
```html
CSSプロパティ grid-template-areas:ASCIIアートでグリッドレイアウトを定義する
grid-template-areas プロパティは、開発者がASCII文字を使用してグリッドコンテナ内の領域に名前を付けることを可能にし、より直感的で読みやすい方法でグリッドレイアウトを定義できるようにします。
1. 構文と値
grid-template-areas プロパティの構文は次のとおりです。
grid-template-areas: none | <string>+ ;
none:命名領域を定義しません。<string>+:1つ以上の文字列を使用して命名領域を定義します。各文字列はグリッドレイアウトの1行を表し、文字列内の各単語は1つのグリッドセルを表し、単語間はスペースで区切られます。
例
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: auto;
grid-template-areas:
"header header header"
"main main sidebar"
"footer footer footer";
}
上記のコードは、3x3のグリッドレイアウトを定義し、grid-template-areas プロパティを使用して、header、main、sidebar、footer の4つの命名領域を定義しています。
2. 命名領域へのグリッドアイテムの配置
grid-area プロパティを使用して、グリッドアイテムを指定された命名領域に配置できます。
例
.header {
grid-area: header;
}
.main {
grid-area: main;
}
.sidebar {
grid-area: sidebar;
}
.footer {
grid-area: footer;
}
上記のコードは、4つの異なるクラスを4つの子要素にそれぞれ適用し、grid-area プロパティを使用して、それぞれを以前に定義したheader、main、sidebar、footer という名前の領域に配置します。
3. ピリオド文字(.)を使用した空のセルの表現
文字列内のピリオド文字(.)を使用して空のセルを表す方法と、複数の隣接するピリオド文字を使用して、複数の列または行にわたる空の領域を表す方法について説明します。
例
grid-template-areas:
"header header header"
"main main ."
"footer footer footer";
上記のコードでは、2行目の最後のセルは、ピリオド文字(.)を使用して空のセルとして表されています。
4. 注意点
- すべての文字列は、同じ数のセルを持たなければなりません。そうでない場合、
grid-template-areasプロパティは無視されます。 - 入れ子になったグリッドでは、
grid-template-areasプロパティを使用して、内部グリッドのレイアウトを定義できます。
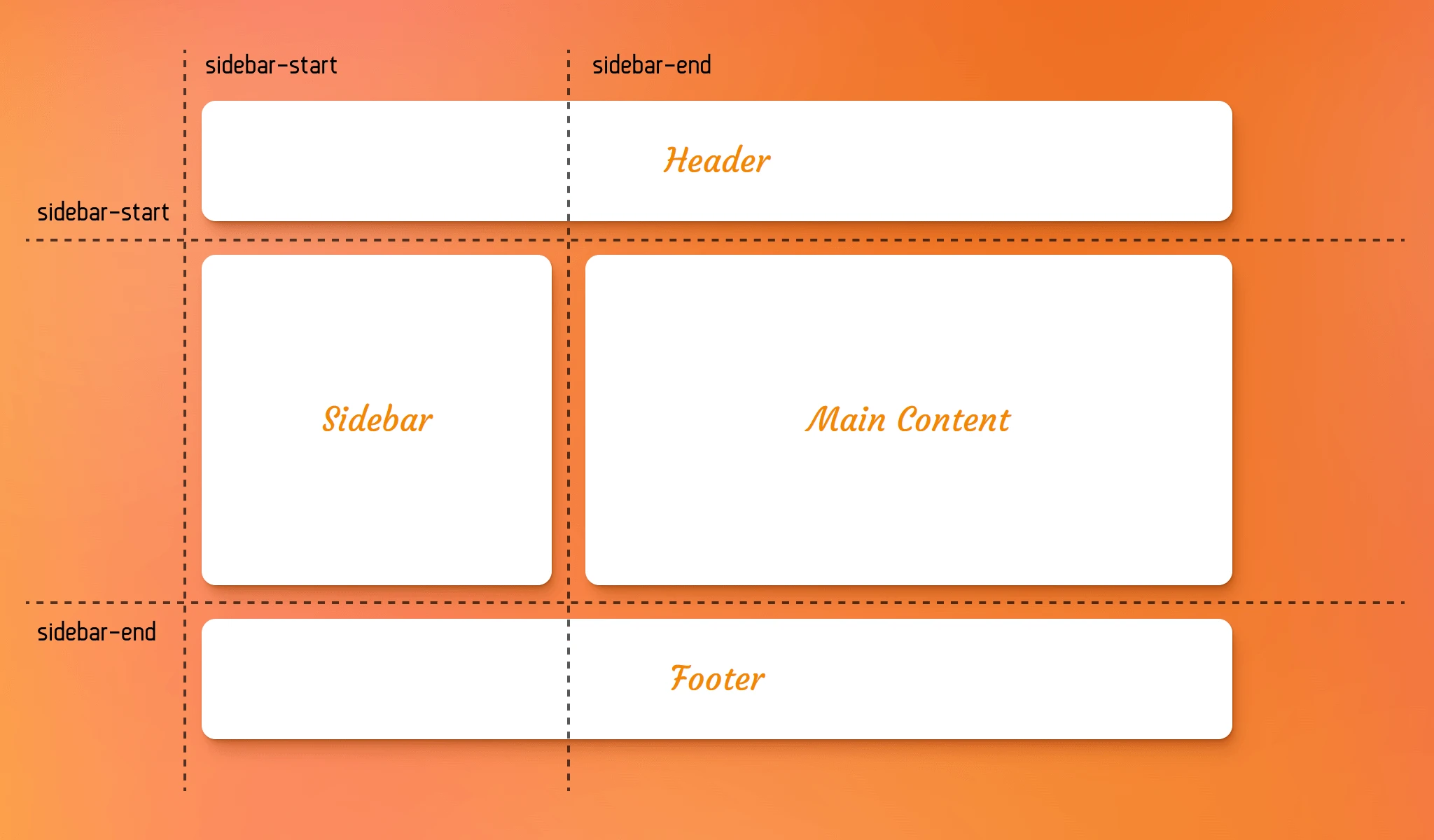
例: 複雑なグリッドレイアウト
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>grid-template-areas の例</title>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
grid-template-rows: auto 1fr auto;
gap: 10px;
height: 400px;
grid-template-areas:
"header header header"
"sidebar main ."
"footer footer footer";
}
.grid-container > div {
background-color: rgba(0, 0, 0, 0.1);
padding: 20px;
font-size: 20px;
}
.header { grid-area: header; }
.main { grid-area: main; }
.sidebar { grid-area: sidebar; }
.footer { grid-area: footer; }
</style>
</head>
<body>
<div class="grid-container">
<div class="header">ヘッダー</div>
<div class="main">メインコンテンツ</div>
<div class="sidebar">サイドバー</div>
<div class="footer">フッター</div>
</div>
</body>
</html>
5. ブラウザの互換性
grid-template-areas プロパティのブラウザの互換性については、Can I use を参照してください。
関連QA
-
Q:
grid-template-areasはレスポンシブデザインに対応していますか?A: はい、メディアクエリを使用して、異なる画面サイズに対して異なる
grid-template-areas値を定義できます。 -
Q:
grid-template-areasとgrid-areaの違いは何ですか?A:
grid-template-areasは、グリッドコンテナ内の命名領域を定義するために使用されます。grid-areaは、グリッドアイテムを特定の命名領域に配置するために使用されます。 -
Q:
grid-template-areasを使用するメリットは何ですか?A:
grid-template-areasを使用すると、グリッドレイアウトをより直感的で読みやすく定義できます。これは、複雑なレイアウトを作成する場合に特に役立ちます。
```