
CSS border-width 属性を徹底解説:ボーダー幅を自由に設定しよう!
この記事では、CSSの`border-width`属性について詳しく解説していきます。構文、値、適用例、サンプルコードなどを網羅し、ボーダー幅の設定方法を分かりやすく説明します。
1. `border-width` 属性とは?
`border-width`属性は、要素のボーダーの幅を指定します。これは、CSSのボーダー簡略化プロパティである`border`のサブプロパティであり、ボーダー幅のみを個別に設定するために使用します。
2. `border-width` 属性の構文
`border-width`属性の基本的な構文は以下の通りです。
/* すべてのボーダー幅を2pxに設定 */
border-width: 値;
例えば、すべてのボーダー幅を2pxに設定する場合は、以下のように記述します。
border-width: 2px;
3. `border-width` 属性の値
`border-width`属性では、以下の4種類の値を指定できます。
- **キーワード:** `thin` (初期値), `medium`, `thick`
- **長さ:** ピクセル (`px`)、センチメートル (`cm`) など
- **パーセンテージ:** 親要素の幅に対するパーセンテージ
- **グローバル値:** `inherit`, `initial`, `unset`
それぞれの値の例を以下に示します。
/* キーワードを使用してボーダー幅を設定 */
p { border-width: thin; }
/* 長さを使用してボーダー幅を設定 */
div { border-width: 5px; }
/* パーセンテージを使用してボーダー幅を設定 */
.box { border-width: 2%; }
4. 各辺のボーダー幅を個別に設定する
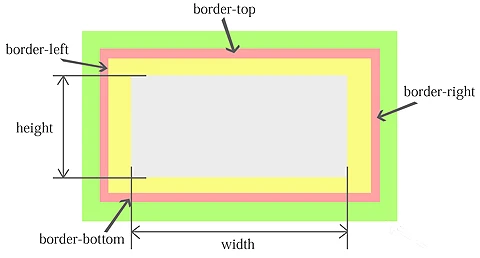
`border-top-width`、`border-right-width`、`border-bottom-width`、`border-left-width`の各属性を使用して、上、右、下、左のボーダー幅をそれぞれ個別に設定することができます。
.example {
border-top-width: 10px;
border-right-width: 5px;
border-bottom-width: 1px;
border-left-width: 20px;
}
5. `border-width` 属性の適用例
`border-width`属性は、以下のような場合に役立ちます。
- ページ要素を区分するために、異なる太さのボーダーを作成する
- `border-style`属性や`border-color`属性と組み合わせて、個性的なボーダーを作成する
- レスポンシブデザインで、画面サイズに合わせてボーダー幅を動的に変更する
例えば、ボタンにボーダーを設定する場合は、以下のように記述します。
<!DOCTYPE html>
<html>
<head>
<style>
.button {
border-width: 2px;
border-style: solid;
border-color: #000;
padding: 10px 20px;
text-decoration: none;
display: inline-block;
}
</style>
</head>
<body>
<a href="#" class="button">クリック</a>
</body>
</html>
6. ブラウザの対応状況
`border-width`属性は、主要なブラウザで広くサポートされています。詳細な対応状況については、以下のサイトを参照してください。
7. まとめ
この記事では、CSSの`border-width`属性について詳しく解説しました。`border-width`属性は、ボーダーの幅を指定するために使用する基本的なプロパティです。この記事が、皆さんのWebページ作成に役立つことを願っています。
関連する質問と回答
1. `border-width` と `border` の違いは何ですか?
`border` はボーダーのスタイル、色、幅を一度に設定できる省略形です。一方、`border-width` はボーダーの幅のみを設定します。
2. `border-width` にパーセンテージを指定する場合、何に対するパーセンテージですか?
親要素の幅に対するパーセンテージです。高さに対してではありませんので注意してください。
3. `border-width` を要素の特定の側にのみ適用するにはどうすればよいですか?
`border-top-width`、`border-right-width`、`border-bottom-width`、`border-left-width` を使用して、それぞれ上、右、下、左のボーダー幅を個別に設定できます。