界に描画され、要素のサイズやレイアウトに影響を与える可能性があります。
質問 2: `outline-style` の初期値は何ですか?
`outline-style` の初期値は none です。
質問 3: `outline-style` プロパティの詳細はどこで確認できますか?
MDN Web Docs で、`outline-style` プロパティの詳細を確認できます。