
CSS font-size 属性详解:Webページの文字サイズを自在に操る
Webページのデザインにおいて、文字サイズは視覚的な快適さと情報伝達の明瞭さを左右する重要な要素です。CSSの`font-size`属性は、まさにこの文字サイズを制御するための強力なツールです。
本稿では、`font-size`属性について、基本的な使い方から、様々な単位、継承、レスポンシブデザインへの対応まで、網羅的に解説します。具体的なコード例も交えながら、Webページの文字サイズを思い通りに操るテクニックを習得しましょう!
1. font-size 属性とは?
`font-size`属性は、要素に適用されるフォントのサイズを指定するために使用されます。この属性は、段落、見出し、リストなど、ほぼすべての表示要素に適用可能です。
2. font-size の単位
`font-size`属性で指定する値には、様々な単位を用いることができます。大きく分けて、絶対的な長さを表す「絶対長さ単位」と、他の要素との相対的な長さを表す「相対長さ単位」、そして親要素のフォントサイズに対する比率を表す「パーセンテージ」の3つがあります。
2.1 絶対長さ単位
絶対長さ単位は、画面上での物理的なサイズを指定するために使用されます。代表的なものとしては、以下のものがあります。
| 単位 | 説明 |
|---|---|
px |
ピクセル。画面上のドット数を表す最も一般的な単位です。 |
cm |
センチメートル。 |
mm |
ミリメートル。 |
in |
インチ。 |
pt |
ポイント。1ポイントは1/72インチです。 |
pc |
パイカ。1パイカは12ポイントです。 |
絶対長さ単位は、正確なサイズを指定できるというメリットがありますが、画面サイズや解像度が異なる環境では、必ずしも意図した通りの表示になるとは限らないというデメリットがあります。
<h1 style="font-size: 24px;">見出し1</h1>
<p style="font-size: 16px;">これは段落です。</p>
2.2 相対長さ単位
相対長さ単位は、他の要素のサイズやブラウザの設定などを基準とした相対的なサイズを指定するために使用されます。代表的なものとしては、以下のものがあります。
| 単位 | 説明 |
|---|---|
em |
親要素のフォントサイズを基準とした相対的なサイズを表します。 |
rem |
ルート要素(html要素)のフォントサイズを基準とした相対的なサイズを表します。 |
ex |
フォントのx-height(小文字のxの高さ)を基準とした相対的なサイズを表します。 |
ch |
フォントの「0」の幅を基準とした相対的なサイズを表します。 |
相対長さ単位を使用すると、ブラウザの設定や他の要素とのバランスを保ちながら、柔軟にフォントサイズを調整することができます。
<html style="font-size: 16px;">
<body>
<h1 style="font-size: 2em;">見出し1</h1> <!-- 親要素のフォントサイズの2倍 -->
<p style="font-size: 1.2rem;">これは段落です。</p> <!-- ルート要素のフォントサイズの1.2倍 -->
</body>
</html>
2.3 パーセンテージ
パーセンテージは、親要素のフォントサイズに対する比率でサイズを指定します。
<h1 style="font-size: 150%;">見出し1</h1> <!-- 親要素のフォントサイズの150% -->
3. font-size の継承
`font-size`プロパティは、親要素から子要素に継承されます。つまり、子要素で`font-size`プロパティを明示的に指定しない限り、親要素の`font-size`の値が適用されます。
<div style="font-size: 16px;">
<p>この段落のフォントサイズは16pxになります。</p>
</div>
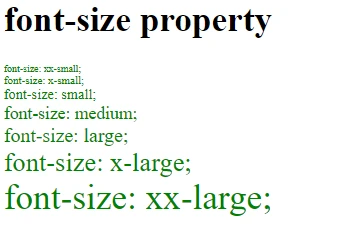
4. よく使われる font-size 値
`font-size`プロパティには、以下のようなキーワードを用いることもできます。
| キーワード | 説明 |
|---|---|
xx-small |
非常に小さいフォントサイズ |
x-small |
非常に小さいフォントサイズ |
small |
小さいフォントサイズ |
medium |
標準のフォントサイズ |
large |
大きいフォントサイズ |
x-large |
非常に大きいフォントサイズ |
xx-large |
非常に大きいフォントサイズ |
<h1 style="font-size: large;">大きい見出し</h1>
<p style="font-size: small;">小さい段落</p>
5. レスポンシブデザインにおける font-size
レスポンシブデザインでは、画面サイズに合わせてフォントサイズを調整することが重要です。CSSのメディアクエリを使用することで、特定の画面サイズにのみ適用されるスタイルを定義できます。
<style>
@media (max-width: 768px) {
h1 {
font-size: 24px;
}
}
</style>
6. ブラウザの互換性
`font-size`属性は、主要なブラウザで広くサポートされています。ただし、一部の古いブラウザでは、サポートされていない単位や値が存在する可能性があります。
7. まとめ
CSSの`font-size`属性は、Webページの文字サイズを制御するための基本的なプロパティです。様々な単位や値を使いこなすことで、多様なデザインに対応できます。ユーザーにとって見やすく、快適なWebページを制作するために、`font-size`属性をマスターしましょう。
関連QA
-
Q: `em`と`rem`の違いは何ですか?
A: `em`は親要素のフォントサイズを基準にするのに対し、`rem`はルート要素のフォントサイズを基準にします。そのため、ネストされた要素のフォントサイズを調整する場合、`rem`の方が意図しないサイズ変更を防ぎやすいです。
-
Q: レスポンシブデザインでフォントサイズを調整する際に注意すべき点はありますか?
A: 画面サイズが小さくなるにつれて、フォントサイズも適切に小さくする必要があります。しかし、小さくしすぎると読みづらくなってしまうため、可読性とデザインのバランスを考慮することが重要です。
-
Q: 特定のブラウザでフォントサイズが意図したように表示されない場合はどうすればよいですか?
A: まず、そのブラウザがサポートしている単位や値を確認してください。それでも解決しない場合は、ブラウザ固有のCSSハックを使用したり、JavaScriptでフォントサイズを調整するなどの方法があります。