
CSS プロパティ object-fit: 画像と動画のサイズと配置を完璧に制御する
説明: object-fit CSS プロパティは、置換要素のコンテンツが、高さおよび幅によって決まるボックスにどのように収まるかを指定します。
対象読者: フロントエンド開発者、Web デザイナー、Web ページ上の画像や動画の表示方法を細かく制御したいと考えている方。
なぜ object-fit が必要なのか?
Web デザインでは、画像や動画をさまざまなコンテナサイズに合わせることがよくあります。従来の方法では、画像が引き伸ばされたり、コンテナ内に空白が生じたりして、視覚効果に影響を与える可能性があります。object-fit プロパティは、置換要素のサイズと配置をより柔軟かつ強力に制御し、あらゆる状況下で完璧に表示できるようにする方法を提供します。
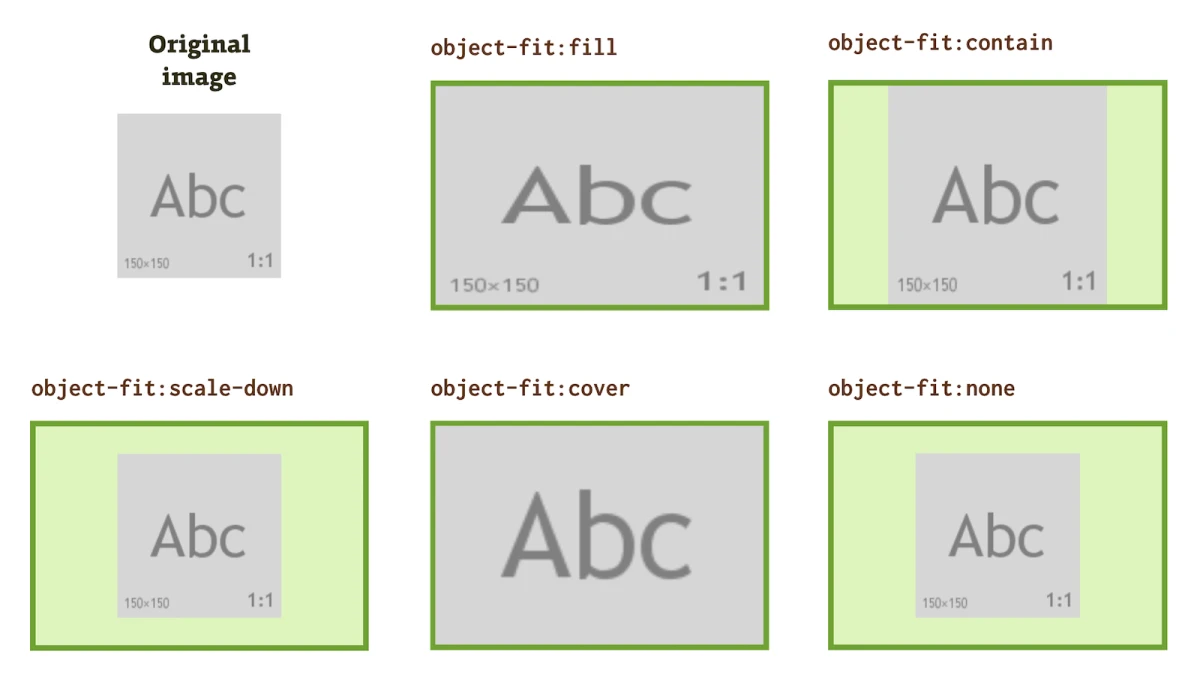
object-fit プロパティ値の詳細
object-fit プロパティは、以下の値を受け入れます。
| 値 | 説明 | コード例 |
|---|---|---|
fill (初期値) |
コンテンツを拡大縮小して、コンテンツボックス全体を埋めます。画像が歪む可能性があります。 |
|
contain |
コンテンツのアスペクト比を維持しながら、コンテンツボックス内に完全に収まるように拡大縮小します。画像の周囲に空白が生じる可能性があります。 |
|
cover |
コンテンツのアスペクト比を維持しながら、コンテンツボックス全体を覆うように拡大縮小します。画像の一部が切り取られる可能性があります。 |
|
none |
コンテンツを拡大縮小せず、元のサイズを維持します。画像がコンテンツボックスからはみ出す可能性があります。 |
|
scale-down |
コンテンツのサイズは、object-fit: none または object-fit: contain のいずれか小さい方に設定されます。 |
|
object-position プロパティとの組み合わせによる正確な配置
object-position プロパティを object-fit プロパティと一緒に使用すると、コンテナ内のコンテンツの位置を正確に指定できます。
- 構文:
object-position: [<position> <position>?]; - よく使用される値:
top,bottom,left,right,center- パーセンテージ値 (例:
50% 50%) - 長さの値 (例:
10px 20px)
コード例:
<img src="your-image.jpg" style="object-fit: cover; object-position: top left;">ブラウザの互換性
object-fit プロパティは、優れたブラウザ互換性を備えており、主要なブラウザでサポートされています。詳細については、Can I use を参照してください。
まとめ
object-fit および object-position プロパティは、Web デザイナーや開発者に、画像や動画のサイズと位置を簡単に制御できる強力なツールを提供し、より正確で美しい Web レイアウトを実現します。
よくある質問
1. object-fit と背景画像の違いは何ですか?
object-fit は置換要素(<img>、<video> など)のコンテンツに適用されますが、背景画像は要素の背景に適用されます。
2. object-fit が機能しない場合はどうすればよいですか?
考えられる原因としては、ブラウザの互換性の問題、CSS の構文エラー、要素に高さまたは幅が設定されていないことなどが挙げられます。これらの問題を修正してみてください。
3. object-fit を使用してレスポンシブ画像を実現するにはどうすればよいですか?
メディアクエリを使用して、異なる画面サイズに対して異なる object-fit 値を設定できます。
参考文献: