
CSSプロパティfont-stretch:フォントの伸縮を制御する
font-stretch プロパティは、フォントの横幅を調整し、より狭くしたり広くしたりすることができます。
これは、特定のレイアウトやデザインの美観に合わせてテキストを調整するのに役立ちます。
1. 構文と値
font-stretch プロパティの構文と、使用可能な値は以下のとおりです。
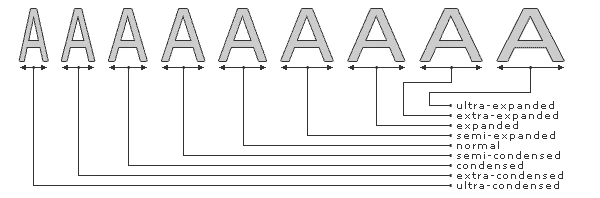
normal(デフォルト値)ultra-condensedextra-condensedcondensedsemi-condensedsemi-expandedexpandedextra-expandedultra-expanded- パーセンテージ値 (例: 125%)
コード例:
<p style="font-stretch: condensed;">このテキストは縮められています。</p>
<p style="font-stretch: expanded;">このテキストは拡張されています。</p>
2. ブラウザの互換性
すべてのフォントが、すべての font-stretch 値をサポートしているわけではありません。
主なブラウザ (Chrome、Firefox、Safari、Edge、Opera) の font-stretch プロパティのサポート状況を以下の表に示します。
| ブラウザ | サポート状況 |
|---|---|
| Chrome | 対応済み |
| Firefox | 対応済み |
| Safari | 対応済み |
| Edge | 対応済み |
| Opera | 対応済み |
※ 詳細なブラウザの互換性情報は、Can I use を参照してください。
3. 使用シーン
font-stretch プロパティの一般的な使用シーンを以下に示します。
- レスポンシブデザイン: 小さな画面では、限られたスペースに収まるように、より狭いフォントを使用します。
- ブランド構築: 特定のフォントの伸縮を使用して、ブランドアイデンティティに合わせます。
- アクセシビリティ: 読み書きに障がいのあるユーザーにとって、テキストを少し広くすると読みやすくなる場合があります。
4. 注意事項
-
すべてのフォントが
font-stretchプロパティをサポートしているわけではなく、その効果は使用するフォントファイルによって異なります。 -
font-stretchプロパティを使用する際は、さまざまなブラウザやデバイスで表示を確認し、意図したとおりに表示されるようにしてください。
HTMLコード例
以下は、font-stretch プロパティを使用する方法を示すコード例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>font-stretch の例</title>
<style>
p {
font-family: sans-serif;
}
.condensed {
font-stretch: condensed;
}
.expanded {
font-stretch: expanded;
}
</style>
</head>
<body>
<p>デフォルトのフォントの伸縮</p>
<p class="condensed">縮小されたフォントの伸縮</p>
<p class="expanded">拡張されたフォントの伸縮</p>
</body>
</html>
まとめ
font-stretch プロパティは、テキストの外観を微調整できる強力なツールです。
構文、値、ブラウザの互換性、使用シーンを理解することで、より洗練되고 읽기 쉬운 웹 디자인を作成するために効果的に活用できます。
よくある質問
-
Q:
font-stretchプロパティはすべてのフォントで機能しますか?
A: いいえ、すべてのフォントがfont-stretchプロパティをサポートしているわけではありません。 サポートは、使用する特定のフォントファイルによって異なります。 一部のフォントは、限られた範囲の伸縮値しかサポートしていない場合があり、他のフォントはまったくサポートしていない場合があります。 -
Q:
font-stretchを使用してテキストを拡大縮合すると、テキストの可読性に影響が出ますか?
A: はい、font-stretchを使用してテキストの幅を極端に調整すると、可読性に影響を与える可能性があります。 テキストを過度に縮小したり拡張したりすると、読みづらくなる可能性があります。 特に、本文のテキストにfont-stretchを使用する場合は、可読性を損なわないように、微妙な調整を心がけることが重要です。 -
Q:
font-stretchを使用するための代替手段はありますか?
A: はい、フォントの伸縮を制御するための代替手段がいくつかあります。- 別のフォントを使用する: 目的の伸縮度を備えた別のフォントを選択できます。 多くのフォントファミリーには、さまざまな太さ (light、regular、bold など) のフォントが含まれており、それぞれに異なる幅があります。
transform: scaleX()を使用する:transformプロパティを使用して、テキストを水平方向に拡大縮小できます。 ただし、これはフォントの縦横比にも影響するため、注意して使用する必要があります。