
CSS text-shadow 属性详解:テキストに影効果を追加
CSSの`text-shadow`属性を使うと、ウェブページのテキストに様々な影効果を追加できます。 これにより、テキストに立体感と視覚的な魅力を加えることができます。 この記事では、`text-shadow`属性の構文、パラメータの詳細、使用テクニック、豊富なコード例を紹介します。 これを読めば、テキストシャドウの適用方法を簡単に習得できます。
1. text-shadow 属性とは?
`text-shadow`属性は、テキストに影効果を追加するために使用します。 この属性は、すべてのHTML要素に適用できます。
<h2>影なしのテキスト</h2>
<h2 style="text-shadow: 2px 2px 5px #000000;">影付きのテキスト</h2>
上記のコードは、以下のように表示されます。
影なしのテキスト
影付きのテキスト
2. text-shadow の構文
`text-shadow`属性の構文は以下のとおりです。
text-shadow: offset-x offset-y blur-radius color;
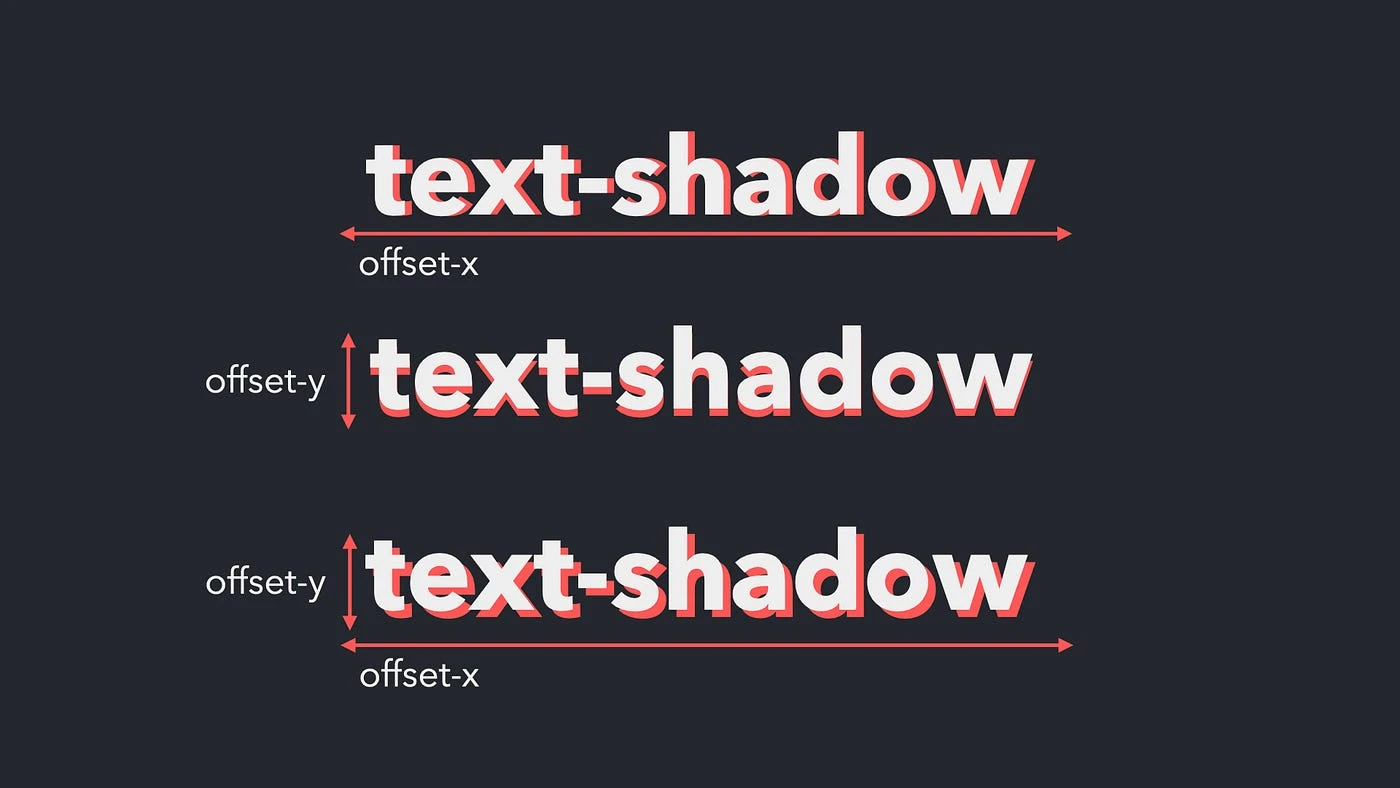
- `offset-x` (必須): 水平方向の影のオフセット量。正の値は右に、負の値は左に影を移動させます。
- `offset-y` (必須): 垂直方向の影のオフセット量。正の値は下に、負の値は上に影を移動させます。
- `blur-radius` (オプション): 影のぼかしの半径。値が大きいほどぼかしが強くなります。省略した場合は0になります。
- `color` (オプション): 影の色。色の名前、RGB値、16進数のカラーコードなどで指定できます。省略した場合は、要素の`color`プロパティの値が使用されます。
コード例
<p style="text-shadow: 5px 5px red;">右下方向に赤い影</p>
<p style="text-shadow: -5px 5px 2px blue;">左下方向にぼかしの入った青い影</p>
<p style="text-shadow: 0 0 10px green;">ぼかしのみの緑の影</p>
上記のコードは、以下のように表示されます。
右下方向に赤い影
左下方向にぼかしの入った青い影
ぼかしのみの緑の影
複数の影効果
複数の影効果を適用するには、カンマで区切って複数の`text-shadow`の値を指定します。
<p style="text-shadow: 3px 3px 2px red, -3px -3px 2px blue;">複数の影効果</p>
上記のコードは、以下のように表示されます。
複数の影効果
3. text-shadow の活用例
`text-shadow`属性を使えば、単に影をつけるだけでなく、様々な視覚効果を生み出すことができます。
3.1. 現実的な影の作成
オフセット量、ぼかしの半径、色を調整することで、自然光の下での影の効果をシミュレートできます。
<h2 style="text-shadow: 5px 10px 10px rgba(0, 0, 0, 0.5);">朝日を受けているような長い影</h2>
上記のコードは、以下のように表示されます。
朝日を受けているような長い影
3.2. 発光効果の作成
大きなぼかしの半径と、テキストの色に近い影の色を使用することで、発光するような文字の効果を作成できます。
<h2 style="color: #00a2ff; text-shadow: 0 0 10px #00a2ff;">青い発光文字</h2>
上記のコードは、以下のように表示されます。
青い発光文字
3.3. テキストの可読性の向上
色付きの背景の上で、背景色とコントラストをなすテキストの影を使用することで、テキストの可読性を向上させることができます。
<p style="background-color: #333; color: #fff; text-shadow: 0 0 2px #000;">暗い背景に白いテキストと薄い影</p>
上記のコードは、以下のように表示されます。
暗い背景に白いテキストと薄い影
4. ブラウザの互換性
`text-shadow`属性は、優れたブラウザの互換性を備えており、ほぼすべての主要なブラウザでサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4.0以上 |
| Firefox | 3.5以上 |
| Safari | 4.0以上 |
| Opera | 9.5以上 |
| Internet Explorer | 9.0以上 |
| Edge | すべて |
詳細については、Can I use を参照してください。
まとめ
`text-shadow`属性は、テキストに影効果を追加するための強力なツールです。 影のオフセット量、ぼかしの半径、色を調整することで、様々な視覚効果を生み出すことができます。 `text-shadow`属性を試して、ウェブデザインにさらなる創造性と視覚効果を加えてみましょう。
関連QA
- Q: `text-shadow`属性で影の色を透明にできますか?
A: はい、影の色に`transparent`キーワードを使用することで、透明な影を作成できます。 - Q: `text-shadow`属性と`box-shadow`属性の違いは何ですか?
A: `text-shadow`属性はテキストに影を適用するのに対し、`box-shadow`属性は要素のボックスに影を適用します。 - Q: `text-shadow`属性は、古いブラウザでどのように対応すればよいですか?
A: 古いブラウザでは、`text-shadow`属性はサポートされていません。代替手段としては、画像を使用するか、JavaScriptライブラリを使用する方法があります。