
CSS padding-right 属性详解:要素の右側の内側の余白を制御する
CSSのpadding-right属性について深く理解し、要素の内容とその右側の境界線との間のスペースを調整する方法を学びましょう。 この記事では、構文、プロパティ値、使用テクニック、一般的な適用シナリオについて詳しく説明し、コード例を示して、すぐに使いこなせるようにします。
什么是 padding-right 属性?
- 定義: padding-right属性は、要素の内容とその右側の境界線との間の空白領域のサイズを設定します。
- 説明: この属性は要素の内部スペースにのみ影響し、要素自体の幅には影響しません。
-
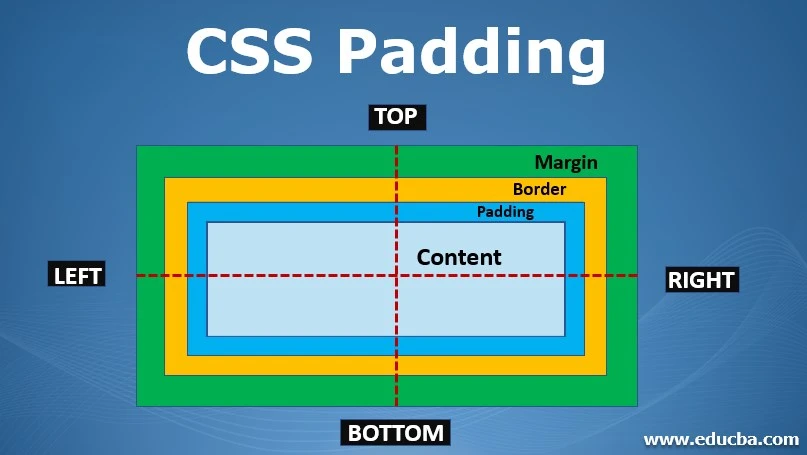
図示:
padding-right 属性値
padding-right 属性が受け付ける4つの値タイプについて詳しく説明します。
| 値タイプ | 説明 | 例 |
|---|---|---|
| 長さ値 | px、em、remなどの単位で指定します。 | padding-right: 20px; |
| パーセンテージ値 | 親要素の幅に対するパーセンテージで指定します。 | padding-right: 10%; |
| inherit | 親要素のpadding-right値を継承します。 | padding-right: inherit; |
| initial | padding-right属性値をデフォルト値にリセットします。 | padding-right: initial; |
コード例
<!DOCTYPE html>
<html>
<head>
<style>
.container {
background-color: lightblue;
width: 300px;
}
.length-example {
background-color: yellow;
padding-right: 50px; /* 長さ値 */
}
.percentage-example {
background-color: pink;
padding-right: 20%; /* パーセンテージ値 */
}
.inherit-example {
background-color: lightgreen;
padding-right: inherit; /* 親要素の値を継承 */
}
.initial-example {
background-color: lightcoral;
padding-right: initial; /* デフォルト値にリセット */
}
</style>
</head>
<body>
<div class="container">
<p class="length-example">長さ値 (50px)</p>
</div>
<div class="container">
<p class="percentage-example">パーセンテージ値 (20%)</p>
</div>
<div class="container">
<p class="inherit-example">継承 (親要素と同じ)</p>
</div>
<div class="container">
<p class="initial-example">初期値</p>
</div>
</body>
</html>
padding-right 属性の適用シナリオ
- テキストと境界線の間隔の制御: padding-right属性を使用して、テキストの内容が右側の境界線に近すぎるのを防ぎ、ページの見栄えを向上させます。
- 要素の内部スペースの調整: padding-right属性を使用して、要素の内部の空白領域、たとえば画像とテキストの間隔を調整します。
- レスポンシブレイアウト: 異なる画面サイズに合わせて、padding-right属性とメディアクエリを組み合わせて使用し、自己適応型のページレイアウトを実現します。
コード例
<!DOCTYPE html>
<html>
<head>
<style>
.container {
background-color: lightblue;
width: 300px;
}
.text-spacing {
background-color: yellow;
padding-right: 20px; /* テキストと右側の境界線の間隔 */
}
.image-text-spacing {
display: flex;
align-items: center;
}
.image-text-spacing img {
margin-right: 20px; /* 画像とテキストの間隔 */
}
@media screen and (max-width: 600px) {
.responsive-padding {
padding-right: 10px; /* 画面サイズが600px以下の場合のpadding-right */
}
}
</style>
</head>
<body>
<div class="container">
<p class="text-spacing">テキストと右側の境界線の間隔</p>
</div>
<div class="container image-text-spacing">
<img src="image.jpg" alt="画像" width="100">
<p>画像とテキストの間隔</p>
</div>
<div class="container responsive-padding">
<p>レスポンシブなpadding-right</p>
</div>
</body>
</html>
注意事項
- ボックスモデル: padding-right属性は要素の合計幅に影響します。特に、box-sizing: border-boxを使用する場合は注意が必要です。
-
margin-rightとの違い: padding-rightとmargin-right属性の違いを比較し、2つの異なる適用シナリオを理解するのに役立ててください。
padding-rightは要素の内部の余白であり、背景色や背景画像の影響を受けます。margin-rightは要素の外部の余白であり、要素の背景には影響しません。
まとめ
この記事では、CSSのpadding-right属性について詳しく解説しました。 padding-right属性を使用すると、要素の内容とその右側の境界線との間の空白領域を制御できます。 要素の内部スペースの調整、テキストと境界線の間隔の制御、レスポンシブレイアウトなど、さまざまな場面で役立ちます。
ぜひ、padding-right属性を使って、より美しく見やすいWebページを作成してみてください。
関連情報
- <a href="https://developer.mozilla.org/ja/docs/Web/CSS/padding-right">padding-right - CSS | MDN</a>
- <a href="https://www.w3schools.com/cssref/pr_padding-right.asp">CSS padding-right プロパティ</a>
よくある質問
Q1: padding-right属性が効かない場合はどうすればよいですか?
A1:
- 要素に幅が指定されているか確認してください。幅が指定されていない場合、padding-rightは効果がありません。
- box-sizingプロパティの値を確認してください。box-sizing: border-box;の場合、padding-rightは要素の幅に含まれます。
- 親要素にdisplay: inline;が指定されている場合、padding-rightは効果がありません。display: inline-block;またはdisplay: block;を指定してください。
Q2: padding-right属性とmargin-right属性のどちらを使用すればよいですか?
A2: 要素の内部の空白を調整する場合はpadding-rightを使用し、要素間のスペースを調整する場合はmargin-rightを使用します。
Q3: padding-right属性はレスポンシブデザインでどのように使用できますか?
A3: メディアクエリを使用して、画面サイズに応じてpadding-rightの値を変更できます。 例えば、画面サイズが小さい場合はpadding-rightの値を小さくすることで、要素が画面からはみ出すのを防ぐことができます。