
CSS transition プロパティ:スムーズなウェブアニメーションを実現
このページでは、CSSの`transition`プロパティについて詳しく解説し、滑らかなトランジション効果を作成して、ウェブページのインタラクティブ性を向上させる方法を学びます。
目次
- CSS Transition とは?
- transition プロパティの基本的な構文
- transition を使用したシンプルなアニメーション効果の作成
- transition の応用
- transition と JavaScript の連携
- ブラウザの互換性
- よくある質問
1. CSS Transition とは?
`transition`プロパティは、要素のスタイルが変更されたときに、その変化を滑らかにアニメーション化するために使用します。たとえば、マウスホバー時にボタンの色を徐々に変化させたり、要素のサイズをスムーズに拡大縮小したりすることができます。
`transition`を使用するメリットは以下の通りです。
- ユーザーエクスペリエンスの向上:滑らかなアニメーションは、ユーザーにとって視覚的に心地よく、操作性を向上させます。
- ウェブページの魅力向上:アニメーション効果を加えることで、ウェブページをより魅力的で印象的なものにできます。
2. transition プロパティの基本的な構文
`transition`プロパティは、以下の4つの主要なサブプロパティで構成されています。
- `transition-property`:トランジション効果を適用する CSS プロパティを指定します。
- `transition-duration`:トランジション効果の持続時間を指定します。
- `transition-timing-function`:トランジション効果の速度変化を指定します。
- `transition-delay`:トランジション効果の開始を遅延させる時間を指定します。
2.1. transition-property
`transition-property`プロパティは、トランジション効果を適用する CSS プロパティを指定します。 すべてのプロパティを対象にする場合は `all` を、特定のプロパティを対象にする場合はプロパティ名を指定します。
/* 全てのプロパティをトランジション */
transition-property: all;
/* width プロパティのみトランジション */
transition-property: width;
2.2. transition-duration
`transition-duration`プロパティは、トランジション効果の持続時間を指定します。 単位は秒 (s) またはミリ秒 (ms) を使用します。
/* 2秒かけてトランジション */
transition-duration: 2s;
/* 500ミリ秒かけてトランジション */
transition-duration: 500ms;
2.3. transition-timing-function
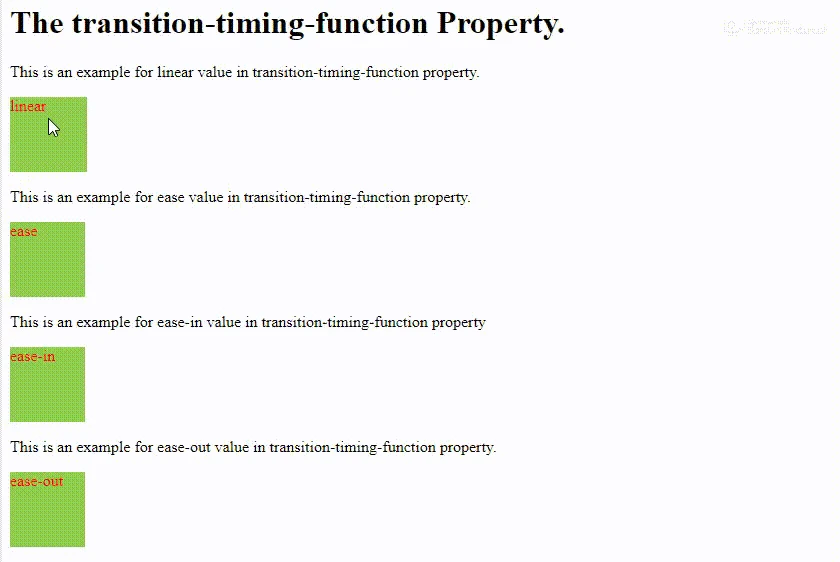
`transition-timing-function`プロパティは、トランジション効果の速度変化を指定します。 あらかじめ定義されたキーワードまたは `cubic-bezier()` 関数を使用して指定できます。
| キーワード | 説明 |
|---|---|
ease |
トランジションはゆっくり始まり、徐々に速くなり、最後にゆっくり終わります。(デフォルト) |
linear |
トランジションは一定の速度で変化します。 |
ease-in |
トランジションはゆっくり始まり、徐々に速くなります。 |
ease-out |
トランジションは速く始まり、徐々に遅くなります。 |
ease-in-out |
トランジションはゆっくり始まり、途中は速く、最後はゆっくり終わります。 |
/* ease を使用 */
transition-timing-function: ease;
/* cubic-bezier() 関数を使用 */
transition-timing-function: cubic-bezier(0.25, 0.1, 0.25, 1);
2.4. transition-delay
`transition-delay`プロパティは、トランジション効果の開始を遅延させる時間を指定します。 単位は秒 (s) またはミリ秒 (ms) を使用します。
/* 1秒遅延させてトランジション */
transition-delay: 1s;
2.5. transition shorthand
`transition` プロパティは、上記4つのサブプロパティをまとめて指定することも可能です。
/* transition-property, transition-duration, transition-timing-function, transition-delay の順に指定 */
transition: width 2s ease-in-out 1s;
3. transition を使用したシンプルなアニメーション効果の作成
ここでは、マウスホバー時にボタンの色とサイズを変化させる例を通して、`transition`プロパティを使用したシンプルなアニメーション効果の作成方法を説明します。
<!DOCTYPE html>
<html>
<head>
<title>Transition のサンプル</title>
<style>
.button {
padding: 10px 20px;
background-color: #4CAF50; /* 緑 */
color: white;
border: none;
border-radius: 5px;
font-size: 16px;
cursor: pointer;
transition: all 0.3s ease; /* すべてのプロパティを0.3秒かけてeaseでトランジション */
}
.button:hover {
background-color: #3e8e41; /* 緑の濃淡 */
transform: scale(1.1); /* ホバー時に1.1倍に拡大 */
}
</style>
</head>
<body>
<button class="button">ボタン</button>
</body>
</html>
この例では、`transition: all 0.3s ease;`という記述により、ボタンのすべてのプロパティが、マウスホバー時に0.3秒かけて、easeのタイミング関数で変化するようになります。
4. transition の応用
`transition`プロパティは、複数のCSSプロパティに異なるトランジション効果を同時に適用することができます。 例えば、要素の幅と同時に色も変化させる場合、以下のように記述します。
.box {
width: 100px;
height: 100px;
background-color: blue;
transition: width 2s ease-in-out, background-color 1s linear;
}
.box:hover {
width: 200px;
background-color: red;
}
この例では、幅の変化には2秒のease-in-out、背景色の変化には1秒のlinearが適用されます。
5. transition と JavaScript の連携
`transition`プロパティは、JavaScriptと連携することで、より柔軟なアニメーション効果を実現することができます。 例えば、JavaScriptで`transition`プロパティを動的に追加・削除することで、ユーザーのインタラクションに応じてアニメーション効果を変更することができます。
// 要素を取得
const element = document.querySelector('.box');
// クリックイベントを追加
element.addEventListener('click', () => {
// transition プロパティを追加
element.style.transition = 'width 2s ease-in-out';
// 幅を変更
element.style.width = '200px';
});
6. ブラウザの互換性
`transition`プロパティは、主要なブラウザで広くサポートされています。 ただし、古いブラウザではサポートされていない場合があります。 古いブラウザをサポートする必要がある場合は、適切なフォールバックを考慮する必要があります。 詳しくは、Can I use を参照してください。
よくある質問
-
Q: `transition` と `animation` の違いは何ですか?
A: `transition` は、ある状態から別の状態への変化をアニメーション化するのに対し、`animation` は、より複雑な、キーフレームを使用したアニメーションを作成することができます。 -
Q: `transition` を使用して、要素を非表示にすることはできますか?
A: いいえ、`transition` は、要素の表示状態 (`display`, `visibility`) の変化には適用されません。 -
Q: `transition` の速度を途中で変更することはできますか?
A: いいえ、`transition` の速度は、トランジションの開始時に一度だけ設定されます。 速度を変更するには、JavaScript を使用して、新しい `transition` プロパティを設定する必要があります。