
CSSのfontプロパティ:フォントスタイルのショートハンド
font プロパティは、CSSのショートハンドプロパティの一つで、フォントのスタイル、太さ、変形、ストレッチ、サイズ、行の高さ、ファミリーなど、複数のフォントプロパティを一度に設定することができます。
構文と値
-
構文:
font: [font-style] [font-variant] [font-weight] [font-stretch] [font-size] [/ line-height] [font-family]; -
値の説明:
-
font-style: フォントスタイルを指定します。 例えば、normal、italic、obliqueなどがあります。 -
font-variant: フォントバリアントを指定します。例えば、normal、small-capsなどがあります。 -
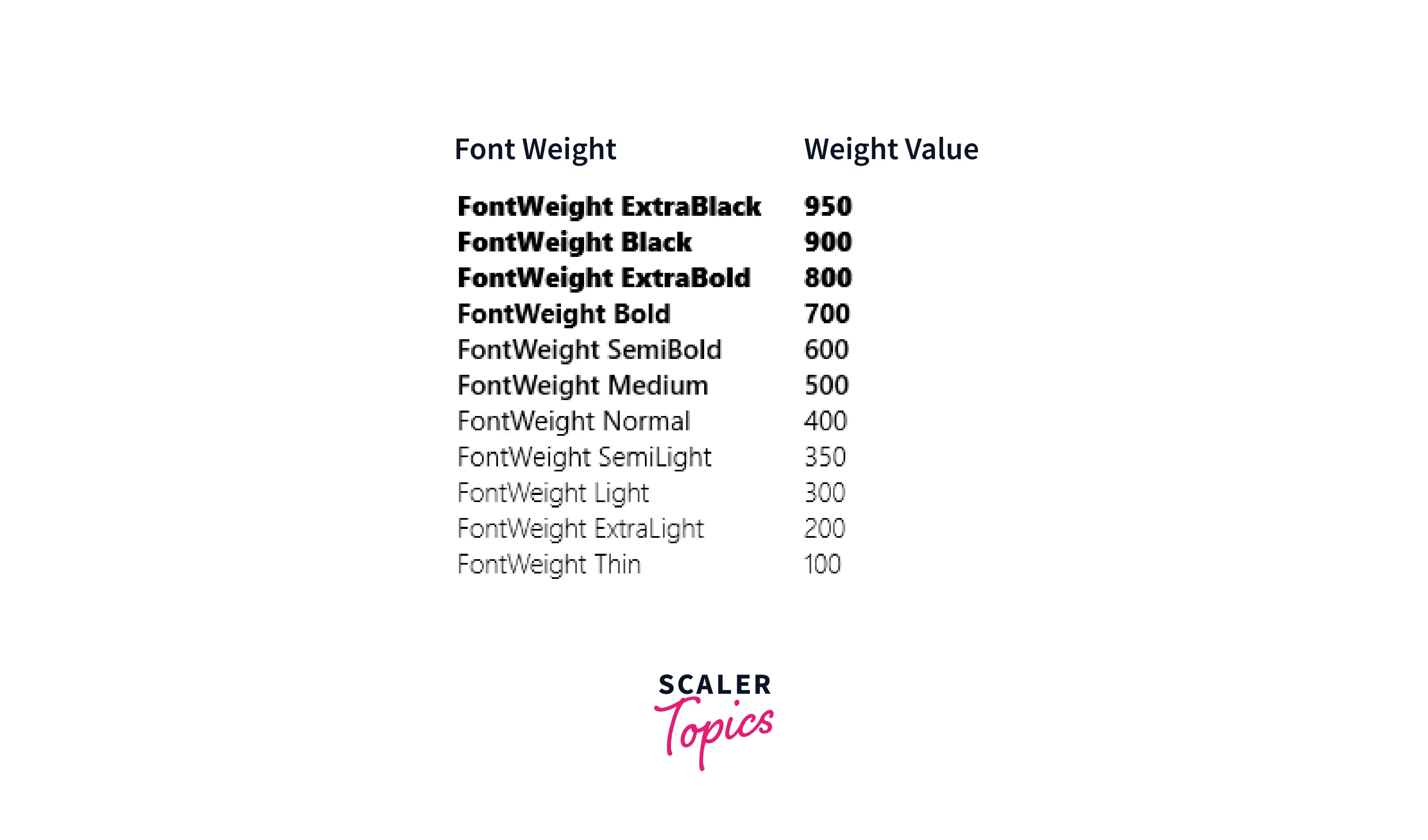
font-weight: フォントの太さを指定します。 例えば、normal、bold、bolder、lighter、100、200...900などがあります。 -
font-stretch: フォントのストレッチを指定します。 例えば、normal、ultra-condensed、extra-condensed、condensed、semi-condensed、semi-expanded、expanded、extra-expanded、ultra-expandedなどがあります。 -
font-size: フォントサイズを指定します。相対単位 (em、rem、%など) または絶対単位 (px、ptなど) を使用できます。 -
line-height: 行の高さを指定します。数値、長さの値、またはパーセンテージを使用できます。 -
font-family: フォントファミリーを指定します。一般的なフォントファミリー (serif、sans-serif、monospaceなど) または具体的なフォント名を使用できます。
-
コード例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
p {
font: italic small-caps bold 1.2em "Times New Roman", serif;
}
</style>
</head>
<body>
<p>このテキストは、fontショートハンドプロパティを使用しています。</p>
</body>
</html>
上記の例では、fontプロパティを使用して、段落内のテキストに対して、斜体、スモールキャップス、太字、1.2emのフォントサイズ、"Times New Roman" (またはserifフォント) を設定しています。
fontショートハンドプロパティを使用する利点
-
コードの簡潔さ:
fontプロパティを使用すると、複数のフォントプロパティを1つの宣言にまとめることができ、コードがより簡潔で読みやすくなります。 -
効率性の向上:
ブラウザは、複数のプロパティ値ではなく、1つのプロパティ値を解析するだけでよいため、ページのレンダリング効率が向上します。
注意事項
-
プロパティの順序:
fontショートハンドプロパティを使用する場合、構文で定義されている順序でプロパティ値を指定する必要があります。 -
必須値:
font-sizeとfont-familyプロパティ値は必須で、他のプロパティ値はオプションです。 -
継承性:
fontプロパティは継承可能です。つまり、子要素は、明示的に独自のフォントスタイルを設定していない限り、親要素のフォントスタイルを継承します。
一般的なフォントファミリー
font-family プロパティでよく使用される一般的なフォントファミリーをいくつかご紹介します。
| フォントファミリー | 説明 | 例 |
|---|---|---|
| serif | 文字の端に飾り(セリフ)が付いたフォント | Times New Roman, Georgia, Garamond |
| sans-serif | セリフのない、すっきりとしたフォント | Arial, Helvetica, Verdana |
| monospace | すべての文字が同じ幅のフォント | Courier New, Consolas, Monaco |
参考資料
よくある質問
1. fontプロパティで設定できるプロパティをすべて教えてください。
font プロパティで設定できるプロパティは以下の通りです。
font-stylefont-variantfont-weightfont-stretchfont-sizeline-heightfont-family
2. fontプロパティで必須のプロパティは何ですか?
font-size と font-family は必須のプロパティです。
3. fontプロパティを使用するメリットは何ですか?
font プロパティを使用する主なメリットは、コードの簡潔さとレンダリング効率の向上です。複数のフォントプロパティを1つの宣言にまとめることで、コードが読みやすくなり、ブラウザの解析処理も軽減されます。