
CSS column-rule-width 属性详解:多列レイアウトの区切り線の幅を設定する
このページでは、CSSの `column-rule-width` 属性について詳しく解説します。`column-rule-width` を使用すると、多列レイアウトの列と列の間に表示される区切り線の幅を自由にカスタマイズすることができます。サンプルコードも交えて分かりやすく説明しますので、ぜひ参考にしてみてください。
`column-rule-width` 属性とは?
`column-rule-width` 属性は、多列レイアウトにおける列と列の間の区切り線の幅を指定するために使用します。
- `column-count` 属性または `column-width` 属性で多列レイアウトが設定されており、かつブラウザがそのプロパティをサポートしている場合にのみ有効となります。
- ピクセル (px)、em、パーセンテージ (%) などの単位を使用して幅を指定できます。
コード例
<style>
.container {
column-count: 3;
column-rule-width: 2px;
}
</style>
<div class="container">
<p>テキストコンテンツ</p>
<p>テキストコンテンツ</p>
<p>テキストコンテンツ</p>
</div>
`column-rule-width` 属性の値
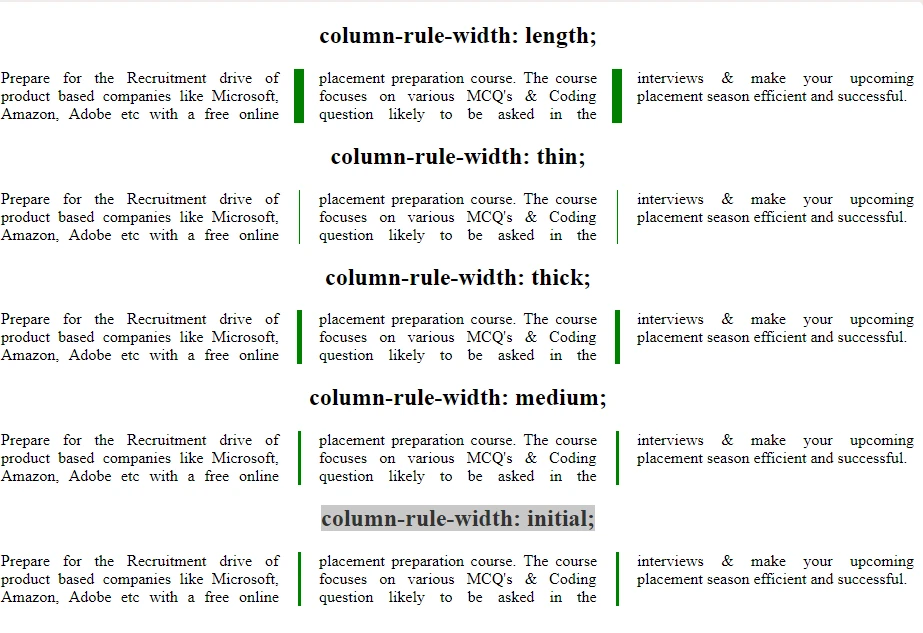
`column-rule-width` 属性には、以下の値を設定できます。
| 値 | 説明 |
|---|---|
medium |
デフォルト値。中くらいの太さの線になります (通常は 1px)。 |
thin |
細い線になります。 |
thick |
太い線になります。 |
| 長さ | 具体的な数値と単位で幅を指定します。例:2px、0.5em |
| パーセンテージ | 列幅に対するパーセンテージで幅を指定します。例:1% |
コード例
<style>
.container {
column-count: 3;
}
.thin-rule {
column-rule-width: thin;
}
.thick-rule {
column-rule-width: 5px;
}
.percentage-rule {
column-rule-width: 2%;
}
</style>
<div class="container thin-rule">
<p>細い線の区切り</p>
</div>
<div class="container thick-rule">
<p>太い線の区切り</p>
</div>
<div class="container percentage-rule">
<p>パーセンテージで指定した区切り</p>
</div>
`column-rule-width` 属性と他の `column-rule` 属性との関係
`column-rule-width` 属性は、`column-rule-style` 属性や `column-rule-color` 属性と組み合わせて使用することで、区切り線のスタイルをより細かく設定することができます。また、`column-rule` 属性を使用すると、これらの3つの属性をまとめて指定することも可能です。
コード例
<style>
.container {
column-count: 3;
column-rule-width: 1px;
column-rule-style: dashed;
column-rule-color: blue;
}
/* shorthand */
.container {
column-count: 3;
column-rule: 1px dashed blue;
}
</style>
<div class="container">
<p>青い点線の区切り</p>
</div>
ブラウザ対応状況
`column-rule-width` 属性のブラウザ対応状況は、caniuse.com などのウェブサイトで確認することができます。
`column-rule-width` 属性の使用例
`column-rule-width` 属性は、以下のような場合に活用することができます。
- 新聞のようなレイアウトを作成する場合
- 商品リストや画像ギャラリーなどを複数列で表示する場合
コード例:新聞のようなレイアウト
<style>
.newspaper {
column-count: 2;
column-gap: 20px;
column-rule-width: 1px;
column-rule-style: solid;
column-rule-color: #ccc;
}
</style>
<div class="newspaper">
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
<p>記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文記事本文</p>
</div>
よくある質問
Q1: `column-rule-width` が効かないのですが?
A1: 考えられる原因は以下の通りです。
- `column-count` 属性または `column-width` 属性が設定されていない。
- 使用しているブラウザが `column-rule-width` 属性をサポートしていない。
- 他のCSSプロパティが影響している。
Q2: 区切り線を点線にしたい場合はどうすればいいですか?
A2: `column-rule-style` 属性を `dashed` に設定してください。
Q3: `column-rule` のショートハンドプロパティで、幅だけ指定したい場合はどうすればいいですか?
A3: 他の値を省略して、幅だけを指定することができます。例:`column-rule: 2px;`