
CSS background-origin 属性详解:背景画像の配置開始点を制御する
background-origin 属性は、CSSにおいて背景画像の配置開始点を制御するためのプロパティです。この属性は、背景画像が要素のボーダーボックス、パディングボックス、コンテンツボックスのいずれを基準に配置されるかを決定します。この記事では、background-origin 属性の構文、値、使用例、そして他の背景属性との組み合わせ方について詳しく解説し、Webページの背景画像をより思い通りに制御できるようにします。
1. 構文と値
1.1 構文
background-origin: padding-box | border-box | content-box;
1.2 値
padding-box: 背景画像は、パディング領域の左上から配置されます。(デフォルト値)border-box: 背景画像は、ボーダー領域の左上から配置されます。content-box: 背景画像は、コンテンツ領域の左上から配置されます。
- 初期値:
padding-box - 適用要素: 全ての要素
- 継承: 無し
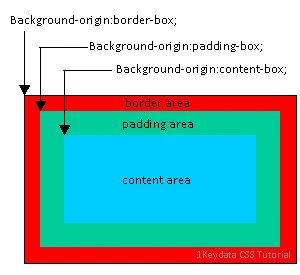
2. 図による解説
以下の図は、background-origin の3つの値における、背景画像と要素の各領域(コンテンツ領域、パディング領域、ボーダー領域)との位置関係を示しています。(MDNドキュメントの図と同様のものを使用できます)

出典: https://developer.mozilla.org/en-US/docs/Web/CSS/background-origin
3. コード例
以下の例では、3つのdiv要素を作成し、それぞれ異なるbackground-originの値を設定し、同じ背景画像と背景色を使用しています。コードと表示結果を比較することで、background-origin属性が背景画像の配置にどのように影響するかを視覚的に確認できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>background-origin の例</title>
<style>
div {
width: 200px;
height: 100px;
margin: 20px;
background-image: url("your-background-image.jpg");
background-repeat: no-repeat;
background-color: lightblue;
}
.padding-box {
background-origin: padding-box;
border: 10px solid red;
padding: 20px;
}
.border-box {
background-origin: border-box;
border: 10px solid red;
padding: 20px;
}
.content-box {
background-origin: content-box;
border: 10px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div class="padding-box">padding-box</div>
<div class="border-box">border-box</div>
<div class="content-box">content-box</div>
</body>
</html>
4. 他の背景属性との組み合わせ
background-origin 属性は、background-clip, background-size, background-position などの他の背景属性と組み合わせて使用することで、より多彩な背景効果を実現できます。以下に、これらの属性を組み合わせた簡単なコード例を示します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>background-origin と他の背景属性の組み合わせ</title>
<style>
.example {
width: 200px;
height: 100px;
border: 10px dashed black;
padding: 20px;
margin: 20px auto;
background-image: url("your-background-image.jpg");
background-repeat: no-repeat;
background-size: cover;
background-position: center;
/* 背景画像をボーダー領域から開始 */
background-origin: border-box;
/* 背景画像をパディング領域でクリップ */
background-clip: padding-box;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
5. ブラウザの互換性
background-origin 属性の、主要なブラウザ(Chrome, Firefox, Safari, Edge, IE など)における互換性を以下の表に示します。
| ブラウザ | バージョン | サポート状況 |
|---|---|---|
| Chrome | 1以上 | ✅ 対応済み |
| Firefox | 3.6以上 | ✅ 対応済み |
| Safari | 4以上 | ✅ 対応済み |
| Edge | 全バージョン | ✅ 対応済み |
| Internet Explorer | 9以上 | ✅ 対応済み |
情報源: https://caniuse.com/?search=background-origin
6. まとめ
background-origin属性は、背景画像の配置をより細かく制御することを可能にします。background-originと他の背景属性を組み合わせることで、より多様で表現力豊かなWebページの背景効果を実現できます。
関連する質問と回答
<dl> <dt>Q1:background-origin と background-clip の違いは何ですか?</dt>
<dd>A1: background-origin は背景画像の配置開始位置を指定するのに対し、background-clip は背景画像の描画範囲を指定します。</dd>
<dt>Q2: background-origin を使用する具体的なケースは何ですか?</dt>
<dd>A2: 例えば、ボーダーの内側にのみ背景画像を表示したい場合や、パディング領域まで背景画像を拡張したい場合などに使用します。</dd>
<dt>Q3: background-origin はレスポンシブデザインに役立ちますか?</dt>
<dd>A3: はい、異なる画面サイズに合わせて背景画像の配置を調整することで、レスポンシブなデザインを実現できます。</dd>
</dl>