
CSS プロパティ flex-wrap:フレックスアイテムの折り返しを制御する
flex-wrap プロパティは、フレックスコンテナのアイテムが1行に収まらない場合に、折り返して複数行にするか、1行に強制するかを制御します。また、複数行になった場合のアイテムの並び順も制御します。
1. 構文と値
構文
flex-wrap: nowrap | wrap | wrap-reverse;
値
-
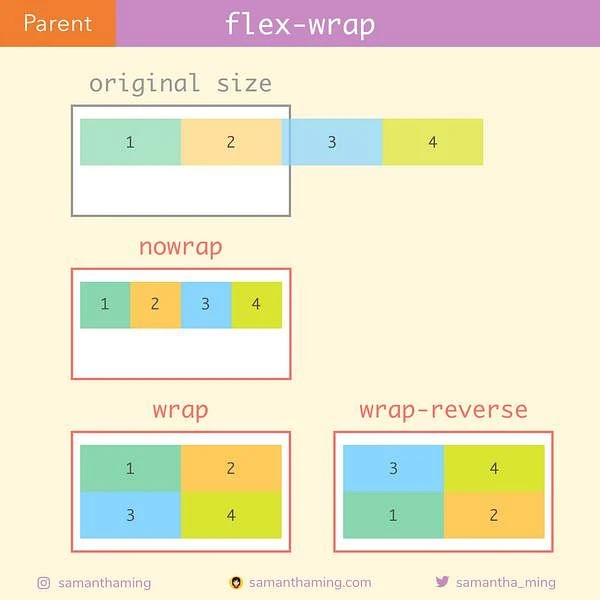
nowrap(デフォルト値): フレックスアイテムは折り返されず、コンテナの幅を超えても1行に表示されます。コンテナのオーバーフローが発生する可能性があります。 -
wrap: フレックスアイテムはコンテナの幅に合わせて折り返されます。新しい行は下に追加されます。 -
wrap-reverse: フレックスアイテムはコンテナの幅に合わせて折り返されます。新しい行は上に追加されます。
コード例
<style>
.container {
display: flex;
flex-wrap: wrap; /* wrap, nowrap, wrap-reverse を変更して動作を確認 */
border: 1px solid #ccc;
width: 200px;
}
.item {
width: 100px;
height: 50px;
margin: 5px;
background-color: lightblue;
}
</style>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
2. ブラウザの互換性
flex-wrap プロパティは、主要なブラウザで広くサポートされています。ただし、古いバージョンのブラウザでは、ベンダープレフィックスが必要になる場合があります。
| ブラウザ | バージョン |
|---|---|
| Chrome | 29+ |
| Firefox | 28+ |
| Safari | 9+ |
| Edge | 12+ |
| Opera | 17+ |
詳細については、Can I use を参照してください。
3. 使用例
例1: ナビゲーションバー
ナビゲーションバーのアイテムを常に1行に表示したい場合、flex-wrap: nowrap; を使用します。
例2: 画像ギャラリー
画像ギャラリーで、画像をコンテナの幅に合わせて自動的に折り返して表示したい場合、flex-wrap: wrap; を使用します。
4. その他の Flexbox プロパティとの関係
-
flex-direction:flex-wrapと組み合わせて使用することで、フレックスアイテムの配置方向をより細かく制御できます。 -
align-content:flex-wrapがwrapまたはwrap-reverseに設定されている場合、align-contentプロパティを使用して、複数行のフレックスアイテムのクロス軸方向の配置を制御できます。
5. まとめ
flex-wrap プロパティは、フレックスレイアウトでアイテムの折り返しを制御するための重要なプロパティです。適切に使用することで、柔軟でメンテナンスしやすいレイアウトを作成できます。
関連する質問と回答
Q1: flex-wrap と flex-flow の違いは何ですか?
flex-flow プロパティは、flex-direction と flex-wrap プロパティのショートハンドプロパティです。
Q2: flex-wrap: wrap を使用しても、アイテムが折り返されないのはなぜですか?
アイテムの幅がコンテナの幅よりも小さい場合、アイテムは折り返されません。アイテムの幅を調整するか、flex-basis プロパティを使用して、アイテムが折り返されるようにする必要があります。
Q3: flex-wrap プロパティは、古いブラウザでどのようにサポートされますか?
古いブラウザでは、flex-wrap プロパティをサポートするために、ベンダープレフィックスが必要になる場合があります。詳細については、Can I use を参照してください。