
CSS プロパティ animation-direction: アニメーションの再生方向を制御する
animation-direction プロパティは、CSS アニメーションが各反復でどのように再生されるかを定義します。順方向、逆方向、または交互に再生するように設定できます。このプロパティを使用すると、ループ再生、反転アニメーションなどの効果を作成できます。
属性値
animation-direction プロパティには、以下の値を指定できます。
| 値 | 説明 |
|---|---|
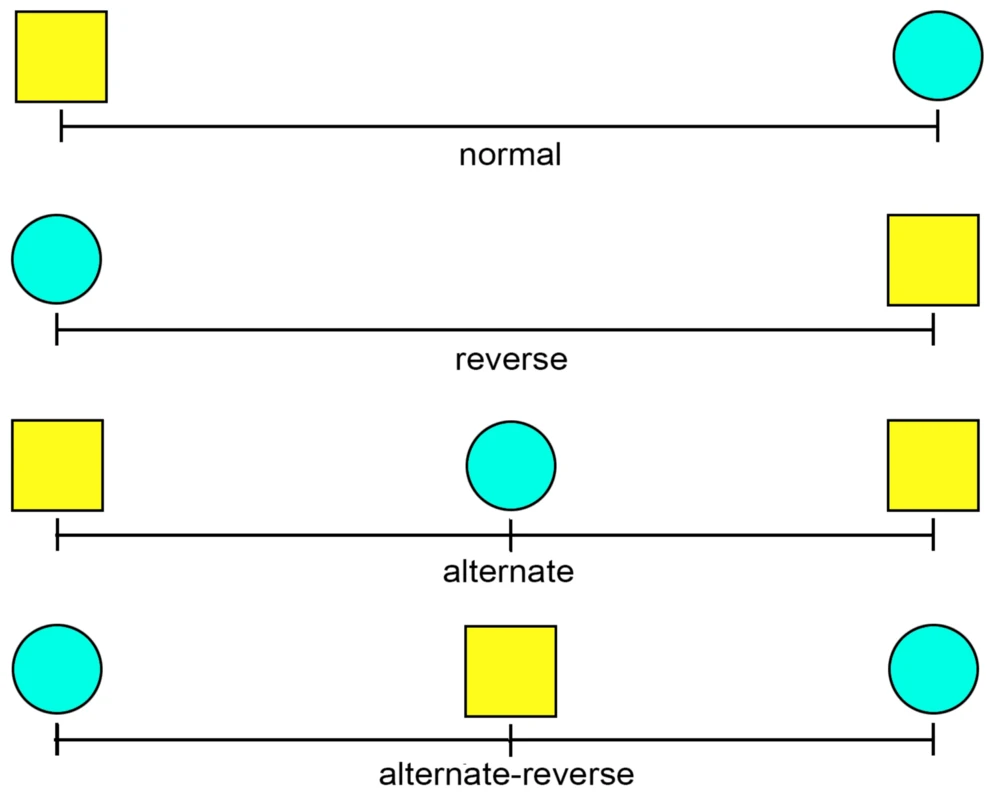
normal (デフォルト) |
アニメーションは定義された順序、つまり from から to へ再生されます。 |
reverse |
アニメーションは逆方向、つまり to から from へ再生されます。 |
alternate |
アニメーションは奇数回目の反復では順方向、偶数回目の反復では逆方向に再生されます。 |
alternate-reverse |
アニメーションは奇数回目の反復では逆方向、偶数回目の反復では順方向に再生されます。 |
使用例
以下の例では、4 つの異なる四角形に異なる animation-direction 値を適用して、それぞれの効果を示しています。
<!DOCTYPE html>
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 10px;
animation-name: color-change;
animation-duration: 4s;
}
@keyframes color-change {
from { background-color: red; }
to { background-color: yellow; }
}
.normal {
animation-direction: normal;
}
.reverse {
animation-direction: reverse;
}
.alternate {
animation-direction: alternate;
}
.alternate-reverse {
animation-direction: alternate-reverse;
}
</style>
</head>
<body>
<div class="box normal">normal</div>
<div class="box reverse">reverse</div>
<div class="box alternate">alternate</div>
<div class="box alternate-reverse">alternate-reverse</div>
</body>
</html>
使用シーン
-
**ループアニメーション:**
animation-iteration-count: infinite;と組み合わせることで、ローディングアニメーションのような無限ループのアニメーションを作成できます。 - **反転アニメーション:** 再生効果を作成したり、アニメーションの終了状態を強調したりするために使用できます。
- **交互アニメーション:** ボールの跳ねる効果など、往復運動のアニメーションを作成するために使用できます。
注意事項
-
animation-directionプロパティは、@keyframesルールと一緒に使用する必要があります。 -
このプロパティは、
animation-durationやanimation-delayなどの他のアニメーションプロパティと組み合わせて使用して、より複雑なアニメーション効果を作成できます。
まとめ
animation-direction プロパティは、CSS アニメーションの再生方向を制御するための簡単かつ効果的な方法を提供します。
このプロパティを使用することで、より生き生きとした魅力的な Web アニメーションを作成できます。
参考資料
よくある質問
Q1: animation-direction を設定してもアニメーションが逆再生されないのはなぜですか?
A1: animation-direction プロパティは、@keyframes ルールで定義されたアニメーションの再生方向にのみ影響します。
transition プロパティを使用してアニメーションを作成している場合は、animation-direction プロパティは効果がありません。
Q2: animation-direction: alternate と animation-direction: alternate-reverse の違いは何ですか?
A2: animation-direction: alternate は、アニメーションの最初の反復を順方向に再生し、2 回目の反復を逆方向に再生します。
一方、animation-direction: alternate-reverse は、アニメーションの最初の反復を逆方向に再生し、2 回目の反復を順方向に再生します。
Q3: animation-direction はすべてのブラウザでサポートされていますか?
A3: animation-direction プロパティは、すべての主要なブラウザでサポートされています。
ただし、古いブラウザの中にはサポートしていないものもあるため、注意が必要です。