
CSSプロパティ box-ordinal-group:Flexbox子要素の視覚的順序を制御する
概要
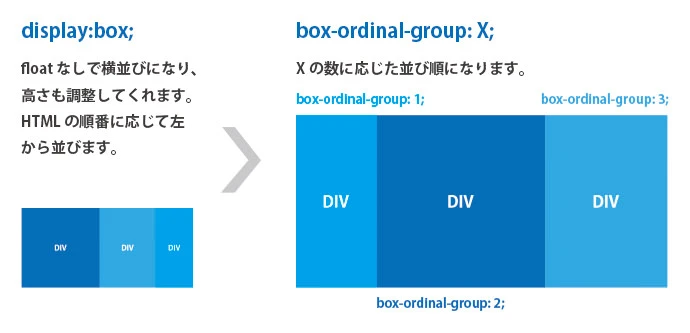
box-ordinal-group プロパティは、HTMLソースコード内の実際の順序を変更することなく、フレックスアイテムの視覚的な表示順序を制御することを可能にします。これは、スクリーンリーダーやその他の支援技術を使用するユーザーにとって特に重要です。なぜなら、視覚的な順序が異なっていても、コンテンツが論理的な順序で表示されることが保証されるからです。
構文と値
/* キーワード値 */
box-ordinal-group: auto;
/* 整数値 */
box-ordinal-group: 1;
box-ordinal-group: 2;
box-ordinal-group: 0;
box-ordinal-group: -1;
auto: デフォルト値です。フレックスアイテムは、ソースコード内の順序で表示されます。<integer>: フレックスアイテムが属するグループを表す整数値です。値が大きいほど、アイテムは視覚的に後の順序で表示されます。同じ値を持つアイテムは、ソースコード内の順序で表示されます。
**注意**: 負の値も有効ですが、ブラウザによっては0として扱われる場合があります。
使用例
以下の例では、box-ordinal-group プロパティを使用して、フレックスアイテムの視覚的な順序を変更する方法を示します。
HTML コード例:
<div class="container">
<div class="item item-1">アイテム 1</div>
<div class="item item-2">アイテム 2</div>
<div class="item item-3">アイテム 3</div>
</div>
CSS コード例:
.container {
display: flex;
}
.item {
width: 100px;
height: 100px;
margin: 10px;
text-align: center;
line-height: 100px;
}
.item-1 {
background-color: lightblue;
box-ordinal-group: 3; /* アイテム 1 は最後に表示されます */
}
.item-2 {
background-color: lightgreen;
box-ordinal-group: 1; /* アイテム 2 は最初に表示されます */
}
.item-3 {
background-color: lightcoral;
box-ordinal-group: 2; /* アイテム 3 は中央に表示されます */
}
この例では、item-1 はHTMLソースコードでは最初に記述されていますが、box-ordinal-group の値が最も大きいため、視覚的には最後に表示されます。
ブラウザの対応状況
box-ordinal-group プロパティは、Chrome、Firefox、Safari、Edgeを含む、すべての主要なブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 29+ |
| Firefox | 20+ |
| Safari | 7+ |
| Edge | 12+ |
まとめ
box-ordinal-group プロパティは、開発者に、ソースコード内の論理的な順序に影響を与えることなく、フレックスアイテムの視覚的な順序を制御するための強力な方法を提供します。
参考資料
よくある質問
1. box-ordinal-group は、フレックスボックス以外のレイアウトモデルでも使用できますか?
いいえ、box-ordinal-group はフレックスボックスレイアウトでのみ機能します。他のレイアウトモデルでは効果がありません。
2. box-ordinal-group の値として小数点以下の値を指定できますか?
いいえ、box-ordinal-group の値は整数値でなければなりません。小数点以下の値を指定すると、整数部分の値が使用されます。
3. box-ordinal-group を使用すると、アクセシビリティにどのような影響がありますか?
box-ordinal-group は、視覚的な表示順序を変更しても、スクリーンリーダーなどの支援技術がコンテンツを論理的な順序で解釈できるようにすることで、アクセシビリティを向上させることができます。ただし、視覚的な順序と論理的な順序が大きく異なる場合は、ユーザーに混乱を招く可能性があるため注意が必要です。