
CSSのtext-indentプロパティ:テキストのインデントを制御する
この記事では、CSSの`text-indent`プロパティについて詳しく解説します。`text-indent`プロパティを使用すると、テキストブロックの最初の行にインデントを設定することができます。詳細な使用方法、サンプルコード、他のプロパティとの組み合わせ方などを紹介します。
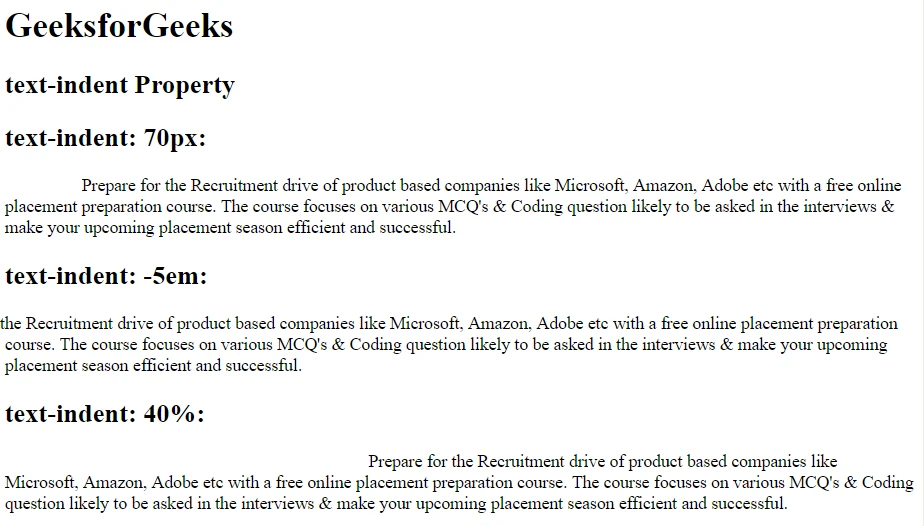
1. text-indentプロパティとは
`text-indent`プロパティは、テキストブロックの最初の行に適用されるインデント量を設定するために使用されます。
<p>、<h1>から<h6>、<div>などのブロックレベル要素に適用されます。<br>タグによる改行後のテキストには適用されません。- インデント値には、px、em、%などの長さの単位、またはinheritキーワードを使用できます。
コード例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
<p>これは段落です。最初の行は50pxインデントされます。</p>
</body>
</html>
2. text-indentプロパティの値
`text-indent`プロパティには、以下の値を設定できます。
| 値 | 説明 |
|---|---|
| 正の長さ値 | 最初の行のインデントの距離を指定します。 |
| 負の長さ値 | 最初の行のハンギングインデントの距離を指定します。 |
| パーセント値 | ブロックレベル要素の親要素の幅に対するパーセンテージで指定します。 |
| inherit | 親要素から`text-indent`プロパティの値を継承します。 |
コード例:
<!DOCTYPE html>
<html>
<head>
<style>
.container {
width: 500px;
}
.indent-positive {
text-indent: 2em; /* 正のインデント */
}
.indent-negative {
text-indent: -20px; /* ハンギングインデント */
}
.indent-percent {
text-indent: 10%; /* 親要素の幅に対するパーセント値 */
}
</style>
</head>
<body>
<div class="container">
<p class="indent-positive">これは正のインデントが設定された段落です。</p>
<p class="indent-negative">これはハンギングインデントが設定された段落です。</p>
<p class="indent-percent">これは親要素の幅に対するパーセント値でインデントが設定された段落です。</p>
</div>
</body>
</html>
3. text-indentプロパティと他のプロパティの組み合わせ
-
:first-line擬似要素との組み合わせ:最初の行のテキストのスタイルをより細かく制御できます。例えば、異なるフォントサイズ、色などを設定できます。 -
directionプロパティとの組み合わせ:テキストの方向に応じて、異なるインデント方向を設定できます。
コード例:
<!DOCTYPE html>
<html>
<head>
<style>
p:first-line {
text-indent: 30px;
font-size: 18px;
color: blue;
}
.rtl {
direction: rtl;
text-indent: 20px; /* 右から左に記述されるテキストのインデント */
}
</style>
</head>
<body>
<p>これは段落です。最初の行のテキストには、特別なインデント、フォントサイズ、色が設定されています。</p>
<p class="rtl">これは右から左に記述される段落です。インデントは右側からです。</p>
</body>
</html>
4. まとめ
text-indentプロパティは、テキストの最初の行のインデントを制御するための一般的な方法です。- 異なる値やプロパティの組み合わせにより、様々なテキスト組版効果を実現できます。
参考資料
よくある質問
-
Q:
text-indentはインライン要素に適用できますか?
A: いいえ、text-indentはブロックレベル要素にのみ適用されます。 -
Q: 複数の行にインデントを設定するにはどうすればよいですか?
A:text-indentは最初の行にのみ適用されます。複数の行にインデントを設定するには、パディングやマージンを使用する必要があります。 -
Q:
text-indentが効かない場合はどうすればよいですか?
A: 要素がブロックレベル要素であること、および他のCSSルールによって上書きされていないことを確認してください。