
CSS プロパティ border-bottom:要素の下部にボーダーを設定する
border-bottom プロパティは、要素の下側のボーダーのスタイル、幅、色を設定するために使用される CSS のショートハンドプロパティです。
1. 構文と値
border-bottom プロパティは、以下の3つのサブプロパティをまとめて指定することができます。
1.1 border-bottom-width
border-bottom-width プロパティは、ボーダーの幅を指定します。以下の値を設定することができます。
thin: 細いボーダー (通常 1px)medium: 中くらいのボーダー (通常 3px)thick: 太いボーダー (通常 5px)<length>: 長さの値で指定 (px, em, rem など)
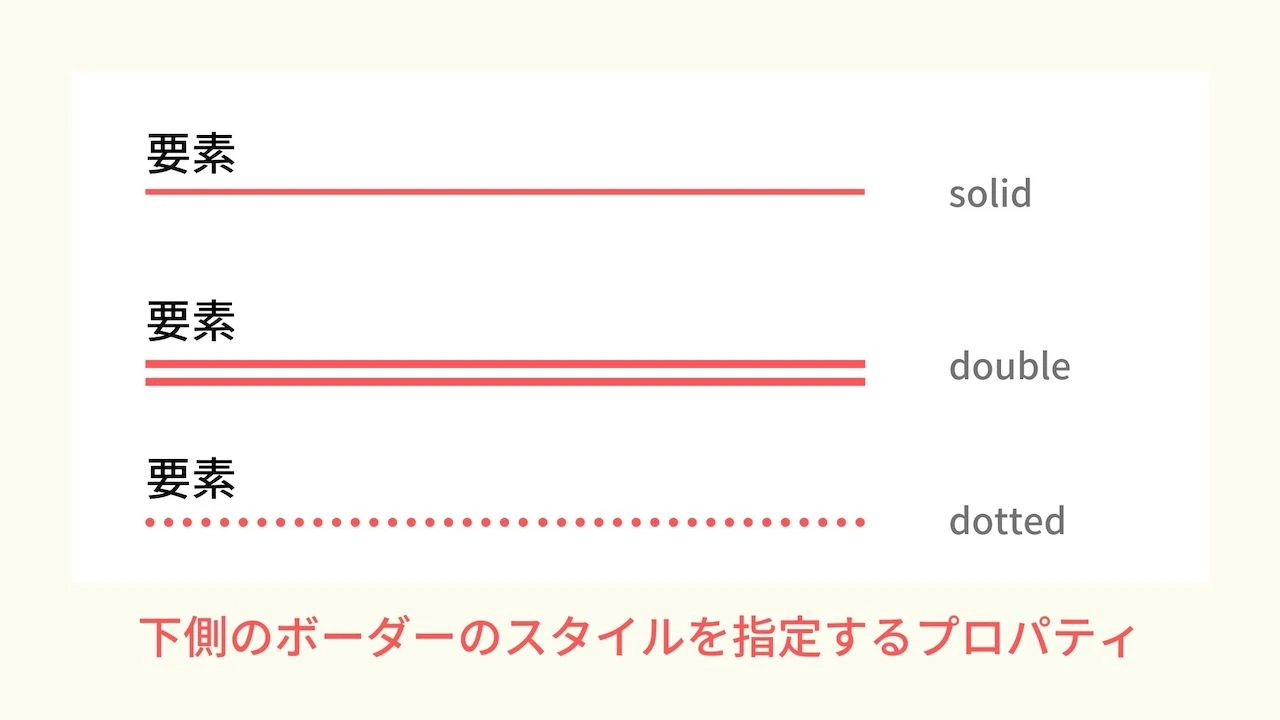
1.2 border-bottom-style
border-bottom-style プロパティは、ボーダーのスタイルを指定します。以下の値を設定することができます。
| 値 | 説明 |
|---|---|
none |
ボーダーを表示しません。 |
hidden |
ボーダーを表示しません。(border-collapse: collapse 時の動作が none とは異なります) |
dotted |
点線を表示します。 |
dashed |
破線を表示します。 |
solid |
実線を表示します。 |
double |
二重線を表示します。 |
groove |
彫り込まれたような効果のボーダーを表示します。 |
ridge |
浮き出たような効果のボーダーを表示します。 |
inset |
要素が埋め込まれているような効果のボーダーを表示します。 |
outset |
要素が浮き出ているような効果のボーダーを表示します。 |
1.3 border-bottom-color
border-bottom-color プロパティは、ボーダーの色を指定します。以下の値を設定することができます。
<color>: 色のキーワード、16進数、RGB、RGBAなどで指定transparent: 透明にします。
1.4 コード例
<style>
.example1 {
border-bottom: 5px solid blue;
}
.example2 {
border-bottom: thick dashed red;
}
</style>
<p class="example1">青い実線のボーダー</p>
<p class="example2">赤い破線のボーダー</p>
2. border-bottom を使用するメリット
border-bottom プロパティを使用するメリットは以下の点が挙げられます。
3. 使用例と応用
3.1 基本的な例
<style>
.separator {
border-bottom: 1px solid #ccc;
margin: 20px 0;
}
</style>
<p>段落1</p>
<div class="separator"></div>
<p>段落2</p>
上記の例では、border-bottom を使用して段落間に水平線を作成しています。
3.2 応用例
* リストの項目間にボーダーを追加する * テーブルのセルに下線を引く * 特定の要素を視覚的に強調する4. ブラウザの対応状況
border-bottom プロパティは、主要なブラウザで広くサポートされています。ただし、古いバージョンの Internet Explorer では、一部の値が正しく表示されない場合があります。詳しくは、Can I use...などのウェブサイトで対応状況を確認してください。
5. 関連リンク
* border * border-top * border-left * border-rightよくある質問
- Q:
border-bottomとborderの違いは何ですか?
A:borderは、要素のすべてのボーダー (上下左右) をまとめて設定するショートハンドプロパティです。一方、border-bottomは、要素の下側のボーダーのみを設定します。 - Q:
border-bottomのスタイルを点線に設定するにはどうすればよいですか?
A:border-bottom-styleプロパティにdottedを指定します。例:border-bottom: 1px dotted red; - Q:
border-bottomの色を透明にするにはどうすればよいですか?
A:border-bottom-colorプロパティにtransparentを指定します。例:border-bottom: 1px solid transparent;