
CSS writing-mode 属性を徹底解説:テキスト方向とレイアウトを自在に操る
CSSの`writing-mode`属性は、Webページのテキスト表示方向を制御する上で非常に強力なツールです。 横書き、縦書き、右から左への記述など、多様なレイアウトを実現することができます。 この記事では、`writing-mode`属性の詳細な解説と具体的な使用例、 さらにブラウザの対応状況や関連するQAまで網羅し、その魅力に迫ります。
1. writing-mode 属性とは?
`writing-mode`属性は、要素内のテキストの書き方向とブロックレベル要素の配置方向を指定するために使用されます。 これにより、テキストを水平方向だけでなく、垂直方向にも配置することが可能になります。 また、東アジアの言語のように、縦書きで右から左へ記述するような場合にも対応できます。
2. writing-mode 属性値の詳細
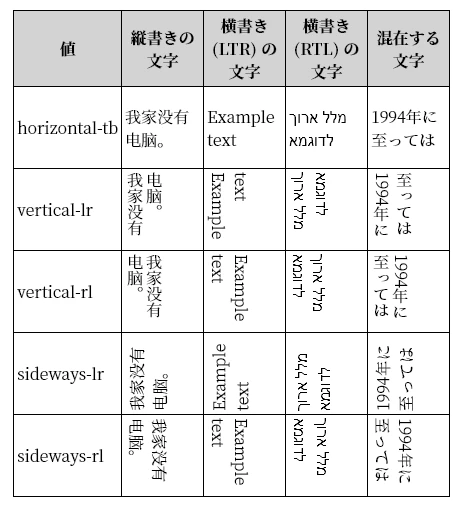
`writing-mode`属性には、以下の値を設定することができます。
| 値 | 説明 |
|---|---|
horizontal-tb (初期値) |
水平方向にテキストを記述します。ブロックレベル要素は上から下に配置されます。 |
vertical-rl |
垂直方向にテキストを記述します。行は右から左へ配置されます。 |
vertical-lr |
垂直方向にテキストを記述します。行は左から右へ配置されます。 |
sideways-rl |
文字を横向きに配置します。東アジアの言語での縦書きに適しています。 |
sideways-lr (非推奨) |
sideways-rlと同じく、文字を横向きに配置します。現在は非推奨となっており、sideways-rlを使用するべきです。 |
3. writing-mode 属性の活用シーン
`writing-mode`属性は、以下のようなケースで活用することができます。
3.1. 縦書きテキストの実装
日本語のWebサイトなどでよく見られる縦書きテキストは、vertical-rlまたはvertical-lrを使用して実現できます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.vertical-text {
writing-mode: vertical-rl; /* テキストは上から下へ、行は右から左へ */
}
</style>
</head>
<body>
<p class="vertical-text">これは縦書きテキストの例です。</p>
</body>
</html>
3.2. 東アジア言語の縦書き
日本語や中国語などの東アジア言語で、縦書きで右から左へ記述したい場合は、sideways-rlを使用します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.sideways-text {
writing-mode: sideways-rl; /* 文字を横向きに配置 */
}
</style>
</head>
<body>
<p class="sideways-text">これは縦書きで右から左へ記述する例です。</p>
</body>
</html>
3.3. ユニークなWebレイアウトの作成
`writing-mode`属性を駆使することで、サイドバーやナビゲーションメニューなど、 従来とは異なる斬新なWebレイアウトを実現することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<style>
.sidebar {
writing-mode: vertical-rl;
width: 100px;
}
</style>
</head>
<body>
<div class="sidebar">
<ul>
<li>メニュー1</li>
<li>メニュー2</li>
</ul>
</div>
</body>
</html>
4. ブラウザの対応状況
`writing-mode`属性は、主要なブラウザで広くサポートされています。 ただし、Internet Explorerなど一部の古いブラウザではサポートされていない場合があるので注意が必要です。 最新の対応状況については、Can I use...などのウェブサイトで確認することができます。
5. まとめ
`writing-mode`属性は、Webページのテキスト表示方向を制御する上で非常に強力なツールです。 従来の横書きだけでなく、縦書きや右から左への記述など、多様な表現を可能にすることで、 Webデザインの可能性を大きく広げてくれます。 ぜひ、この機会に`writing-mode`属性を活用して、より魅力的なWebページを制作してみてください。
関連QA
Q1: writing-mode を適用した要素内で、特定の行だけテキスト方向を変えたい場合はどうすれば良いですか?
A1: `text-orientation`属性を使用することで、特定の行のテキスト方向を個別に制御することができます。
例えば、text-orientation: upright;を設定すると、縦書きのテキストの中で特定の行だけ横書きにすることができます。
Q2: writing-mode と direction 属性の違いは何ですか?
A2: `direction`属性は、テキストの方向を指定するものであり、`writing-mode`属性のようにブロックレベル要素の配置方向を制御することはできません。 `direction`属性は、主にアラビア語やヘブライ語のように、右から左へ記述する言語に対応するために使用されます。
Q3: writing-mode を使用する際の注意点は何ですか?
A3: `writing-mode`属性を使用する際は、ブラウザの対応状況に注意する必要があります。 また、縦書きテキストを使用する場合は、フォントサイズや行間などを適切に調整することで、読みやすいデザインを目指しましょう。