
CSS プロパティ align-self: フレックスアイテムの垂直方向の配置を自在に操る
align-self プロパティは、フレックスコンテナ内の個々のフレックスアイテムの垂直方向の配置を、コンテナ全体の配置を変更することなく、個別に制御することを可能にします。
1. align-self プロパティの構文と値
-
構文:
align-self: auto | stretch | center | flex-start | flex-end | baseline | initial | inherit; -
値:
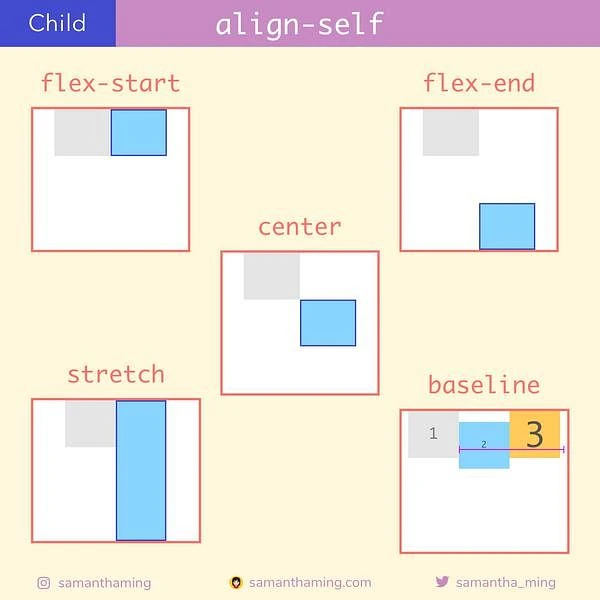
- auto: デフォルト値。親要素の
align-itemsプロパティの値に従って配置されます。 - stretch: アイテムは、フレックスコンテナの高さに合わせて伸縮します。
- center: アイテムは、フレックスコンテナの交差軸上で中央揃えになります。
- flex-start: アイテムは、フレックスコンテナの開始エッジに揃えられます。
- flex-end: アイテムは、フレックスコンテナの終了エッジに揃えられます。
- baseline: アイテムは、そのベースラインに揃えられます。
- initial: プロパティを初期値に設定します。
- inherit: 親要素からプロパティの値を継承します。
- auto: デフォルト値。親要素の
HTML と CSS のコード例: さまざまな align-self 値の効果を示します
<div class="container">
<div class="item" style="align-self: flex-start">flex-start</div>
<div class="item" style="align-self: center">center</div>
<div class="item" style="align-self: flex-end">flex-end</div>
</div>
<style>
.container {
display: flex;
height: 100px;
border: 1px solid black;
}
.item {
background-color: lightblue;
padding: 10px;
margin: 5px;
}
</style>
2. align-self と align-items の関係
align-items プロパティは、**すべて**のフレックスアイテムのデフォルトの垂直方向の配置を設定するために使用されますが、align-self は特定のアイテムのデフォルトの配置を**上書き**するために使用できます。
HTML と CSS のコード例: align-self が align-items の設定をどのように上書きするかを示します
<div class="container">
<div class="item">Item 1</div>
<div class="item" style="align-self: flex-end">Item 2</div>
<div class="item">Item 3</div>
</div>
<style>
.container {
display: flex;
align-items: center; /* デフォルトは中央揃え */
height: 100px;
border: 1px solid black;
}
.item {
background-color: lightblue;
padding: 10px;
margin: 5px;
}
</style>
3. ブラウザの互換性
align-self プロパティは、優れたブラウザ互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 29+ |
| Firefox | 22+ |
| Safari | 7+ |
| Edge | 12+ |
| Opera | 17+ |
詳細については、Can I Use を参照してください。
4. まとめ
align-self プロパティは、フレックスアイテムの垂直方向の配置を制御するための強力なツールであり、開発者によりきめ細かいレイアウト制御を提供します。これにより、柔軟でレスポンシブな Web レイアウトの作成がより簡単になります。
よくある質問
-
align-selfとalign-itemsの違いは何ですか?align-itemsは、フレックスコンテナ内の **すべての** アイテムの垂直方向の配置を設定するのに対し、align-selfは **特定の** アイテムの配置を上書きするために使用されます。 -
align-selfプロパティは、すべてのブラウザでサポートされていますか?align-selfは、最新のすべての主要なブラウザでサポートされています。ただし、古いブラウザの中にはサポートされていないものもあるかもしれません。 -
align-selfプロパティを使用する利点は何ですか?align-selfプロパティを使用すると、フレックスアイテムの垂直方向の配置を個別に制御できるため、より複雑で柔軟なレイアウトを作成できます。