
CSSのbox-shadowプロパティ:要素に影の効果を追加する
box-shadow プロパティは、要素に影の効果を追加するために使用される強力なCSSツールです。影の色、サイズ、ぼかし、広がり、内側または外側の影を制御することで、さまざまな視覚効果を作成できます。
1. 構文と値
box-shadow プロパティの基本的な構文は次のとおりです。
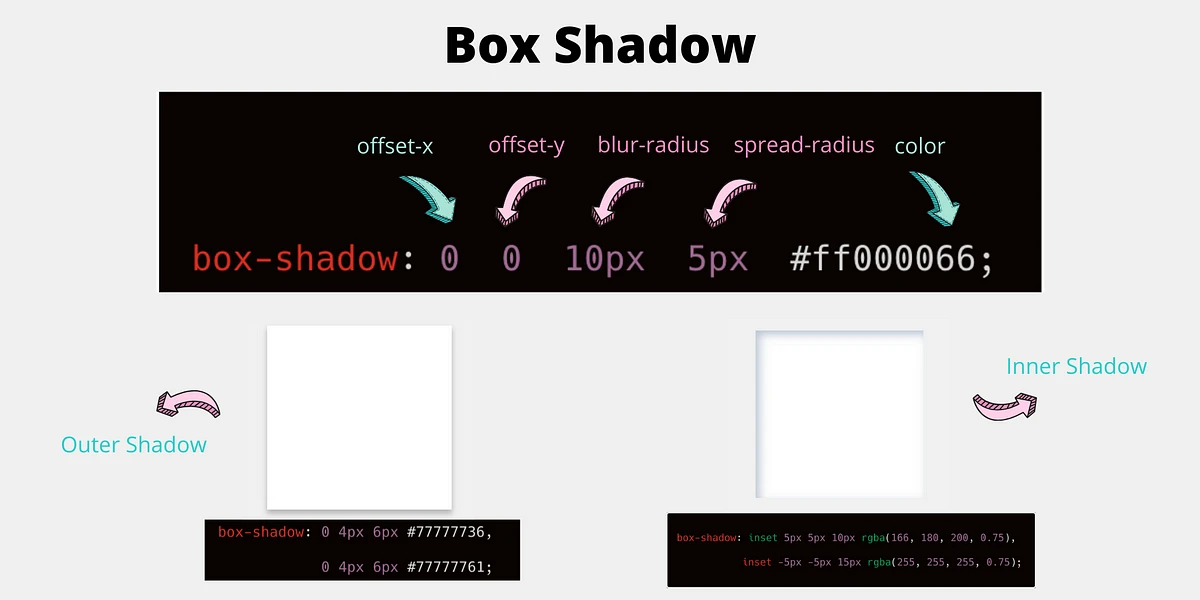
box-shadow: offset-x offset-y blur-radius spread-radius color inset;
offset-x:水平方向の影のオフセット(必須)。正の値は右に、負の値は左に影を配置します。offset-y:垂直方向の影のオフセット(必須)。正の値は下に、負の値は上に影を配置します。blur-radius:影のぼかしの程度(オプション)。値が大きいほどぼかしが強くなります。spread-radius:影の広がりの程度(オプション)。正の値は影を広げ、負の値は影を縮小します。color:影の色(オプション)。指定しない場合は、要素のテキストの色が使用されます。inset:内側の影を作成する場合に指定します(オプション)。指定しない場合は、外側の影が作成されます。
複数の影を作成するには、カンマで区切って複数の box-shadow 値を指定します。
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5), -5px -5px 10px rgba(255, 255, 255, 0.3);
2. 影の方向とオフセット
offset-x と offset-y の値を調整することで、影の方向と距離を制御できます。
| offset-x | offset-y | 結果 |
|---|---|---|
| 10px | 10px | 右下に影が配置されます。 |
| -10px | 10px | 左下に影が配置されます。 |
| 10px | -10px | 右上に影が配置されます。 |
| -10px | -10px | 左上に影が配置されます。 |
.box {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow: 10px 10px 5px rgba(0, 0, 0, 0.5); /* 右下に影 */
}
3. 影のぼかしと広がり
blur-radius は影のぼかしの程度を、spread-radius は影の広がりを制御します。
.box {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow: 5px 5px 10px 5px rgba(0, 0, 0, 0.5); /* ぼかし10px、広がり5px */
}
4. 内側の影と外側の影
inset キーワードを指定すると、内側の影を作成できます。指定しない場合は、外側の影が作成されます。
.outer-shadow {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5); /* 外側の影 */
}
.inner-shadow {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.5) inset; /* 内側の影 */
}
5. 影の色
影の色は、色名、16進数、RGB/RGBA値など、さまざまな方法で指定できます。
.box {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow: 5px 5px 10px red; /* 赤色の影 */
}
6. 多重影
複数の box-shadow 値をカンマで区切って指定することで、多重影を作成できます。
.box {
width: 100px;
height: 100px;
background-color: lightblue;
box-shadow:
5px 5px 10px rgba(0, 0, 0, 0.5), /* 最初の影 */
-5px -5px 10px rgba(255, 255, 255, 0.3); /* 2つ目の影 */
}
7. ブラウザの互換性
box-shadow プロパティは、すべての主要なブラウザでサポートされています。ただし、古いブラウザではサポートされていない場合があります。古いブラウザとの互換性を確保するには、JavaScriptライブラリを使用するか、フォールバックソリューションを検討する必要があります。
8. 応用事例
カードレイアウトの影の効果
.card { width: 300px; padding: 20px; background-color: white; box-shadow: 0 4px 8px rgba(0,0,0,0.1); }ボタンの押下効果
.button { padding: 10px 20px; background-color: #444; color: white; box-shadow: 0 4px 0 #222; } .button:active { box-shadow: 0 2px 0 #222; transform: translateY(2px); }テキストの可読性の向上
h1 { text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.3); }
9. 関連属性
text-shadow:テキストに影の効果を追加します。filter: drop-shadow():フィルターを使用して、よりリアルな影の効果を作成します。
Q&A
- Q:
box-shadowで複数の影を適用するにはどうすればよいですか?
A: 複数の影を適用するには、各影の値をカンマで区切ります。たとえば、box-shadow: 5px 5px 10px black, 10px 10px 20px rgba(0, 0, 0, 0.5);のように指定します。 - Q:
box-shadowを要素の内側に適用するにはどうすればよいですか?
A:insetキーワードを使用します。たとえば、box-shadow: 5px 5px 10px black inset;のように指定します。 - Q:
box-shadowのぼかし効果を調整するにはどうすればよいですか?
A:blur-radiusの値を変更します。値が大きいほどぼかしが強くなります。たとえば、box-shadow: 5px 5px 20px black;のように指定すると、ぼかしが強くなります。