
CSS3属性 border-bottom-right-radius:簡単に丸角ボーダーを作成
この記事では、CSS3の `border-bottom-right-radius` 属性について詳しく解説します。この属性を使用すると、要素の右下角に丸みを帯びたボーダーを作成できます。構文、値、ブラウザの互換性、適用例などを紹介し、美しい丸角ボーダーを簡単に作成する方法を学びます。
border-bottom-right-radius 属性の概要
- **定義:** 要素の右下角のボーダーの丸みの半径を設定します。
- **構文:**
border-bottom-right-radius: value1 value2;- `value1`: 水平方向の半径を定義します。
- `value2`: 垂直方向の半径を定義します (省略可能)。
- **値:**
- 長さ値: px, em, rem など。
- パーセンテージ: 要素の幅または高さに対するパーセンテージ。
- **初期値:** 0
- **適用可能な要素:** すべての HTML 要素。
border-bottom-right-radius 属性の詳細
単一値構文
値を1つだけ指定した場合、その値は水平方向と垂直方向の両方の半径に適用されます。
border-bottom-right-radius: 50px; /* 右下角の半径が 50px の丸角 */2値構文
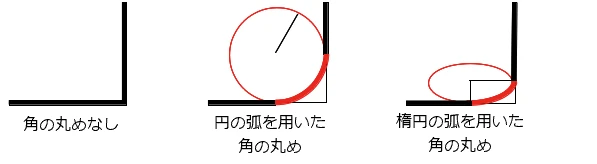
値を2つ指定した場合、最初の値は水平半径を定義し、2番目の値は垂直半径を定義します。
border-bottom-right-radius: 25px 50px; /* 右下角が水平半径 25px、垂直半径 50px の楕円角 */border-bottom-right-radius 属性の適用例
シンプルな丸角ボタンの作成
以下のHTMLコードは、`border-bottom-right-radius` 属性を使用して丸角ボタンを作成する例です。
<button class="rounded-button">クリック</button>
<style>
.rounded-button {
border-radius: 10px; /* すべての角を丸角に設定 */
/* または右下角だけを設定 */
/* border-bottom-right-radius: 10px; */
padding: 10px 20px;
background-color: #4CAF50;
color: white;
}
</style>より複雑な図形の作成
`border-bottom-right-radius` 属性を他のボーダー丸角属性 (`border-top-left-radius`, `border-top-right-radius`, `border-bottom-left-radius`) や、背景、影などの属性と組み合わせることで、より独創的な図形効果を作成できます。
ブラウザの互換性
`border-bottom-right-radius` 属性は、優れたブラウザ互換性を備えており、ほぼすべてのモダンブラウザでサポートされています。
| ブラウザ | バージョン |
|---|---|
| Chrome | 4+ |
| Firefox | 3.5+ |
| Safari | 3.1+ |
| Edge | 12+ |
| Opera | 10.5+ |
詳細については、Can I use を参照してください。
まとめ
`border-bottom-right-radius` 属性を使用すると、Webページに丸角ボーダーを簡単に作成し、視覚効果を高めることができます。この属性を柔軟に使用することで、より美しくモダンなWebデザインを実現できます。
よくある質問
Q1: `border-radius` と `border-bottom-right-radius` の違いは何ですか?
`border-radius` は、要素のすべての角に丸みを適用するショートハンドプロパティです。`border-bottom-right-radius` は、要素の右下角のみに丸みを適用するプロパティです。
Q2: `border-bottom-right-radius` の値にパーセンテージを使用するとどうなりますか?
`border-bottom-right-radius` の値にパーセンテージを使用すると、要素の幅または高さに対する相対的な半径が設定されます。たとえば、`border-bottom-right-radius: 50%;` と設定すると、要素の幅または高さの半分が半径として使用されます。
Q3: `border-bottom-right-radius` が効かない場合はどうすればよいですか?
`border-bottom-right-radius` が効かない場合は、以下の点を確認してください。
- 要素に `border-style` プロパティが設定されていることを確認してください。`border-style` が `none` に設定されている場合、`border-bottom-right-radius` は効果がありません。
- 要素に十分な幅と高さが設定されていることを確認してください。要素の幅または高さが 0 の場合、`border-bottom-right-radius` は効果がありません。