
CSS 属性 margin-left:要素の左側に外側の余白を設定する
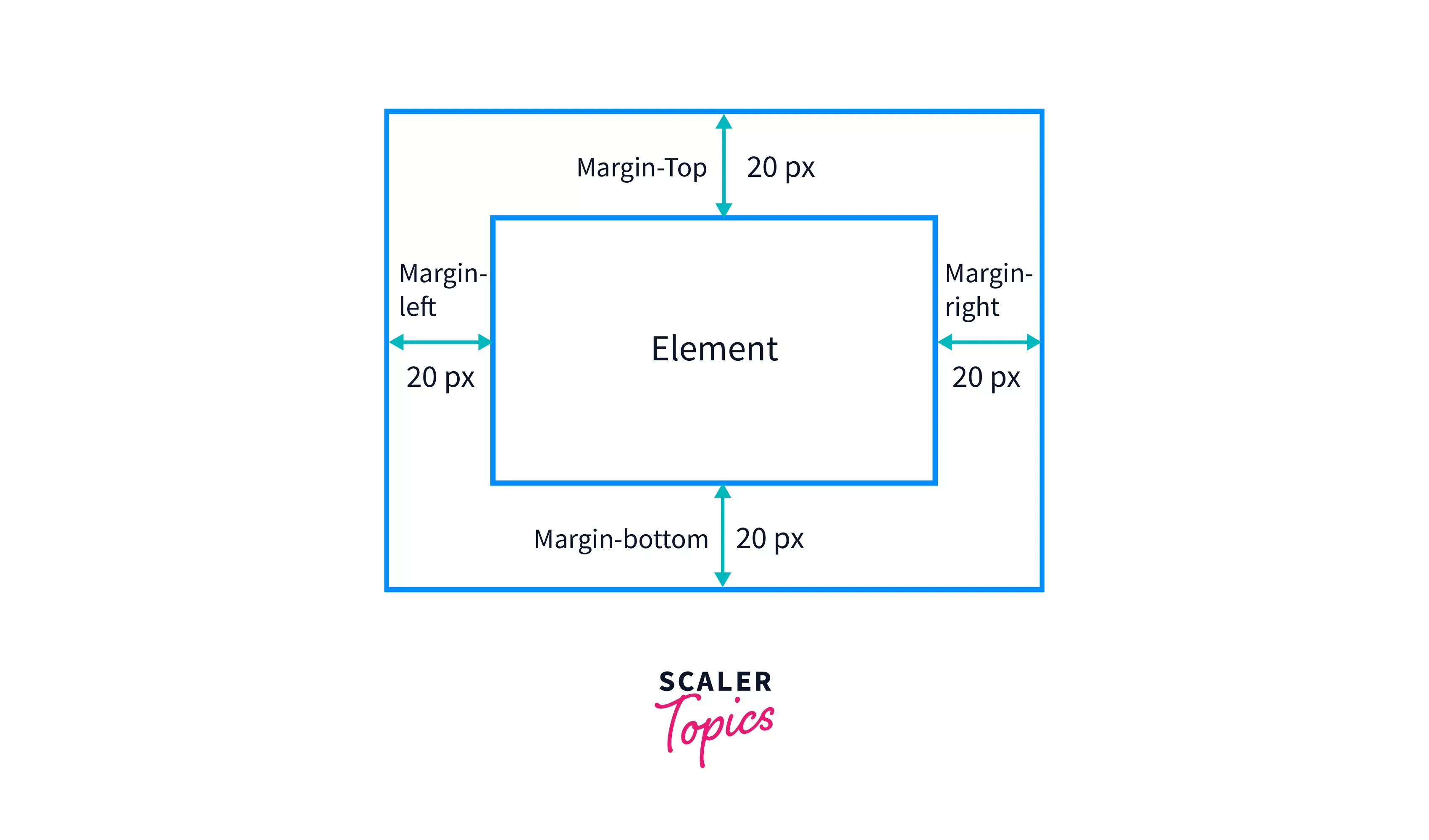
margin-left プロパティは、要素の左側に外側の余白を設定するために使用されます。外側の余白は要素の周りの透明な領域であり、背景色や背景画像では覆われません。
適用要素
すべての表示要素に適用できます。
構文
/* <length> 値 */
margin-left: 10px; /* ピクセル値を使用 */
margin-left: 2em; /* em値を使用 */
margin-left: 10%; /* パーセンテージ値を使用 */
/* <percentage> 値 */
margin-left: 50%; /* 親要素の幅に対するパーセンテージ */
/* auto 値 */
margin-left: auto; /* ブラウザが自動的に余白を計算 */
/* inherit キーワード */
margin-left: inherit; /* 親要素の margin-left 値を継承 */
プロパティ値
| 値 | 説明 |
|---|---|
<length> |
px、em、rem などの単位で固定の外側の余白値を指定します。 |
<percentage> |
**親要素の幅**に対するパーセンテージで外側の余白を指定します。 |
auto |
ブラウザが自動的に外側の余白を計算します。水平方向の中央揃えやフレキシブルレイアウトの作成によく使用されます。 |
inherit |
親要素から margin-left プロパティの値を継承します。 |
使用例
1. 固定ピクセル値の外側の余白を設定する
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
height: 100px;
background-color: lightblue;
}
.box {
width: 50px;
height: 50px;
background-color: lightcoral;
margin-left: 50px; /* 左側の余白を 50px に設定 */
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
このコードは、水色のコンテナ内に、サンゴ色の四角形を作成します。四角形の左側には 50px の外側の余白が設定され、コンテナの左端から離れます。
2. パーセンテージ値で外側の余白を設定する
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
height: 100px;
background-color: lightblue;
}
.box {
width: 50px;
height: 50px;
background-color: lightcoral;
margin-left: 25%; /* 左側の余白を親要素の幅の 25% に設定 */
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
このコードは前の例と似ていますが、今回は四角形の左側の余白が親要素の幅の 25% (200px * 0.25 = 50px) に設定されています。
3. auto 値で水平方向の中央揃えを実現する
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 200px;
height: 100px;
background-color: lightblue;
}
.box {
width: 50px;
height: 50px;
background-color: lightcoral;
margin-left: auto;
margin-right: auto; /* 左右の外側の余白を auto に設定して水平方向の中央揃えを実現 */
}
</style>
</head>
<body>
<div class="container">
<div class="box"></div>
</div>
</body>
</html>
このコードは、サンゴ色の四角形を親コンテナ内で水平方向に中央揃えします。 margin-left と margin-right の両方が auto に設定されている場合、ブラウザは左右両側の外側の余白を自動的に計算し、四角形が中央に配置されます。
注意点
margin-leftは、インライン要素の配置には影響しません。- 負の値を使用すると、要素を左に移動させることができ、左側の要素と重なる可能性があります。
marginshorthand プロパティを使用して、すべての方向の外側の余白を同時に設定できます。
参考文献
よくある質問
-
Q:
margin-leftとpadding-leftの違いは何ですか?
A:margin-leftは要素の**外側**に余白を作成しますが、padding-leftは要素の**内側**に余白を作成します。 -
Q:
margin-leftが効かないのはなぜですか?
A: 考えられる原因はいくつかあります。- 要素がインライン要素である場合、
margin-leftは効きません。ブロックレベル要素に変換するか、display: inline-block;を設定する必要があります。 - 親要素に
display: flex;が設定されている場合、margin-leftの動作が異なる場合があります。フレックスボックスの仕様を確認してください。 - 他の CSS ルールが競合している可能性があります。ブラウザの開発者ツールを使用して、適用されているスタイルを確認してください。
- 要素がインライン要素である場合、
-
Q:
margin-left: auto;はどのように中央揃えを実現するのですか?
A:margin-leftとmargin-rightの両方をautoに設定すると、ブラウザは残りの水平方向のスペースを計算し、それを左右の余白に均等に分配します。これにより、要素が水平方向に中央揃えされます。