
CSSのプロパティgrid-row:グリッドアイテムの行スパンを正確に制御する
grid-row プロパティは、CSSグリッドレイアウトの重要なプロパティの一つであり、グリッドコンテナ内でのグリッドアイテムの行の位置とスパンを正確に制御することを可能にします。
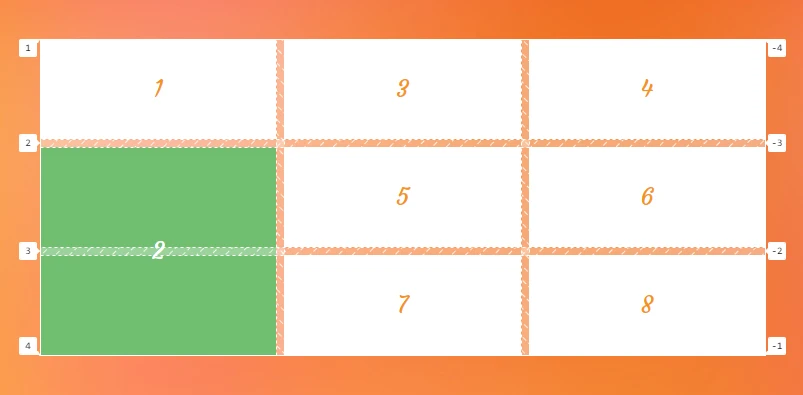
grid-row の値を設定することで、グリッドアイテムがどのグリッド線から始まり、どのグリッド線で終わるかを指定し、柔軟なレイアウト制御を実現できます。
grid-row プロパティ値
grid-row プロパティには、以下の値を設定できます。
1. grid-row-start と grid-row-end の省略形
grid-row プロパティでは、グリッドアイテムの開始グリッド線と終了グリッド線を同時に設定できます。
- 構文:
grid-row: <grid-row-start> / <grid-row-end>; - 例:
grid-row: 2 / 4;(アイテムは2番目のグリッド線から始まり、2行に渡って4番目のグリッド線で終わります)
2. グリッド線番号の使用
グリッド線を表すために、1から始まる数字を直接使用できます。
3. span キーワードの使用
span キーワードは、グリッドアイテムがスパンする行数を指定するために使用します。
- 例:
grid-row: 1 / span 2;(アイテムは1番目のグリッド線から始まり、2行に渡ってスパンします)
4. 名前付きグリッド線の使用
グリッドコンテナの定義で名前付きグリッド線を使用した場合は、grid-row の設定にグリッド線名を使用できます。
コード例
以下のコードは、grid-row プロパティを使用してグリッドアイテムの行スパンを制御する方法を示しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>grid-row の例</title>
<style>
.grid-container {
display: grid;
grid-template-rows: 50px 50px 50px;
grid-template-columns: repeat(3, 1fr);
gap: 10px;
background-color: #2196F3;
padding: 10px;
}
.grid-container > div {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.item-a {
grid-row: 1 / 3; /* 1番目のグリッド線から始まり、2行に渡ってスパン */
}
.item-d {
grid-row: span 2; /* 2行に渡ってスパン */
}
</style>
</head>
<body>
<div class="grid-container">
<div class="item-a">A</div>
<div class="item-b">B</div>
<div class="item-c">C</div>
<div class="item-d">D</div>
<div class="item-e">E</div>
<div class="item-f">F</div>
</div>
</body>
</html>
ブラウザの互換性
grid-row プロパティは、主要なブラウザで広くサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 57+ |
| Firefox | 52+ |
| Safari | 10.1+ |
| Edge | 16+ |
| Opera | 44+ |
詳細については、Can I use を参照してください。
まとめ
grid-row プロパティは、開発者にグリッドアイテムの行の位置とスパンを強力に制御する機能を提供し、CSSグリッドレイアウトを使用する際に不可欠なツールです。
関連QA
1. grid-row と grid-column の違いは何ですか?
grid-row はグリッドアイテムの**行**の位置とスパンを制御し、grid-column はグリッドアイテムの**列**の位置とスパンを制御します。
2. grid-row を使用して、グリッドアイテムを最後の行に配置するにはどうすればよいですか?
grid-row-end に -1 を指定することで、グリッドアイテムを最後の行に配置できます。
.item {
grid-row-end: -1;
}
3. グリッドアイテムがグリッドコンテナよりも大きくなった場合、どうなるのでしょうか?
グリッドアイテムがグリッドコンテナよりも大きくなった場合、グリッドコンテナの境界線をオーバーフローします。オーバーフローの動作は、overflow プロパティで制御できます。