
CSS プロパティ clip:要素の表示領域をクリッピングする
説明: clip プロパティは、要素の表示領域を指定することができます。clip プロパティを使用すると、要素の一部のみを表示し、他の部分は非表示にすることができます。
注意: clip プロパティは、絶対配置された要素(position: absolute または position: fixed)に対してのみ有効です。
1. clip プロパティの値: auto と shape() 関数
clip プロパティは、主に次の 2 つの値を受け入れます。
auto: これがデフォルト値です。クリッピングが適用されず、要素は完全に表示されます。shape()関数: クリッピング領域を定義します。この領域は、矩形、円形、または楕円形にすることができます。
2. shape() 関数を使用したクリッピング領域の定義
shape() 関数は、1 つ以上のパラメータを受け取り、クリッピング領域の形状とサイズを定義します。
2.1. 矩形クリッピング領域の定義
rect() 関数を使用して、矩形クリッピング領域を定義します。
clip: rect(<top>, <right>, <bottom>, <left>);
<top>: 要素の上端からのオフセットで、矩形領域の上端を定義します。<right>: 要素の左端からのオフセットで、矩形領域の右端を定義します。<bottom>: 要素の上端からのオフセットで、矩形領域の下端を定義します。<left>: 要素の左端からのオフセットで、矩形領域の左端を定義します。
コード例:
<div class="clipped-rect">これは矩形にクリッピングされた要素です。</div>
<style>
.clipped-rect {
position: absolute;
width: 200px;
height: 100px;
background-color: lightblue;
clip: rect(20px, 150px, 80px, 50px);
}
</style>
効果:
上記のコードは、div 要素をクリッピングし、上端から 20px、右端から 50px、下端から 20px、左端から 50px の領域のみを表示します。
2.2. 円形または楕円形クリッピング領域の定義
shape() 関数は、現在、円形または楕円形のクリッピング領域を直接定義することはできません。
3. ブラウザの互換性
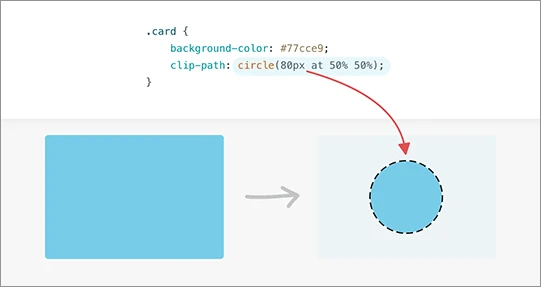
clip プロパティは、古いブラウザでは互換性の問題が発生する可能性があります。要素のクリッピングには、より新しい clip-path プロパティを使用することをお勧めします。
| プロパティ | Chrome | Firefox | Safari | Edge | Opera | IE |
|---|---|---|---|---|---|---|
clip |
1 | 1 | 3 | 12 | 4 | 6 |
出典: https://caniuse.com/css-clip
まとめ:
clip プロパティを使用すると、絶対配置された要素の表示領域をクリッピングできますが、その機能は限られています。より柔軟なクリッピング効果が必要な場合は、clip-path プロパティを使用することをお勧めします。
よくある質問
1. clip プロパティと clip-path プロパティの違いは何ですか?
clip プロパティは、矩形クリッピングのみをサポートする古いプロパティです。clip-path プロパティは、より新しいプロパティであり、矩形、円形、楕円形、ポリゴンなど、さまざまな形状のクリッピングをサポートしています。
2. clip プロパティは、レスポンシブデザインで使用できますか?
はい、clip プロパティは、メディアクエリと組み合わせて使用して、レスポンシブなクリッピング効果を作成できます。
3. clip プロパティが機能しないのはなぜですか?
clip プロパティは、絶対配置された要素に対してのみ機能します。要素が絶対配置されていない場合は、clip プロパティは機能しません。また、一部の古いブラウザでは、clip プロパティがサポートされていない場合があります。