
CSSプロパティ overflow:要素の境界線を超えたコンテンツの処理方法を制御する
overflow プロパティは、要素の内容がそのサイズ制限(つまり幅と高さ)を超えた場合の表示方法を制御するために使用されるCSSプロパティです。これは非常に一般的に使用されるプロパティであり、オーバーフローするコンテンツの非表示、スクロールバーの表示など、さまざまな視覚効果を作成するのに役立ちます。
overflow プロパティ値の詳細
| 値 | 説明 |
|---|---|
visible (デフォルト) |
コンテンツはクリップされず、要素ボックスの外側にレンダリングされます。 |
hidden |
コンテンツはクリップされ、残りのコンテンツは表示されません。 |
scroll |
コンテンツはクリップされ、水平方向と垂直方向の両方にスクロールバーが提供されます。これは、コンテンツがオーバーフローするかどうかに関係なく行われます。 |
auto |
scroll と似ていますが、スクロールバーは必要な場合(つまり、コンテンツがオーバーフローする場合)にのみ表示されます。 |
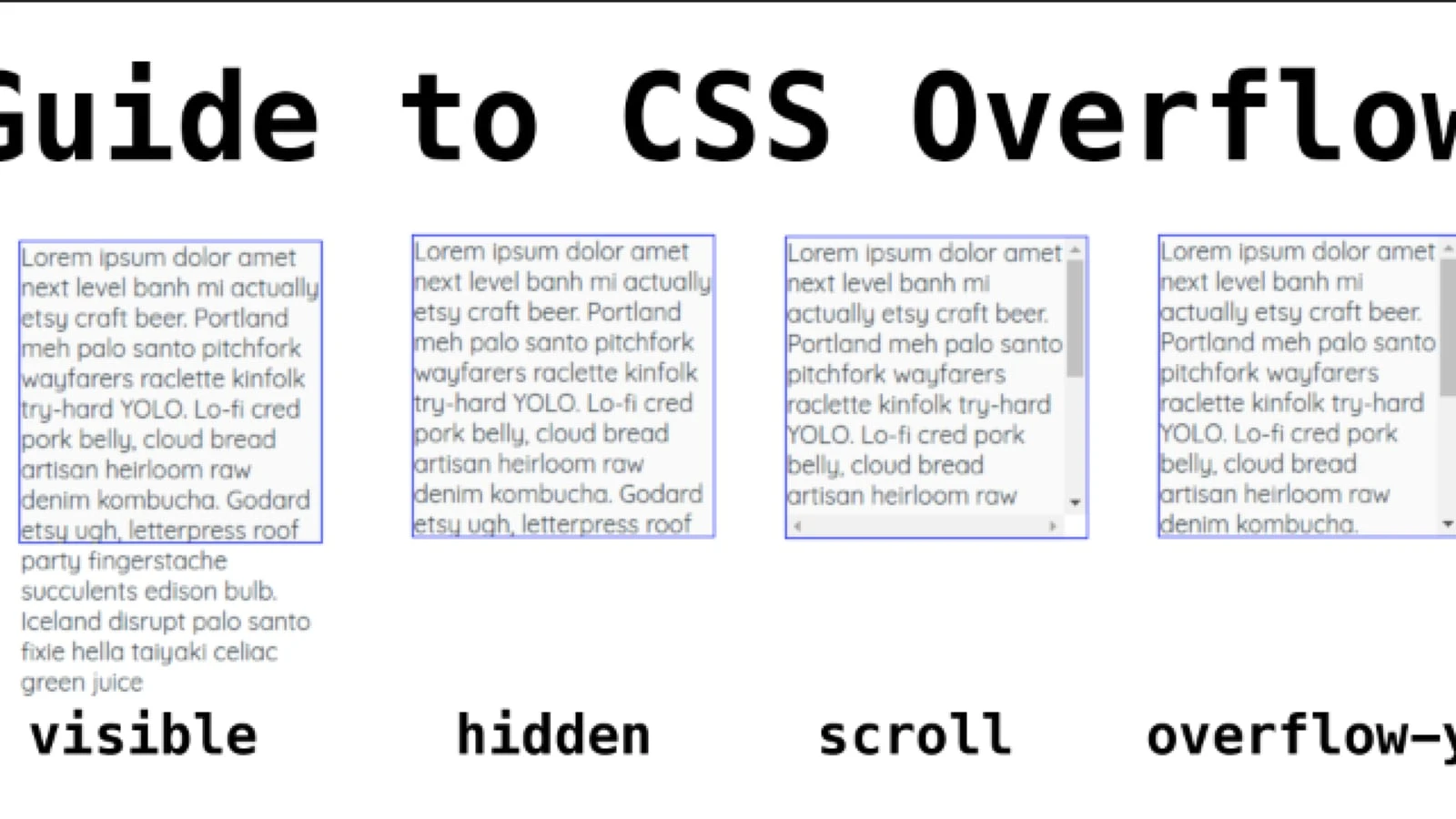
それぞれの値の効果を示す例を以下に示します。
overflow: visible
<div class="container visible">
このコンテンツは、要素の境界線を超えてオーバーフローします。
</div>
overflow: hidden
<div class="container hidden">
このコンテンツは、要素の境界線を超えてオーバーフローしますが、クリップされます。
</div>
overflow: scroll
<div class="container scroll">
このコンテンツは、要素の境界線内に収まります。ただし、スクロールバーが表示されます。
</div>
overflow: auto
<div class="container auto">
このコンテンツは、要素の境界線内に収まるため、スクロールバーは表示されません。
</div>
overflow-x と overflow-y
これらのプロパティは、それぞれ水平方向と垂直方向のオーバーフローコンテンツの処理方法を制御します。 overflow と同じ値を使用できます。
<div class="container xhidden">
このコンテンツは、水平方向にオーバーフローしますが、クリップされます。
</div>
<div class="container yhidden">
このコンテンツは、垂直方向にオーバーフローしますが、クリップされます。
</div>
overflow とブロックフォーマットコンテキスト (BFC)
overflow プロパティの値が visible 以外の場合、新しいブロックフォーマットコンテキスト (BFC) が作成されます。これにより、要素とその周囲の要素との間のレイアウトに影響を与える可能性があります。
BFCは、Webページ上の要素の視覚的なレンダリング方法を決定する重要な概念です。 BFCの詳細については、https://developer.mozilla.org/ja/docs/Web/Guide/CSS/Block_formatting_context を参照してください。
実際のアプリケーションシナリオ
-
固定の高さのコンテナを作成し、オーバーフローする部分を非表示にする
<div class="container hidden"> このコンテンツは、固定の高さのコンテナ内にあり、オーバーフローする部分は非表示になります。 </div> -
カスタムスクロールバースタイルの領域を作成する
これは、
overflowプロパティと、スクロールバーの外観をカスタマイズするための追加のCSSプロパティを使用して実現できます。 詳細については、https://developer.mozilla.org/ja/docs/Web/CSS/::-webkit-scrollbar を参照してください。 -
画像が常にコンテナ内に収まるように、レスポンシブな画像表示領域を実装する
<div class="container auto"> <img src="https://example.com/image.jpg" alt="サンプル画像" style="max-width: 100%;"> </div>
ブラウザの互換性
overflow プロパティは、優れたブラウザの互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
注意
- 上記は、
overflowプロパティの一般的な使用方法のほんの一例です。必要に応じて、自由に使用できます。 - 実際の開発では、具体的な状況に基づいて適切な
overflowプロパティ値を選択し、他のCSSプロパティと組み合わせて最適な結果を得ることをお勧めします。
よくある質問
1. overflow: hidden を使用すると、要素内のすべてのコンテンツが非表示になりますか?
いいえ、 overflow: hidden は、要素の境界線を超えたコンテンツのみを非表示にします。境界線内のコンテンツは、通常どおり表示されます。
2. overflow: auto と overflow: scroll の違いは何ですか?
overflow: auto は、コンテンツがオーバーフローする場合にのみスクロールバーを表示しますが、 overflow: scroll は、常にスクロールバーを表示します。
3. overflow プロパティを使用して、要素に水平方向のスクロールバーのみを表示するにはどうすればよいですか?
overflow-x: scroll と overflow-y: hidden を設定します。