
CSS list-style 属性详解:リストスタイルを自由自在に操る
CSSの`list-style`属性は、リストアイテムの外観をカスタマイズする上で非常に強力なツールです。本記事では、`list-style`属性とその関連属性について、その詳細な使用方法と豊富なコード例を用いながら解説します。
list-style 属性:リストスタイルを一括設定
`list-style`属性は、リストアイテムのマーカーのタイプ、位置、画像を一度に設定することができます。これは、`list-style-type`、`list-style-position`、`list-style-image`の各属性を短縮して記述できる便利なプロパティです。
`list-style`属性には、1つ、2つ、または3つの値を指定することができます。それぞれの値の意味は以下の通りです。
- 値が1つの場合:マーカーのタイプを設定します。
- 値が2つの場合:マーカーのタイプと位置を設定します。
- 値が3つの場合:マーカーのタイプ、位置、画像を設定します。
コード例
<ul style="list-style: square inside url('image.png');">
<li>項目 1</li>
<li>項目 2</li>
</ul>
上記コードは、正方形のマーカーをテキストの内側に配置し、マーカーとして画像'image.png'を使用する例です。
list-style-type:マーカーの種類を指定
`list-style-type`属性は、リストアイテムに使用するマーカーの種類を指定します。利用可能な値は以下の通りです。
| 値 | 説明 | 表示例 |
|---|---|---|
disc |
塗りつぶされた円(デフォルト) | ● |
circle |
白抜きの円 | ○ |
square |
塗りつぶされた正方形 | ■ |
decimal |
アラビア数字 (1, 2, 3...) | 1. |
lower-roman |
小文字のローマ数字 (i, ii, iii...) | i. |
upper-roman |
大文字のローマ数字 (I, II, III...) | I. |
lower-alpha |
小文字のアルファベット (a, b, c...) | a. |
upper-alpha |
大文字のアルファベット (A, B, C...) | A. |
none |
マーカーを表示しない |
コード例
<ul style="list-style-type: circle;">
<li>項目 1</li>
<li>項目 2</li>
</ul>
上記コードは、リストアイテムのマーカーを白抜きの円に設定する例です。
list-style-position:マーカーの位置を調整
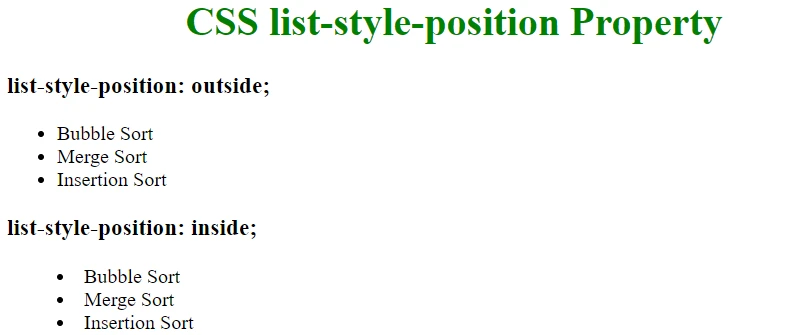
`list-style-position`属性は、リストアイテムのマーカーの位置をテキストの内部または外部に設定します。
| 値 | 説明 |
|---|---|
inside |
マーカーをテキストの内部に配置します。 |
outside |
マーカーをテキストの外部に配置します。(デフォルト) |
コード例
<ul style="list-style-position: inside;">
<li>項目 1</li>
<li>項目 2</li>
</ul>
上記コードは、リストアイテムのマーカーをテキストの内側に配置する例です。
list-style-image:マーカーに画像を使用
`list-style-image`属性を使用すると、標準のマーカーの代わりに任意の画像をマーカーとして設定することができます。画像のURLを指定することで、リストにオリジナルのデザイン性を加えることができます。
コード例
<ul style="list-style-image: url('marker.png');">
<li>項目 1</li>
<li>項目 2</li>
</ul>
上記コードは、'marker.png'という画像をマーカーとして使用する例です。
list-style:柔軟な活用とベストプラクティス
`list-style`属性とその関連属性を組み合わせることで、多様なリストスタイルを実現できます。例えば、以下のような応用が考えられます。
- `list-style: none`と他のCSSプロパティを組み合わせて、完全にオリジナルなリストデザインを作成する。
- 疑似要素(`::before`や`::after`)と組み合わせて、マーカーの周りに装飾を追加する。
- JavaScriptと連携して、動的にリストのスタイルを変更する。
参考資料
- <a href="https://developer.mozilla.org/ja/docs/Web/CSS/list-style">list-style - CSS: カスケーディングスタイルシート | MDN</a>
- <a href="https://www.w3schools.com/cssref/pr_list-style.asp">CSS list-style property</a>
よくある質問
Q1: `list-style`属性でマーカーを非表示にした後、どのようにしてリストアイテムを区別すれば良いですか?
A1: `list-style: none;`を設定した後、`padding`、`margin`、`background`などのプロパティを使用して、リストアイテム間の視覚的な区切りを作成することができます。
Q2: `list-style-image`属性で指定した画像が大きく表示されてしまいます。どのように調整すれば良いですか?
A2: `background-size`プロパティを使用して画像のサイズを調整するか、画像編集ソフトで事前に適切なサイズにリサイズしてください。
Q3: `list-style`属性は、どのようなHTML要素に適用できますか?
A3: `list-style`属性は、`<ul>`、`<ol>`、`<li>`などのリスト関連のHTML要素に適用できます。
`list-style`属性は、リストの視覚的な魅力を高め、ユーザーエクスペリエンスを向上させるための重要な要素です。本記事で紹介した内容を参考に、様々なリストスタイルを試して、ウェブサイトのデザイン性を高めてみてください。