
CSS Grid レイアウト:grid-template 属性を深く理解する
この記事では、CSS Grid レイアウトの中核となる属性である grid-template について、その構文、使用場面、grid-template-columns や grid-template-rows との関係性などを包括的に解説し、柔軟なWebレイアウト構築を支援します。
CSS Grid レイアウトとは?
CSS Grid レイアウトは、Webページの要素を行と列で構成される二次元グリッドに配置するための強力なツールです。従来のフロートやポジショニングに比べて、より直感的で柔軟なレイアウトを実現できます。
要素をグリッドレイアウトにするには、display: grid; を適用します。
grid-template 属性を深く理解する
grid-template 属性は、グリッドの構造(列、行、エリア)を定義する際に使用します。この属性は、grid-template-columns、grid-template-rows、grid-template-areas のショートハンドプロパティです。
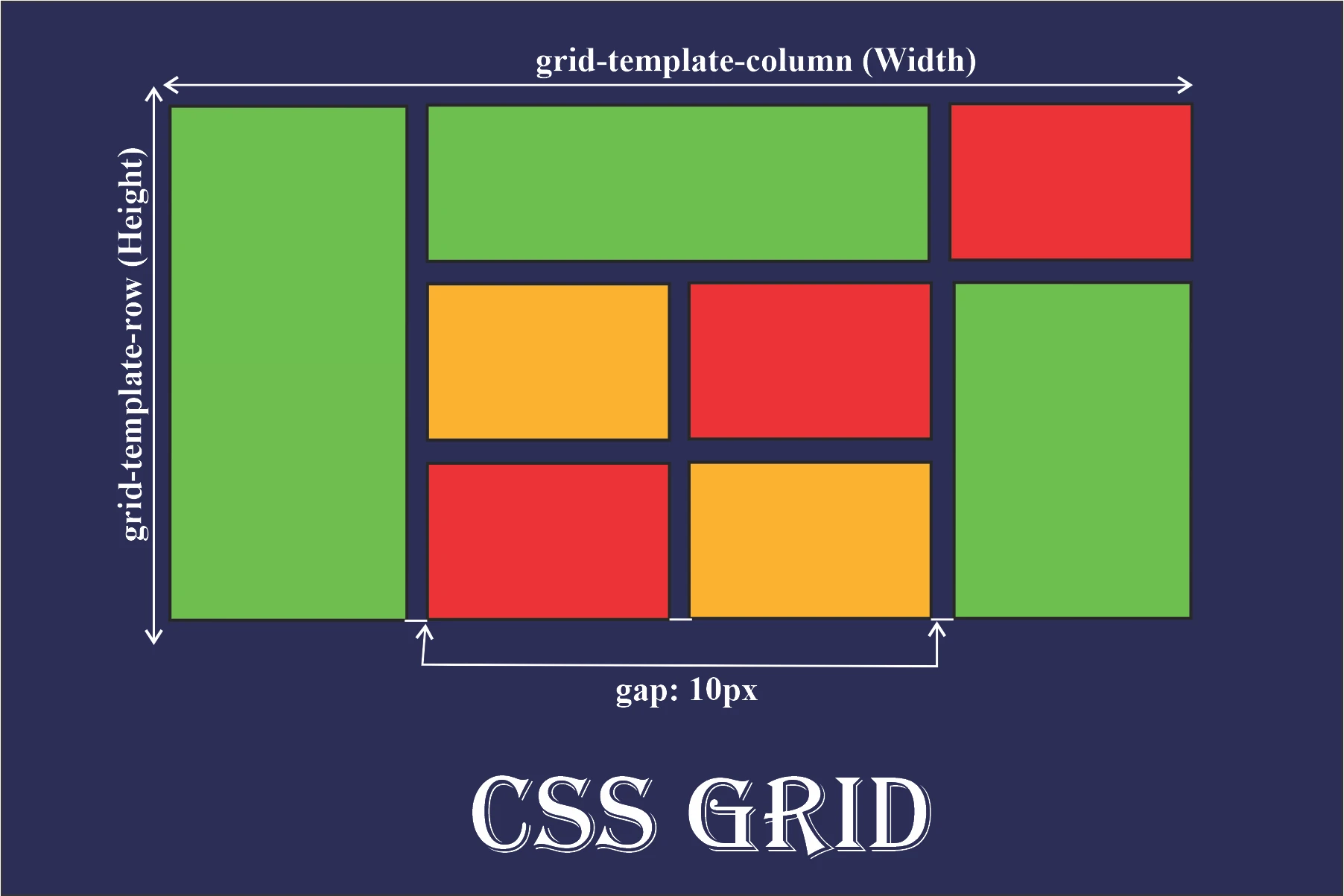
grid-template-columns と grid-template-rows を使用したグリッド線の定義
grid-template-columns と grid-template-rows を使用して、グリッドの列と行のサイズをそれぞれ定義します。
fr(fractional unit): グリッドコンテナの空きスペースに対する割合を指定します。px(ピクセル): 固定のピクセル数を指定します。%(パーセント): グリッドコンテナの幅または高さに対する割合を指定します。auto: コンテンツのサイズに合わせて自動的に調整されます。
コード例:
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr; /* 1:2:1 の比率で3列 */
grid-template-rows: 100px auto 200px; /* 高さ: 100px, 自動, 200px */
gap: 10px;
}
.grid-item {
background-color: lightblue;
border: 1px solid black;
padding: 20px;
}
</style>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
grid-template-areas を使用した名前付きグリッドエリアの定義
grid-template-areas を使用すると、グリッドを意味のある名前付きエリアに分割できます。各エリアは、文字列で定義し、同じ名前のエリアは結合されます。
コード例:
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px auto 200px;
gap: 10px;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
}
.header { grid-area: header; }
.sidebar { grid-area: sidebar; }
.content { grid-area: content; }
.footer { grid-area: footer; }
.grid-item {
background-color: lightblue;
border: 1px solid black;
padding: 20px;
}
</style>
<div class="grid-container">
<div class="grid-item header">ヘッダー</div>
<div class="grid-item sidebar">サイドバー</div>
<div class="grid-item content">コンテンツ</div>
<div class="grid-item footer">フッター</div>
</div>
簡略記法
grid-template プロパティは、grid-template-columns、grid-template-rows、grid-template-areas を組み合わせた簡略記法を提供します。
コード例:
/* 簡略記法 */
grid-template:
"header header header" 100px
"sidebar content content" auto
"footer footer footer" 200px / 1fr 2fr 1fr;
/* 上記と同じ定義 */
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: 100px auto 200px;
grid-template 属性の適用例
1. 等幅列のグリッドレイアウト
<style>
.grid-container {
display: grid;
grid-template-columns: repeat(3, 1fr); /* 3つの等幅列 */
gap: 10px;
}
</style>
2. 不等幅列のグリッドレイアウト
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr; /* 1:2 の比率で2列 */
gap: 10px;
}
</style>
3. ヘッダー、サイドバー、メインコンテンツエリアを含む複雑なレイアウト
<style>
.grid-container {
display: grid;
grid-template-areas:
"header header header"
"sidebar content content"
"footer footer footer";
grid-template-columns: 200px 1fr;
grid-template-rows: 100px 1fr 50px;
gap: 10px;
}
</style>
grid-template と他のグリッド属性との関係
grid-template は、他のグリッド属性と組み合わせて使用することで、より複雑なレイアウトを実現できます。
grid-auto-columns&grid-auto-rows: 明示的に定義されていないグリッドトラックのサイズを指定します。grid-gap: グリッドトラック間の隙間を指定します。
まとめ
grid-template 属性は、CSS Grid レイアウトの基礎となる重要な属性です。グリッドの構造を定義することで、柔軟でレスポンシブなWebレイアウトを実現できます。この記事で紹介した内容を参考に、grid-template 属性を使いこなせるようになりましょう。
関連資料
よくある質問
Q1: grid-template と grid-template-columns / grid-template-rows の違いは何ですか?
grid-template は、grid-template-columns、grid-template-rows、grid-template-areas を組み合わせたショートハンドプロパティです。grid-template を使用すると、グリッドの構造を一度に定義できます。
Q2: fr ユニットはどのように機能しますか?
fr ユニットは、グリッドコンテナの空きスペースに対する割合を表します。例えば、grid-template-columns: 1fr 2fr; と指定した場合、最初の列は空きスペースの 1/3、2 番目の列は空きスペースの 2/3 を使用します。
Q3: グリッドレイアウトはレスポンシブ対応に適していますか?
はい、グリッドレイアウトはレスポンシブ対応に非常に適しています。メディアクエリを使用して、画面サイズに応じてグリッドの構造を変更できます。