
CSS border-image-repeat 属性详解
このページでは、CSSの`border-image-repeat`属性について詳しく解説します。`border-image-repeat`属性を使用すると、ボーダー画像の繰り返し方法を制御し、個性的なWebページ要素を作成できます。
什么是 border-image-repeat?
`border-image-repeat`属性は、ボーダー画像を水平方向と垂直方向にどのように繰り返すかを制御します。この属性を使用しない場合、ボーダー画像はデフォルトで`stretch`、つまりボーダー領域全体を覆うように引き伸ばされます。
border-image-repeat の取值
`border-image-repeat`属性には、以下の4つの値を設定できます。
| 値 | 説明 |
|---|---|
stretch |
ボーダー画像をボーダー領域全体を覆うように引き伸ばします。(デフォルト) |
repeat |
ボーダー画像をタイル状に繰り返し表示します。 |
round |
ボーダー画像をタイル状に繰り返し表示し、ボーダー領域に収まるように画像のサイズを調整します。 |
space |
ボーダー画像をタイル状に繰り返し表示し、画像間に空白を追加してボーダー領域に収まるようにします。 |
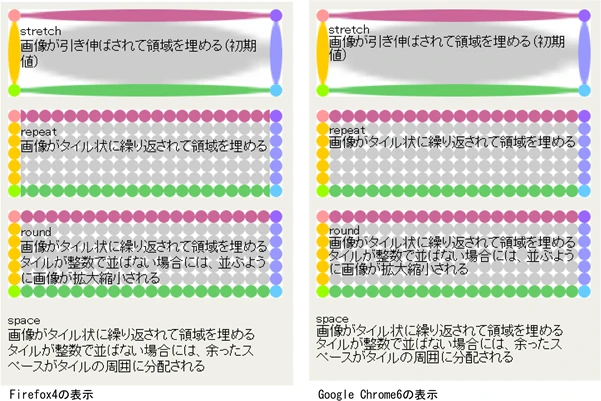
それぞれの値の効果を以下の画像で確認できます。

使用 border-image-repeat 创建自定义边框
`border-image-repeat`属性と`border-image-source`、`border-image-slice`、`border-image-width`などの関連属性を組み合わせることで、さまざまなカスタムボーダー効果を作成できます。
以下は、異なる`border-image-repeat`の値を使用して異なる視覚効果を実現する具体的なコード例です。
<!DOCTYPE html>
<html>
<head>
<style>
.example {
border-image-source: url("border.png");
border-image-slice: 30;
border-image-width: 10px;
border-image-repeat: stretch; /* stretch, repeat, round, space のいずれかに変更可能 */
padding: 20px;
}
</style>
</head>
<body>
<div class="example">
これはカスタムボーダー付きのサンプルテキストです。
</div>
</body>
</html>
ブラウザの互換性
`border-image-repeat`属性は、主要なブラウザの最新バージョンでサポートされています。ただし、古いブラウザではサポートされていない場合があります。そのため、すべてのブラウザで正しく表示されるように、ベンダープレフィックスを使用することをお勧めします。
まとめ
`border-image-repeat`属性は、ボーダー画像の繰り返し方法を制御することで、Webページに個性的なデザインを施すことができる便利な属性です。さまざまな値と画像を組み合わせて、独自のWebデザインを作成してみてください。
よくある質問
-
Q:
border-image-repeat属性とbackground-repeat属性の違いは何ですか?A:
border-image-repeat属性はボーダー画像の繰り返し方法を制御し、background-repeat属性は背景画像の繰り返し方法を制御します。 -
Q:
border-image-repeat属性を使用する場合、ボーダー画像はどのように分割されますか?A: ボーダー画像は、
border-image-slice属性で指定された9つの領域に分割されます。 -
Q:
border-image-repeat属性がサポートされていないブラウザでは、どのように表示されますか?A:
border-image-repeat属性がサポートされていないブラウザでは、ボーダー画像はデフォルトで`stretch`、つまりボーダー領域全体を覆うように引き伸ばされます。