
CSS border-image-slice 属性詳解:個性的なボーダーを作る
この解説では、CSS の border-image-slice 属性について詳しく解説し、画像を使って独自のボーダーを作成する方法を学びます。実際の例を通して、この属性の強力な機能と柔軟な使い方を紹介します。
什么是 border-image-slice 属性?
border-image-slice プロパティは、画像のどの部分をボーダーの作成に使用するのかを指定するために使用されます。
- このプロパティは、
border-image-sourceプロパティと組み合わせて使用します。border-image-sourceでボーダーに使用する画像を指定し、border-image-sliceでその画像のどの部分を使用するかを指定します。 - 値として、px、パーセント、またはキーワードを使用することができます。
| 値 | 説明 |
|---|---|
| 数値 (px, %) | 画像の各辺から切り取る幅または高さを指定します。 |
| fill | 画像の中央部分をボーダーの内側に塗りつぶします。 |
border-image-slice の仕組み
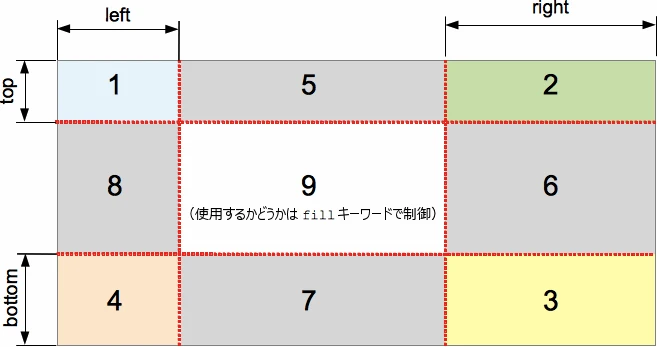
border-image-slice は、画像を9つの領域(四隅、四辺、中央)に分割します。

各領域は、ボーダーの対応する部分に使用されます。
- 四隅は、ボーダーの角に使用されます。
- 四辺は、ボーダーの各辺に使用されます。
- 中央は、
fillキーワードが指定されている場合に、ボーダーの内側に塗りつぶされます。
各数値は、画像の対応する辺からのオフセットを表しています。例えば、border-image-slice: 30px 20px; と指定した場合、画像の上辺と下辺から 30px、左辺と右辺から 20px の部分がボーダーの作成に使用されます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>border-image-slice の例</title>
<style>
.example {
width: 200px;
height: 100px;
border: 30px solid transparent;
border-image-source: url('border-image.png');
border-image-slice: 30px;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
fill キーワードの使い方
fill キーワードを指定すると、画像の中央部分がボーダーの内側に塗りつぶされます。
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>fill キーワードの例</title>
<style>
.example {
width: 200px;
height: 100px;
border: 30px solid transparent;
border-image-source: url('border-image.png');
border-image-slice: 30px fill;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
border-image-slice の応用例
border-image-slice を使用すると、さまざまな効果を実現することができます。
- 角丸ボーダー
- 不規則な形のボーダー
- 模様付きのボーダー
応用例:角丸ボーダー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>角丸ボーダーの例</title>
<style>
.example {
width: 200px;
height: 100px;
border: 30px solid transparent;
border-image-source: url('rounded-border.png');
border-image-slice: 30px;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
応用例:不規則な形のボーダー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>不規則な形のボーダーの例</title>
<style>
.example {
width: 200px;
height: 100px;
border: 30px solid transparent;
border-image-source: url('irregular-border.png');
border-image-slice: 30px;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
応用例:模様付きのボーダー
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>模様付きのボーダーの例</title>
<style>
.example {
width: 200px;
height: 100px;
border: 30px solid transparent;
border-image-source: url('patterned-border.png');
border-image-slice: 30px;
}
</style>
</head>
<body>
<div class="example"></div>
</body>
</html>
ブラウザの対応状況
border-image-slice は、主要なブラウザで広くサポートされています。ただし、古いブラウザではサポートされていない場合があるので、注意が必要です。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 3.1+ |
| Opera | 11+ |
| Internet Explorer | 9+ |
古いブラウザに対応する必要がある場合は、以下の方法を検討してください。
- JavaScript ライブラリを使用する。
- 画像の代わりに CSS スプライトを使用する。
- 古いブラウザでは別のスタイルシートを使用する。
まとめ
border-image-slice は、画像を使用して独自のボーダーを作成するための強力な機能です。このプロパティをマスターすれば、よりクリエイティブな Web デザインを実現することができます。
よくある質問
border-image-slice と border-image の違いは何ですか?
border-image は、ボーダー画像の指定、スライス、リピートなどをまとめて設定する shorthand プロパティです。 一方で、 border-image-slice は、画像のどの部分をボーダーに使用するのかを指定することに特化したプロパティです。
fill キーワードは必須ですか?
いいえ、必須ではありません。 fill キーワードを省略した場合、画像の中央部分は使用されません。
border-image-slice はレスポンシブ対応できますか?
はい、できます。 メディアクエリを使用して、画面サイズに応じて border-image-slice の値を変更することができます。
注意点:
- 上記のコード例では、"border-image.png"、"rounded-border.png"、"irregular-border.png"、"patterned-border.png" という画像ファイルを使用していますが、これらは架空のファイル名です。 実際のコードでは、使用する画像ファイル名に変更してください。
- 各コード例の効果を確認するためには、HTML ファイルと同じディレクトリに、対応する画像ファイルを配置する必要があります。
参考資料: