
CSS text-align-last 属性詳解:最終行のテキスト配置を制御する
CSSの`text-align-last`属性は、段落の最終行のテキスト配置を細かく制御することを可能にするプロパティです。 本記事では、`text-align-last`属性の詳細な解説、具体的な使用例、そして効果的な活用事例をご紹介します。
text-align-last 属性とは?
`text-align-last`属性は、ブロックレベル要素内の最終行のテキストをどのように配置するかを指定します。 この属性を使用することで、段落全体のテキスト配置を維持しながら、最終行のみを異なる配置にすることができます。
構文
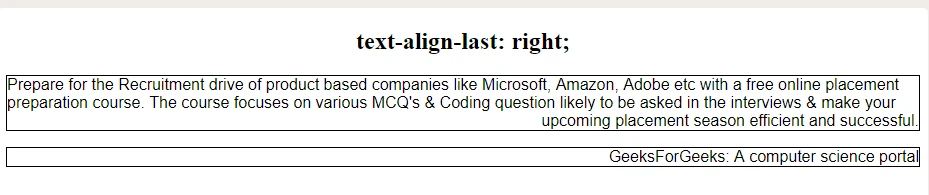
text-align-last: start | end | left | right | center | justify | initial | inherit;
| 値 | 説明 |
|---|---|
| start | テキストをブロックの開始位置に揃えます(左揃え)。 |
| end | テキストをブロックの終了位置に揃えます(右揃え)。 |
| left | テキストを左揃えにします。 |
| right | テキストを右揃えにします。 |
| center | テキストを中央揃えにします。 |
| justify | 両端揃えにします。最終行は除きます。 |
| initial | プロパティの初期値に戻します。 |
| inherit | 親要素からプロパティの値を継承します。 |
ブラウザの対応状況
`text-align-last`属性は、主要なブラウザで広くサポートされています。ただし、Internet Explorer 10 およびそれ以前のバージョンではサポートされていません。 一部の古いブラウザでは、ベンダープレフィックスが必要になる場合があります。
text-align-last 属性の使い方
基本的な使い方
`text-align-last`属性を使用するには、要素のCSSスタイルにプロパティと値を設定します。
<p style="text-align-last: right;">
この段落の最終行は右揃えになります。
</p>
上記の例では、段落の最終行が右揃えになります。
text-align 属性との違い
`text-align`属性は、段落内のすべての行のテキスト配置を制御します。一方、`text-align-last`属性は、最終行のテキスト配置のみを制御します。
<p style="text-align: center;">
この段落は中央揃えです。
<br>
最終行も中央揃えです。
</p>
<p style="text-align: center; text-align-last: right;">
この段落は中央揃えですが、
<br>
最終行は右揃えです。
</p>
text-align-last 属性の活用例
最終行のテキスト配置調整
段落の最終行が単語一つだけで、不自然な空白ができてしまう場合に、`text-align-last`属性を使って調整することができます。
<p>
この段落は、最終行が単語一つだけで、不自然な空白ができています。 例えば、
</p>
<p style="text-align-last: justify;">
この段落は、最終行が単語一つだけで、不自然な空白ができています。 例えば、
</p>
特殊なレイアウトの実現
`text-align-last`属性を他のCSSプロパティと組み合わせることで、より複雑なレイアウトを実現することもできます。
まとめ
`text-align-last`属性は、段落の最終行のテキスト配置を細かく制御できる便利なプロパティです。 本記事で紹介した活用例を参考に、ぜひウェブサイトのデザインに役立ててみてください。
よくある質問
Q1: `text-align-last`属性はすべてのブラウザでサポートされていますか?
A1: いいえ、Internet Explorer 10 およびそれ以前のバージョンではサポートされていません。古いブラウザに対応する場合は、ベンダープレフィックスの使用を検討する必要があります。
Q2: `text-align-last`属性と`text-align`属性の違いは何ですか?
A2: `text-align`属性は段落内のすべての行のテキスト配置を制御するのに対し、`text-align-last`属性は最終行のテキスト配置のみを制御します。
Q3: `text-align-last`属性を使用する具体的なケースは何ですか?
A3: 段落の最終行が単語一つだけで不自然な空白ができてしまう場合の調整や、特定のデザインを実現するためのレイアウト調整などに使用できます。